docker+nginx+vue(发布vue项目)
1、在centos服务器上使用docker下载nginx镜像
这个简单得很就不废话了
2、打包vue项目,npm run build 命令,会打包出一个dist文件夹,文件夹是不能直接上传到服务器上的,所以我是把dist文件夹压缩成zip格式的压缩包然后再上传到服务器

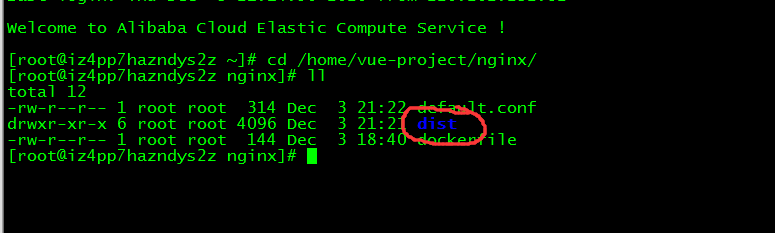
我把dist.zip压缩包放在了服务器的/home/vue-project/nginx/ 目录下:这个是解压之后的
(centos解压zip命令: unzip dist.zip 如果系统提示没有unizp这个命令,那么就安装一下:yum install unzip )

3、然后在/home/vue-project/nginx 这个目录下要创建两个文件分别是:nginx的配置文件default.conf 和 docker用来生成镜像的文件dockerfile
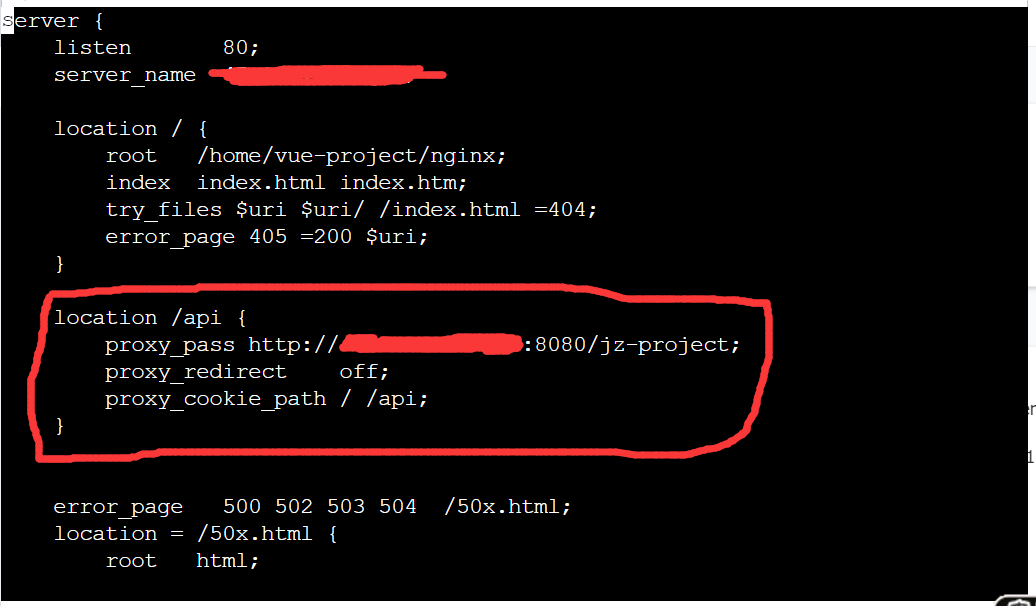
3.1 default.conf配置文件内容如下:(有#号注释的地方都是要改成自己的,其他的不动。吐槽下,百度出来别人博客上的nginx配置他妈的一大堆配置,简单点不好吗真的是)
server {
listen 80;
server_name xx.xx.xx.xx;
location / {
root /home/vue-project/nginx;
index index.html index.htm;
try_files $uri $uri/ /index.html =404;
error_page 405 =200 $uri;
}
location /api {
proxy_pass http://xx.xx.xx.xx:8080/jz-project;
proxy_redirect off;
proxy_cookie_path / /api;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
3.2然后是docker的构建文件:dockerfile (这个文件就是没有后缀的,直接vi dockerfile创建出来)
根据自己的目录来配置,就简单的几行代码
FROM nginx MAINTAINER myname_z RUN rm /etc/nginx/conf.d/default.conf ADD default.conf /etc/nginx/conf.d/ COPY dist/ /home/vue-project/nginx/
4、现在所有的配置都弄好了,使用命令来构建docker镜像:
//nginx-test名称后面有个.要注意
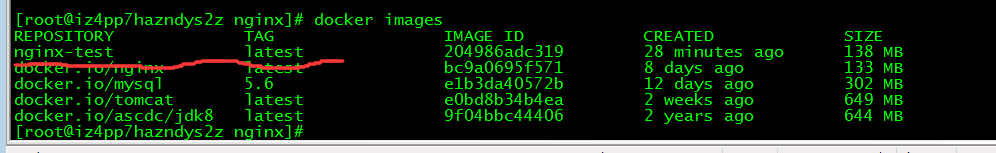
docker build -t nginx-test .创建成功后,查看docker镜像:docker images,会发现有个名叫nginx-test的镜像,没有就是没成功,成功如下:

5、最后创建此镜像的容器启动运行:
docker run --name nginx-docker -p 80:80 -d nginx-test查看运行的容器:docker ps

打开浏览器访问服务器地址成功如下:

2020年12月4日==================================================
前端vue项目是发布成功了,但是访问不到发布的后端地址
1、登录请求,报了第一个错:405 not allowed
百度一下:这个是nginx的问题说什么所有静态资源请求只能用get请求
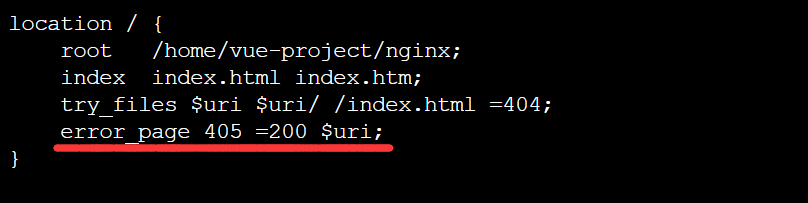
解决如下:(新测有效) 把他的405错误返回全转成200状态

2、405问题是解决了,但出出了一个问题,点击登录,怎么也请求不到后端。我用postman发送post登录接口地址请求,服务器是有响应的
登录请求是返回了200,但没有返回任何response结果,在服务器使用:docker logs --tail 300 -f jz-project 命令查看我的后端项目日志,没有任何请求进来,没有任何日志打印
那么问题来了,很明显请求根本没有进入后端项目
接口地址请求没有进入后端项目,后端项目又是正常的没毛病,那肯定就是地址问题,记得我在vue项目里配置了axios的代理不知道有什么关系。百度了几个小时之后终于找到解决办法,感觉像是这么解决的就试了试,没想到成功了。
解决办法如下:
2.1 在nginx配置文件里配置代理就行了:因为我在vue项目里配置了axios代理,所有请求都是http://localhost:8080/api/xxx/xxx,在这个nginx配置文件里配置一个location{},目的是把所有请求地址:/api前面这段地址给换成:http://服务器ip:8080/jz-project 后端项目所在的服务器地址

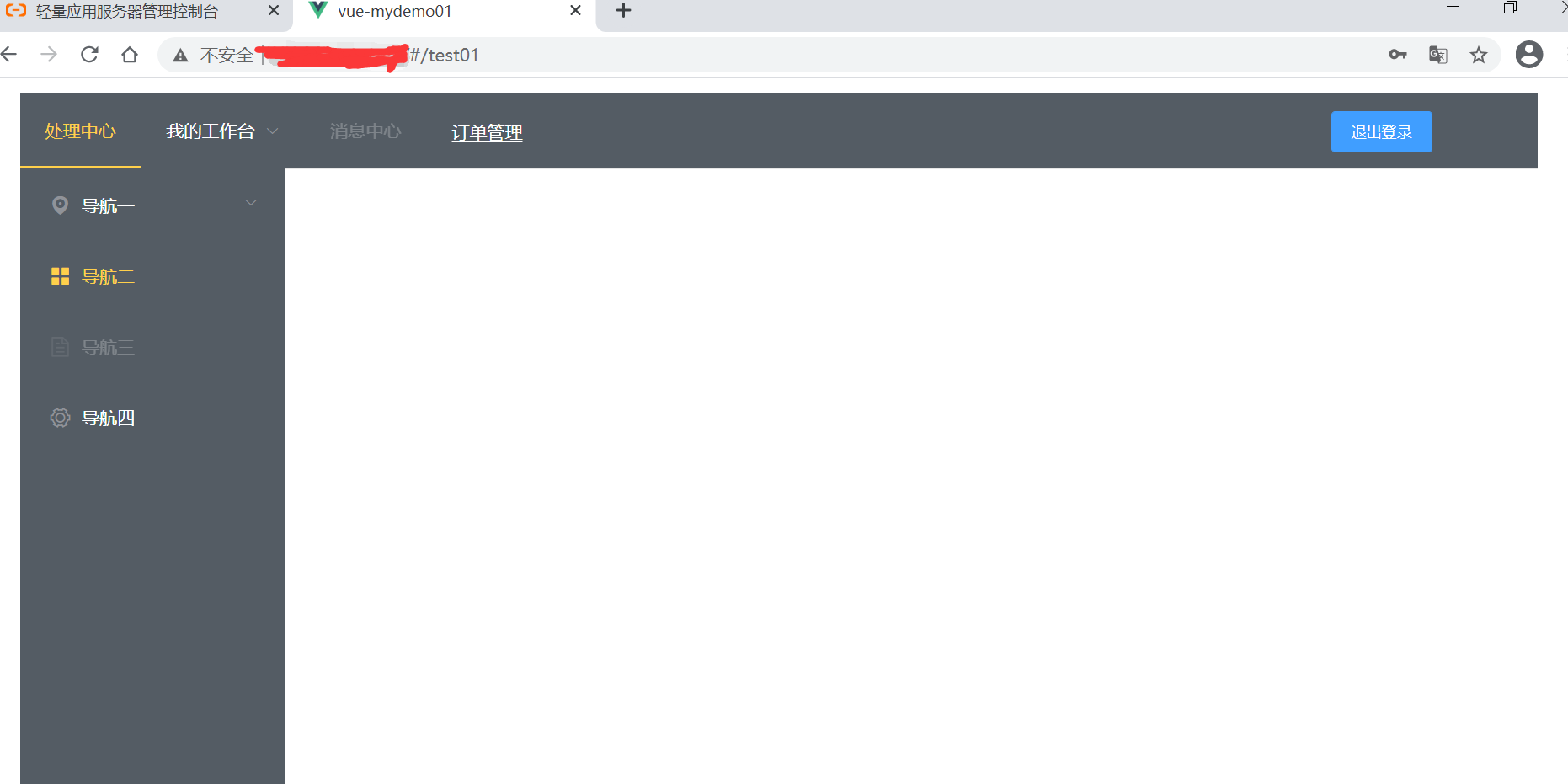
最后就成功登录进去了:=================上图

。。。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本