vue:如果this.$refs.xxx报错访问不到
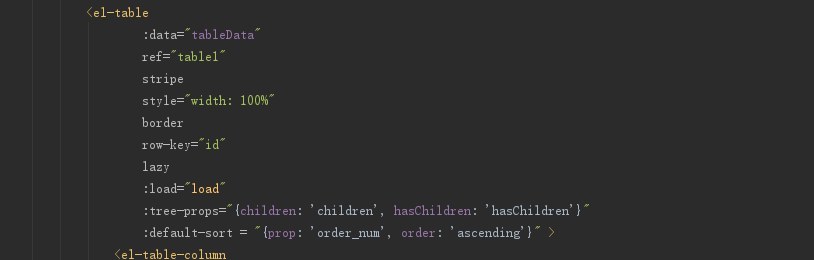
在标签里面写了个ref="table1",然后js里使用this.$refs.table1访问报错:Cannot read properties of undefined (reading '$refs')

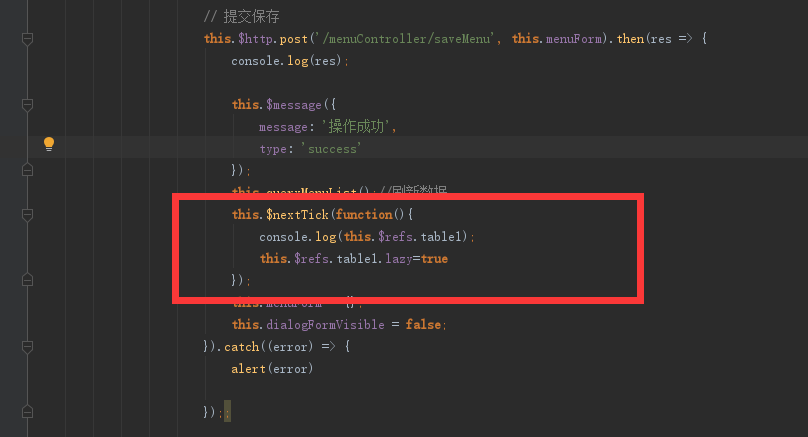
解决办法:放到this.$nextTick(function(){});函数里使用,就可以访问到了
this.$nextTick(function(){ console.log(this.$refs.table1); this.$refs.table1.lazy=true });

。
分类:
前端Study





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本