jenkins+docker+nginx+vue前端项目实现自动部署
借鉴博客:https://www.jianshu.com/p/1d07b986ab2c
借鉴博客:https://blog.csdn.net/ansu2009/article/details/83584796
1、准备一个vue项目代码上传到git仓库
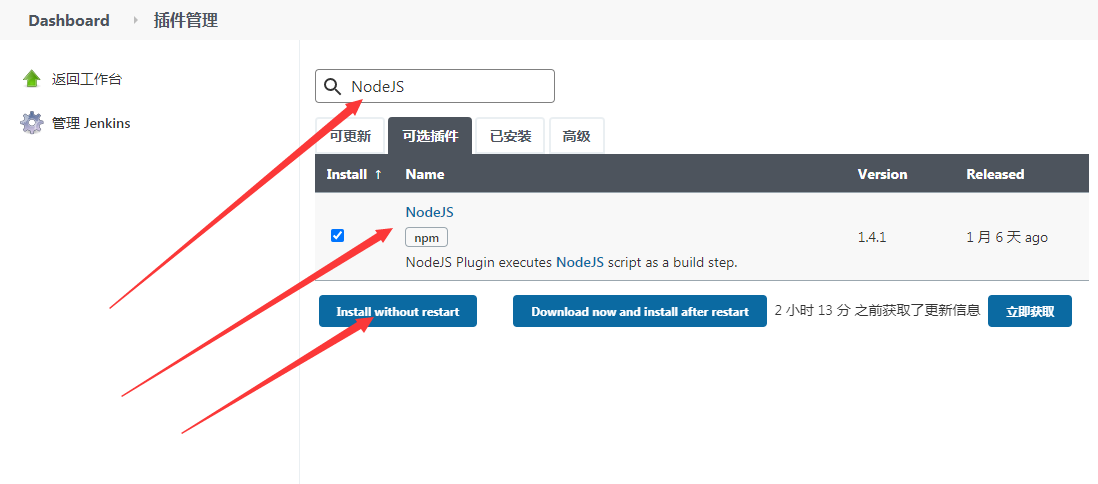
2、jenkins配置node插件:

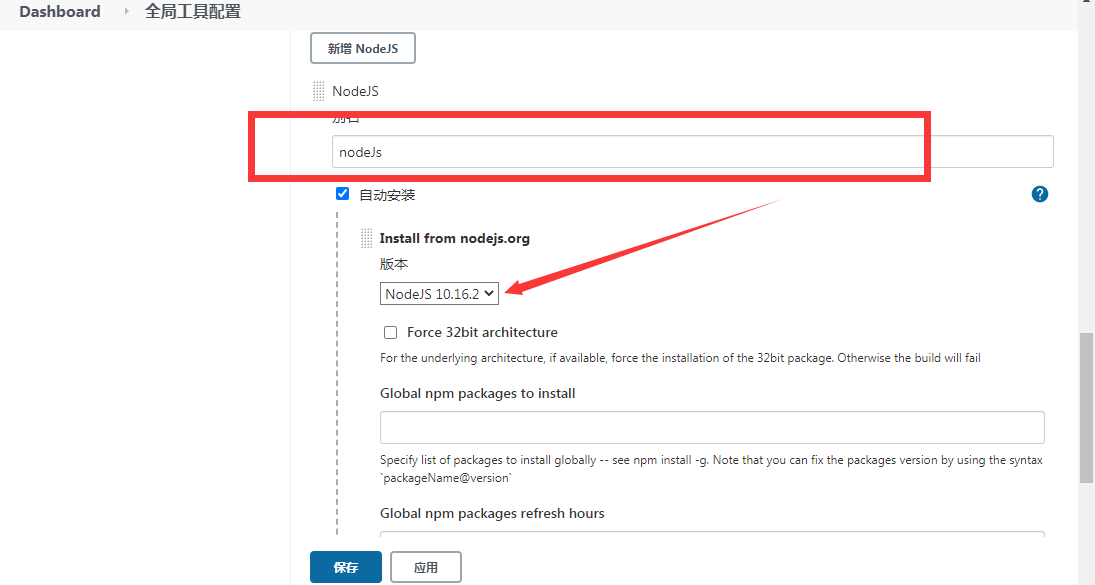
2,1、jenkins全局配置,选择自动安装node:选择的版本要和本地vue项目运行的版本一至,不然jenkins打包的时候会报错各种问题

