vue-cli3项目使用CDN资源加载jquery并在项目中使用jquery
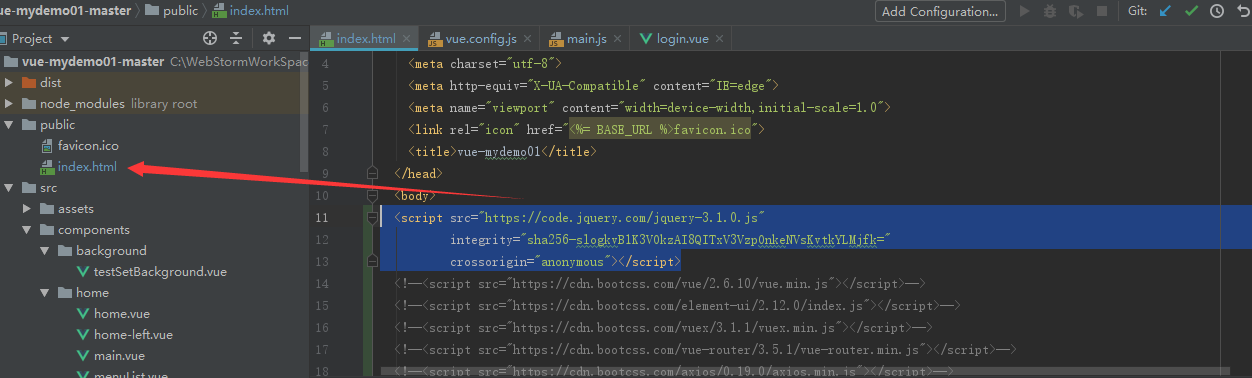
1、在vue项目中的public目录下找到index.html文件,加上jquery线上资源脚本引用:
<script src="https://code.jquery.com/jquery-3.1.0.js" integrity="sha256-slogkvB1K3VOkzAI8QITxV3VzpOnkeNVsKvtkYLMjfk=" crossorigin="anonymous"></script>

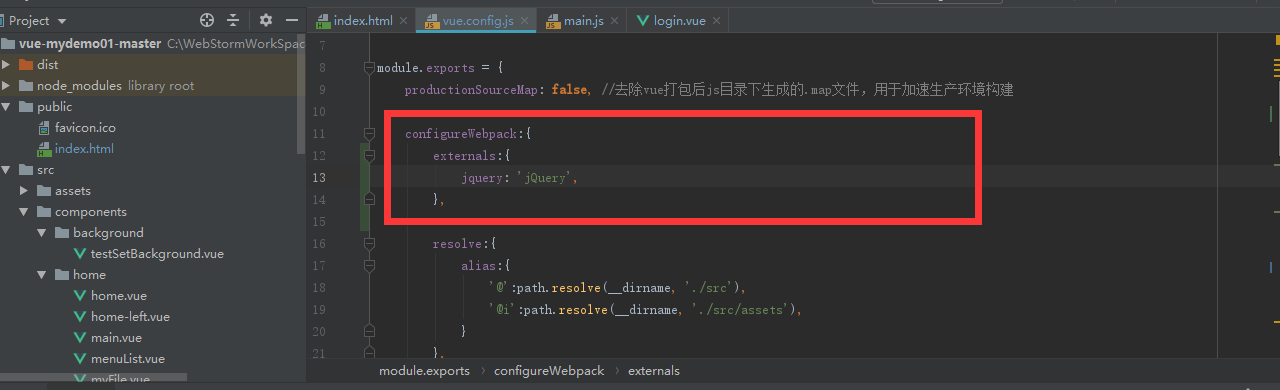
2、在vue.config.js文件中配置webpack使用cdn加载jquery

