Element-ui的tree组件没有全选子节点拿不到父节点id的问题
1、在使用element-ui的tree组件时,发现如果没有全选子节点,打印出来的所有key是不包含父节点的id。
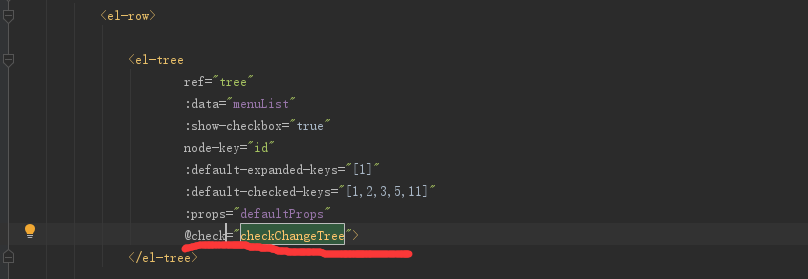
在tree组件里,获取所有选中的节点key用@check="xxx"方法:官网说check方法有两个参数,一个是当前操作的节点对象,另一个是所有选中的节点对象


问题出现:父节点下的子节点只选中一部分时,获取到的所有选中节点 没有包含父节点。。。。
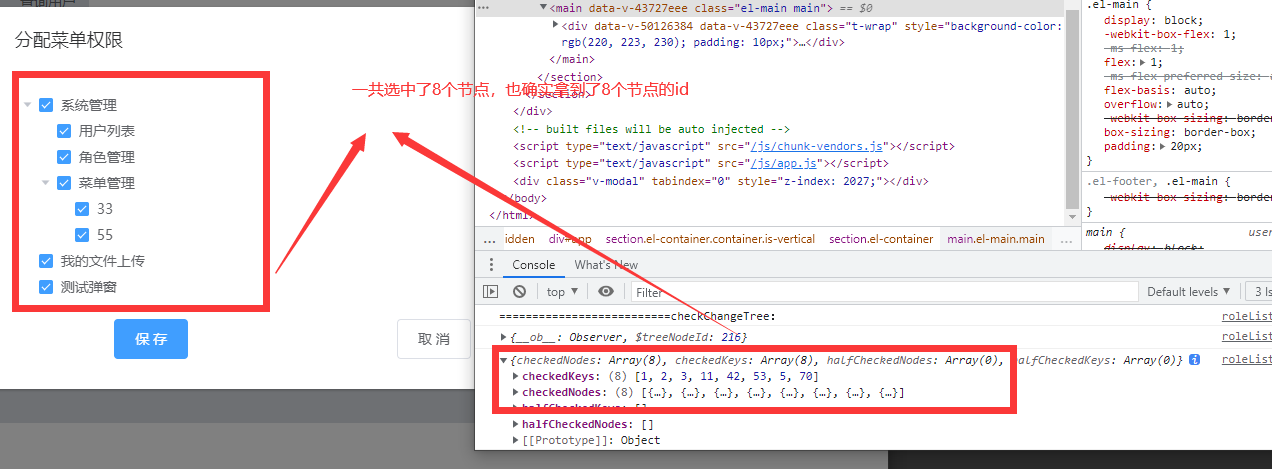
如:我们选中所有节点,一共拿到8个节点的id:

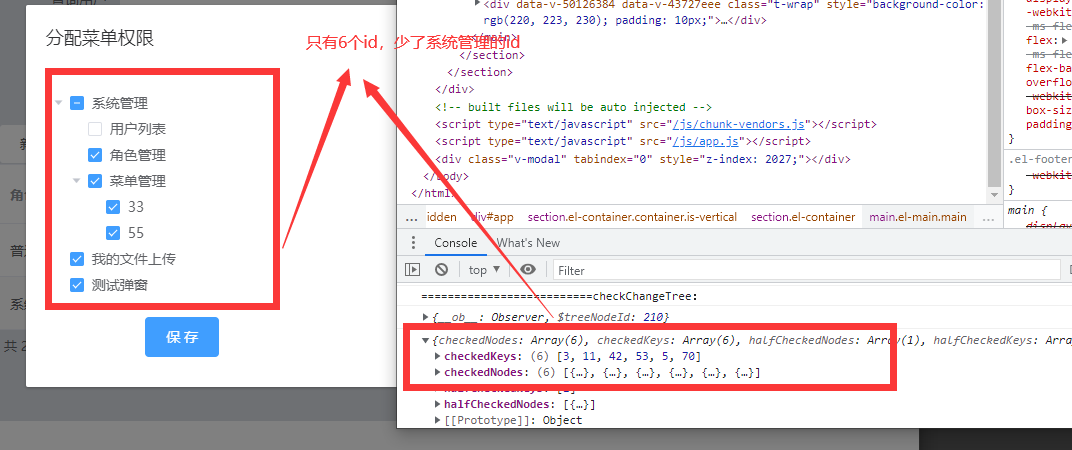
但是,我们只选中其中一些节点,导致父节点的id也不在选中节点数组中了,如:
(少选中了一个子节点,那么所有选中的节点数id应该是7个,但element-ui的tree组件官方并没有把父节点算进去)

这个问题害我百度了老半天,没一个靠谱的博客,最后还是看到了问题所在。这扯淡的官方不说清楚,TM的没有全选中的父节点存放到了halfCheckedNodes、halfCheckedKeys这两个属性里,fuck!

少掉的父节点数据,原来在这:
(我要的就是这父节点id,拿到就好办了嘛,直接拼接到所有选中的key数组里,返回给后端保存)

。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本