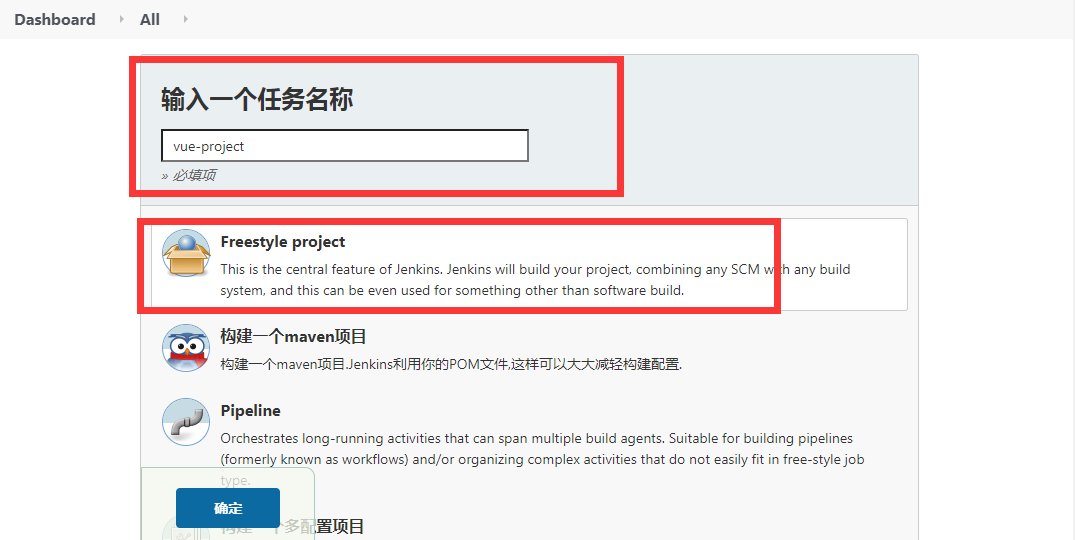
3、接下创建一个任务,选择自由风格项目

3.1、创建的任务配置git仓库地址:

