若依前后端分离 Vue el-upload单图片上传
参考于:原文链接:https://blog.csdn.net/qq_42751248/article/details/107326737
一、前端相关:
<!--:action里面放图片上传调取的后台方法 :headers设置上传的请求头部,使请求携带自定义token,获取访问权限 --> <!--:on-success图片上传成功后的回调方法,用于拿到图片存储路径等信息--> <!--:before-upload图片上传前的逻辑判断,例如判断图片大小,格式等--> <!--:on-preview图片预览方法 :on-remove图片删除方法 list-type代表文件列表的类型 --> <!--file-list存放成功上传图片列表,这里此属性用于修改功能时页面已有图片的显示--> <el-form-item label="预览缩略图" prop="articleImg" label-width="40"> <el-upload :action="imgUpload.url" :headers="imgUpload.headers" list-type="picture-card" :limit="limit" :on-exceed="handleExceed" :on-success="handlePictureSuccess" :before-upload="beforeAvatarUpload" :on-preview="handlePictureCardPreview" :file-list="fileList" > <i class="el-icon-plus"></i> </el-upload> <el-dialog :visible.sync="dialogVisible"> <img width="100%" v-if="imageUrl" :src="imageUrl" alt=""> </el-dialog> </el-form-item>
二、属性值方法的定义:
export default { name: "Article", data() { return { // 图片数量限制 limit: 1, //页面上存的暂时图片地址List fileList: [{url: ""}], //图片地址 imageUrl: "", dialogVisible: false, imgUpload: { // 设置上传的请求头部 headers: { Authorization: "Bearer " + getToken() }, // 图片上传的方法地址: url: process.env.VUE_APP_BASE_API + "/forum/forum/multiPicturesUpload", } }; }, methods: { // 表单重置 reset() {
...... 忽略其它 this.fileList = undefined;
this.resetForm("form"); } /** 修改按钮操作 */ handleUpdate(row) { this.reset(); this.getTreeSelect(); const articleId = row.articleId || this.ids; getArticle(articleId).then(response => { this.fileList = [{ url: process.env.VUE_APP_BASE_API + response.data.articleImg}]
this.form = response.data; this.open = true; this.title = "修改文章"; }); }, /** 提交按钮 */ submitForm: function() { this.form.articleImg = this.imageUrl; // 注:重要(用于添加到数据库) this.$refs["form"].validate(valid => { if (valid) { if (this.form.articleId != undefined) { updateArticle(this.form).then(response => { this.$modal.msgSuccess("修改成功"); this.open = false; this.getList(); }); } else { addArticle(this.form).then(response => { this.$modal.msgSuccess("新增成功"); this.open = false; this.getList(); }); } } }); }, //图片上传前的相关判断 beforeAvatarUpload(file) { const isJPG = file.type === 'image/jpeg' || file.type == 'image/png'; const isLt2M = file.size / 1024 / 1024 < 5; if (!isJPG) { this.$message.error('上传头像图片只能是 JPG/PNG 格式!'); } if (!isLt2M) { this.$message.error('上传头像图片大小不能超过 5MB!'); } return isJPG && isLt2M; }, //图片预览 handlePictureCardPreview(file) { this.imageUrl = file.url; this.dialogVisible = true; }, //图片上传成功后的回调 handlePictureSuccess(res, file) { //设置图片访问路径 (articleImg 后台传过来的的上传地址) this.imageUrl = file.response.articleImg; }, // 文件个数超出 handleExceed() { this.$modal.msgError(`上传链接LOGO图片数量不能超过 ${this.limit} 个!`); }, } };
注:在提交事件中添加:this.form.articleImg = this.imageUrl;
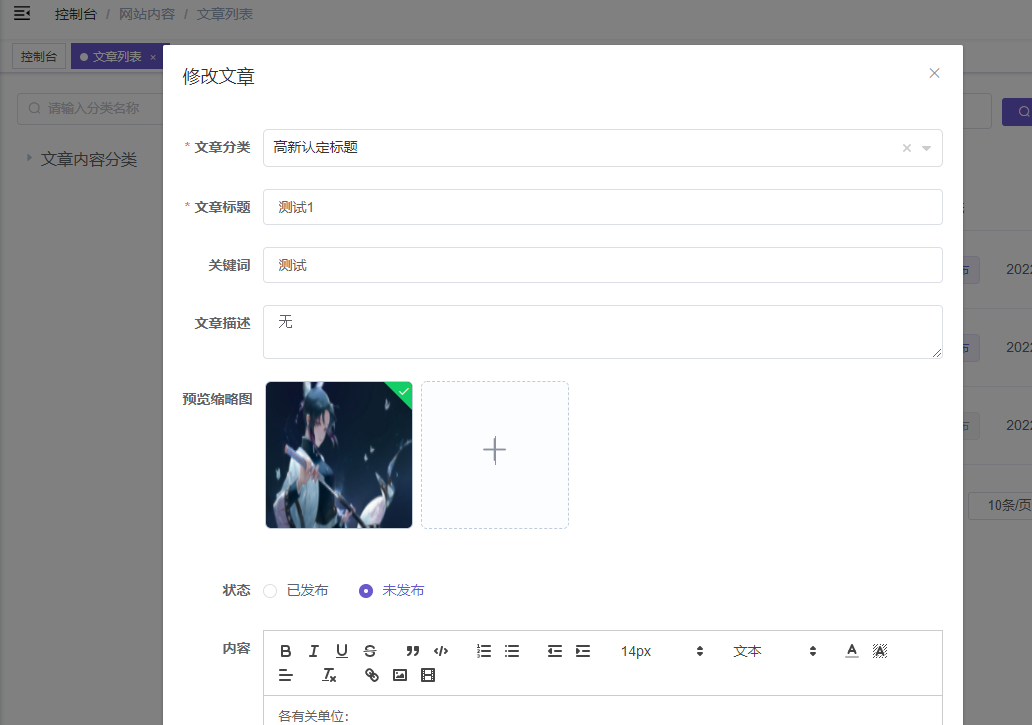
三、效果如下:

四、后台上传图片方法代码:
注:articleImg传给了前端 handlePictureSuccess回调方法中
/** * 缩略图上传 */ @Log(title = "预览缩略图", businessType = BusinessType.UPDATE) @PostMapping("/articleImg") public AjaxResult uploadFile(MultipartFile file) throws IOException { if (!file.isEmpty()) { String articleImg = FileUploadUtils.upload(RuoYiConfig.getArticleImgPath(), file); if (!StringUtils.isEmpty(articleImg)) { AjaxResult ajax = AjaxResult.success(); ajax.put("articleImg", articleImg); return ajax; } } return AjaxResult.error("上传图片异常,请联系管理员"); }

1、文件上传工具类: FileUploadUtils
/** * 根据文件路径上传 * * @param baseDir 相对应用的基目录 * @param file 上传的文件 * @return 文件名称 * @throws IOException */ public static final String upload(String baseDir, MultipartFile file) throws IOException { try { return upload(baseDir, file, MimeTypeUtils.DEFAULT_ALLOWED_EXTENSION); } catch (Exception e) { throw new IOException(e.getMessage(), e); } }
2、读取项目相关配置:RuoYiConfig
package com.ruoyi.common.config; import org.springframework.boot.context.properties.ConfigurationProperties; import org.springframework.stereotype.Component; /** * 读取项目相关配置 * * @author ruoyi */ @Component @ConfigurationProperties(prefix = "ruoyi") public class RuoYiConfig {/** 上传路径 */ private static String profile; public static String getProfile() { return profile; } public void setProfile(String profile) { RuoYiConfig.profile = profile; } /** * 获取导入上传路径 */ public static String getImportPath() { return getProfile() + "/import"; }/** * 获取预览缩略图上传路径 * @return */ public static String getArticleImgPath() { return getProfile() + "/articleImg"; } /** * 获取下载路径 */ public static String getDownloadPath() { return getProfile() + "/download/"; } /** * 获取上传路径 */ public static String getUploadPath() { return getProfile() + "/upload"; } }




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步