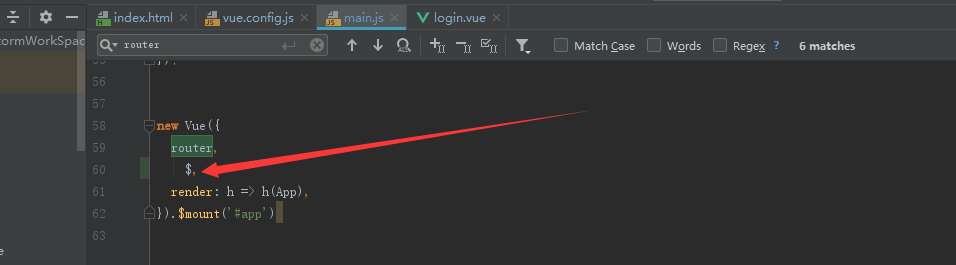
3、在main.js中全局引用:并把$放入new Vue全局对象中


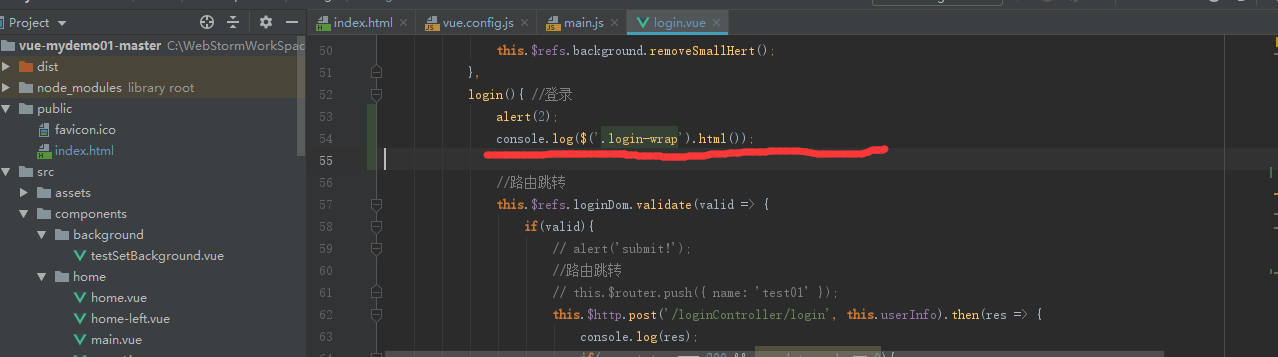
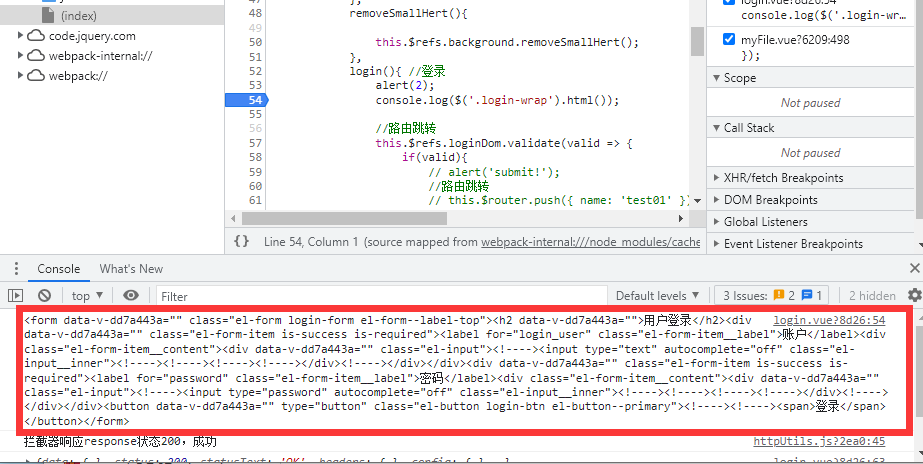
4、在login.vue组件页面的methods: {}里面就可以使用$ (jquery)符号了:

浏览器查看控制台,确实可以使用jquery了,完美体现:


.
分类:
项目中的一些有用笔记
, 前端Study





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本