当使用flex布局多个div排成一行,但div中的<text>溢出在其他元素后面超出div边界外时
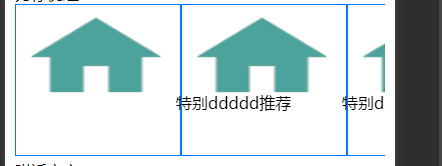
效果如:

问题出现:本来<image>和<text>是在一个div中,应该是<text>在<image>下面,但使用display: flex布局后,使每个div排列在一行,
但是div中的<image>和<text>也排列成了一行,并溢出来了
解决办法:在<text>的css样式中加入:display: -webkit-box;
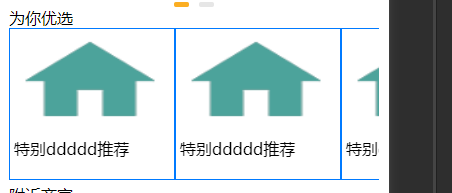
文字就会排到图片下面了,解决后的效果如下:

。
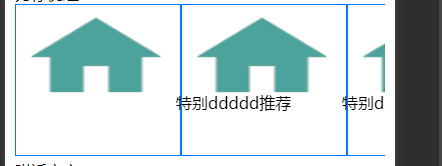
效果如:

问题出现:本来<image>和<text>是在一个div中,应该是<text>在<image>下面,但使用display: flex布局后,使每个div排列在一行,
但是div中的<image>和<text>也排列成了一行,并溢出来了
解决办法:在<text>的css样式中加入:display: -webkit-box;
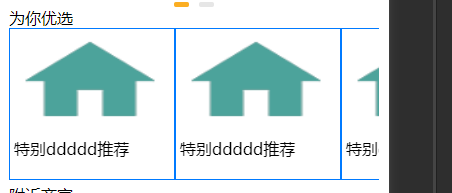
文字就会排到图片下面了,解决后的效果如下:

。
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本