文件上传浏览器请求头里面报错:413:Payload Too Large
上传几M的文件本来没什么事,突然上传一个40多M的文件,vue代码上传成功打印出来,后端java服务器上的日志却没有任何显示,说明请求根本没有进后端方法里。
后来百度查这个报错,都说设置什么狗屁
exports.bodyParser = { jsonLimit: '5mb', formLimit: '6mb', };
这个东西我vue里就没用到,后面总算查到可以设置nginx配置文件解决。
借鉴博客:https://blog.csdn.net/bruce128/article/details/9665503
借鉴博客:https://www.cnblogs.com/hz0356/p/9729528.html
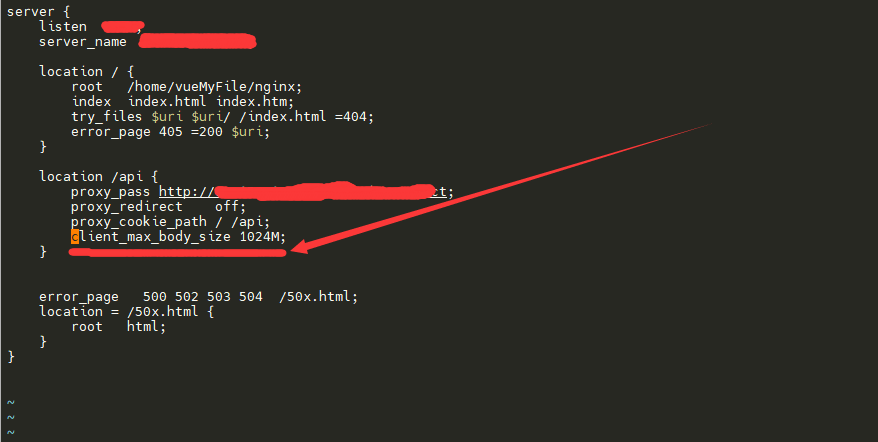
原因就是上传文件的请求体,文件过大,nginx默认的比较小,正好我用了docker+nginx+vue打包发布,解决方法就是nginx.conf配置文件加条代码配置如下:
client_max_body_size 1024M;
有的说加在http{}里才有用,有的加server里面也行,我试了下加在server{}里面,问题终于解决了:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本