如何在vue3.0 vue-cli 3.x中使用jquery
由于项目需求要使用jquery,结果各种引用都不济于事。
最后在网上找到了答案,现把它记录一下,给有需要者。
首先下载 jquery。
cnpm install jquery --save-dev
方案一:
然后在main.js中引入jquery。
import Vue from 'vue'
import $ from 'jquery' //加上这句话
import App from './App.vue'
Vue.config.productionTip = false
Vue.prototype.$ = $; // 当然还有这句话 给vue原型上添加 $
new Vue({
render: h => h(App),
}).$mount('#app')
在使用的时候
mounted() {
console.log(this.$('#wrapper'));
}
这样使用的时候会有一些麻烦,比如在一个函数内部使用的时候,this的指向是个问题。
方案二:
这个就比较简单粗暴了,直接在需要使用jquery的组建中
<script>
import $ from 'jquery'
export default {
// $("nav").click()
...
}
==============================
如果以上还解决不了试试如下:
方式一 全局使用
1)main.js中引入
|
1
2
3
|
// jqueryimport $ from 'jquery'Vue.prototype.$ = $; |
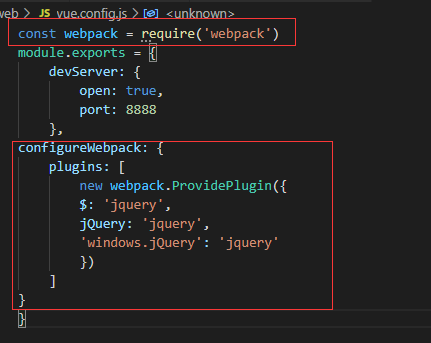
2)更改vue.config.js
|
1
2
3
4
5
6
7
8
9
10
11
|
const webpack = require('webpack')configureWebpack: { plugins: [ new webpack.ProvidePlugin({ $: 'jquery', jQuery: 'jquery', 'windows.jQuery': 'jquery' }) ]} |
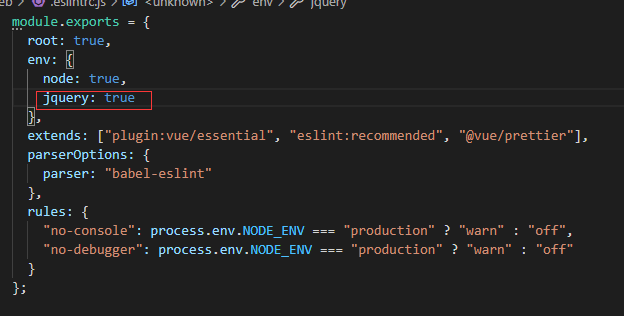
3)重要!!!.eslintrc.js中添加节点,否则编译会报错
|
1
|
jquery: true |
方式二 组件中使用(直接引用即可)
|
1
|
import $ from 'jquery' |
此外:jquery要使用的话最早要在 mounted中
参考文章: https://blog.csdn.net/qq_35430000/article/details/80960423
https://www.cnblogs.com/JahanGu/p/12667784.html
作者: 王春天 出处: http://www.cnblogs.com/spring_wang/ Email: spring_best@yeah.net QQ交流:903639067
QQ群:322581894 关于作者: 大连天翼信息科技有限公司 技术总监。 SNF快速开发平台 创始人。应用平台架构师、IT规划咨询专家、业务流程设计专家。 专注于快速开发平台的开发、代码生成器。同时专注于微软平台项目架构、管理和企业解决方案,多年项目开发与管理经验,精通DotNet系列技术Vue、.NetCore、MVC、Webapi、C#、WinForm等,DB(SqlServer、Oracle等)技术,移动端开发。熟悉Java、VB及PB开发语言。在面向对象、面向服务以及数据库领域有一定的造诣。现从事项目实施、开发、架构等工作。并从事用友软件产品U8、U9、PLM 客开工作。 如有问题或建议,请多多赐教! 本文版权归作者和CNBLOGS博客共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,如有问题,可以通过邮箱或QQ 联系我,非常感谢。