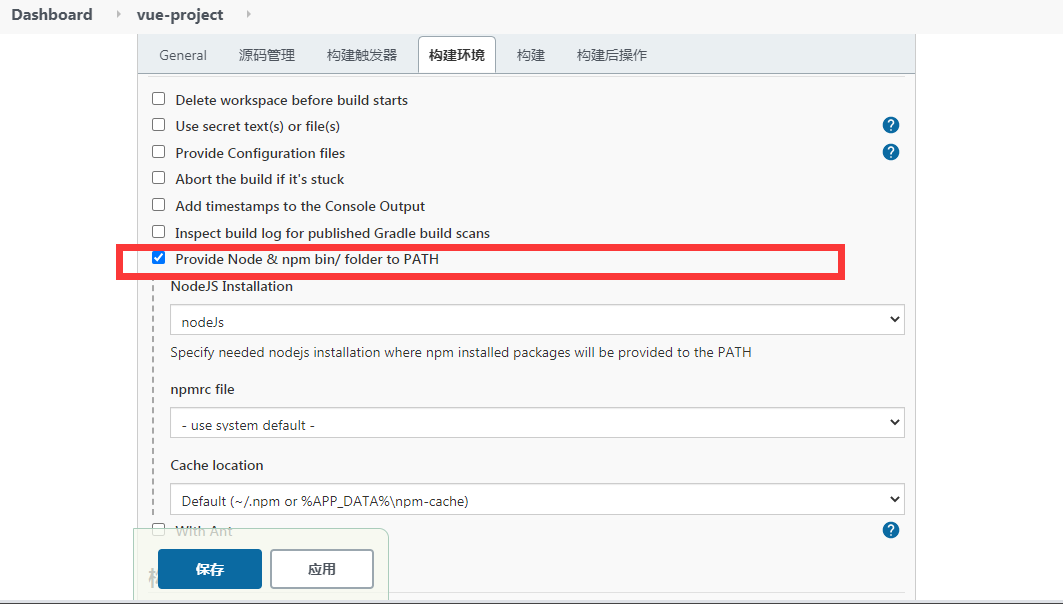
3.2、选择构建环境:如果安装好了nodeJs配置,直接选中就可以了

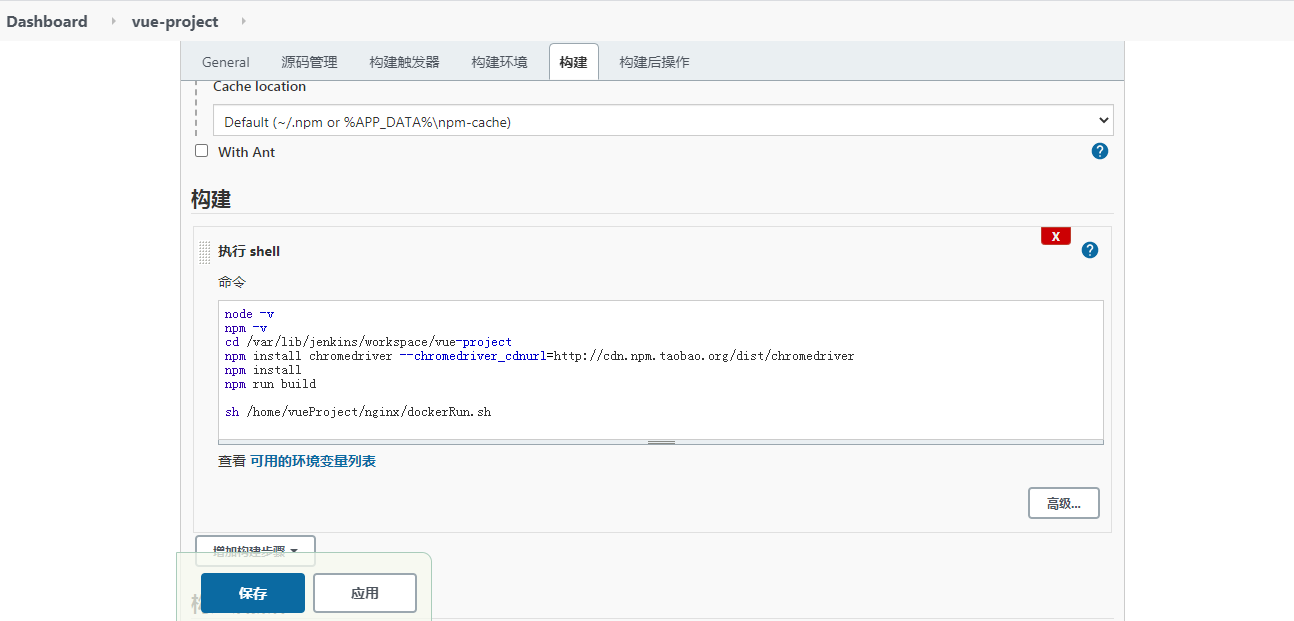
3.3、项目构建配置这里选择执行shell,就是写一些shell脚本命令打包这个vue项目,并运行到docker容器(由于我是把打包好的vue项目放到nginx里面的,所以docker运行的是nginx容器,可以选择其他的:比如tomcat,把打包好的dist丢到tomcat里面,再运行tomcat也是一样的)

npm这段打包vue项目的命令本来是写进dockerRun.sh脚本里的,不知道为什么在脚本里执行没生效,提示找不到npm命令,所以把这段命令拿出来先执行了,再执行脚本中的命令:
node -v npm -v cd /var/lib/jenkins/workspace/vue-project npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver npm install npm run build sh /home/vueProject/nginx/dockerRun.sh
========最后保存,然后去服务器配置一些打包部署的重要配置文件===============================
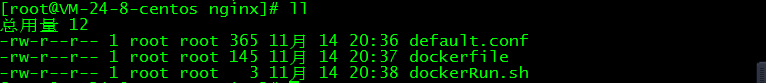
3.4、/home/vueProject/nginx/ 此目录下会放三个配置文件:default.conf 、 dockerfile 、dockerRun.sh
default.conf 此配置文件是用来配置nginx的
dockerfile 用来生成docker镜像
dockerRun.sh 此脚本里面写构建vue、生成并运行nginx镜像容器的shell命令

3.3.1、default.conf配置文件内容如下:
server {
listen 80;
server_name xx.xx.xx.xx;
location / {
root /home/vueProject/nginx;
index index.html index.htm;
try_files $uri $uri/ /index.html =404;
error_page 405 =200 $uri;
}
location /api {
proxy_pass http://xx.xx.xx.xx:8080/jz-project;
proxy_redirect off;
proxy_cookie_path / /api;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
3.3.2、dockerfile 配置文件内容如下:
FROM nginx MAINTAINER myname_z RUN rm /etc/nginx/conf.d/default.conf ADD default.conf /etc/nginx/conf.d/ COPY dist/ /home/vueProject/nginx/
3.3.3、dockerRun.sh 脚本命令文件内容如下:
#===================================================================================== #=================================1、定义初始化变量====================================== #===================================================================================== #操作/项目路径(Dockerfile存放的路径) #BASE_PATH=/home/vueProject/nginx #项目名称 SERVER_NAME=nginx-vue-project #获此项目的取容器id CID=$(docker ps -a | grep -w "$SERVER_NAME" | awk '{print $1}') #获取此项目的镜像id IID=$(docker images | grep -w "$SERVER_NAME" | awk '{print $3}') #===================================================================================== #===================================================================================== # 将build好的vue项目源文件目录移动到Dockerfile文件所在目录 function transfer(){ echo "=========================>>>>>使用npm命令打包vue项目====="
cd dist
echo "=========================>>>>>>>移动打包好的dist到Dockerfile所在目录==========" cp -r /var/lib/jenkins/workspace/vue-project/dist /home/vueProject/nginx echo "=========================>>>>>>>迁移完成Success" } #===================================================================================== #==================================3、构建最新镜像======================================= #===================================================================================== # 构建docker镜像 function build(){ #无论镜像存在与否,都停止原容器服务,并移除原容器服务 echo "=========================>>>>>>>停止$SERVER_NAME容器,CID=$CID" docker stop $CID echo "=========================>>>>>>>移除$SERVER_NAME容器,CID=$CID" docker rm $CID #无论如何,都去构建新的镜像 #构建新的镜像之前,移除旧的镜像 if [ -n "$IID" ]; then echo "=========================>>>>>>>存在$SERVER_NAME镜像,IID=$IID" echo "=========================>>>>>>>移除老的$SERVER_NAME镜像,IID=$IID" docker rmi $IID echo "=========================>>>>>>>构建新的$SERVER_NAME镜像,开始---->"
cd /home/vueProject/nginx
docker build -t $SERVER_NAME .
echo "=========================>>>>>>>构建新的$SERVER_NAME镜像,完成---->" else echo "=========================>>>>>>>不存在$SERVER_NAME镜像,构建新的镜像,开始--->" cd /home/vueProject/nginx docker build -t $SERVER_NAME . echo "=========================>>>>>>>构建新的$SERVER_NAME镜像,结束--->" fi } #===================================================================================== #==============================4、最后运行docker容器,启动服务=============================== #===================================================================================== # 最后运行最新容器,启动服务 function run(){ transfer build docker run -d --restart=always --name $SERVER_NAME -p 80:80 $SERVER_NAME } #入口 run
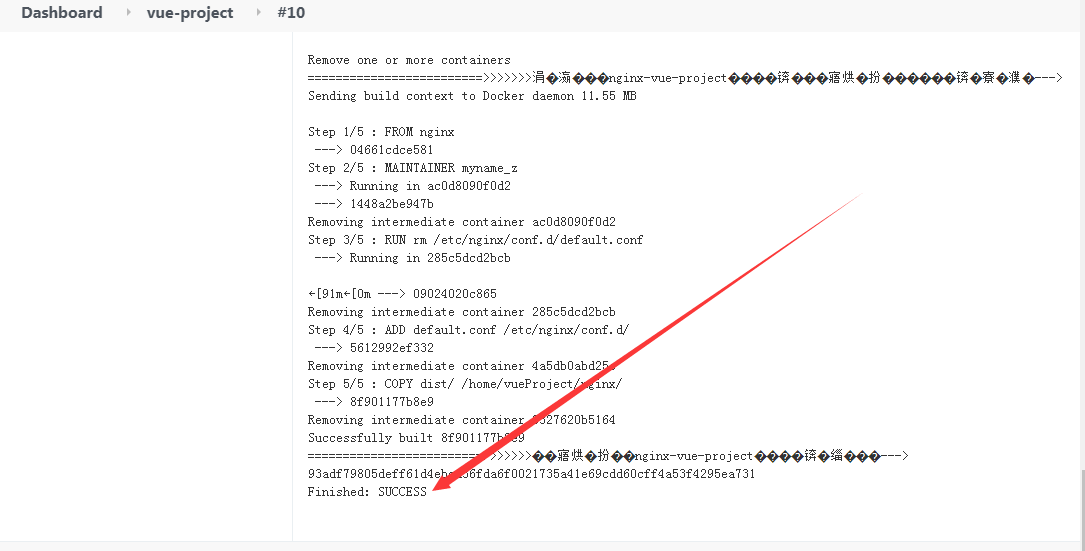
4、最后所有准备工作完成,点击立即构建,查看jenkins控制台日志输出: 成功如下

4.1、在服务器上查看此项目在docker镜像的容器是否运行成功: 成功如下:

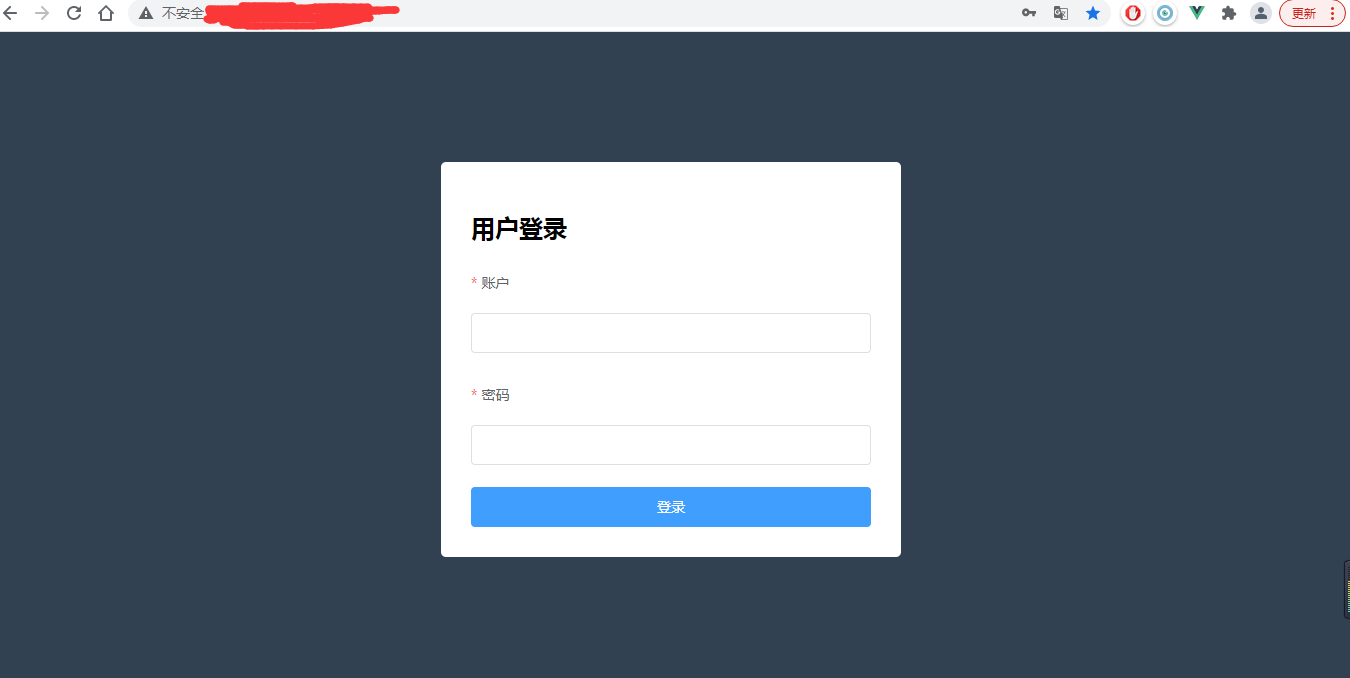
4.2、在浏览器直接访问vue项目所在服务器ip地址,成功如下:

...






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
2018-11-14 Docker操作删除所有容器镜像