小程序之简单折叠面板
借鉴博客:https://www.cnblogs.com/adobe-lin/p/9564549.html
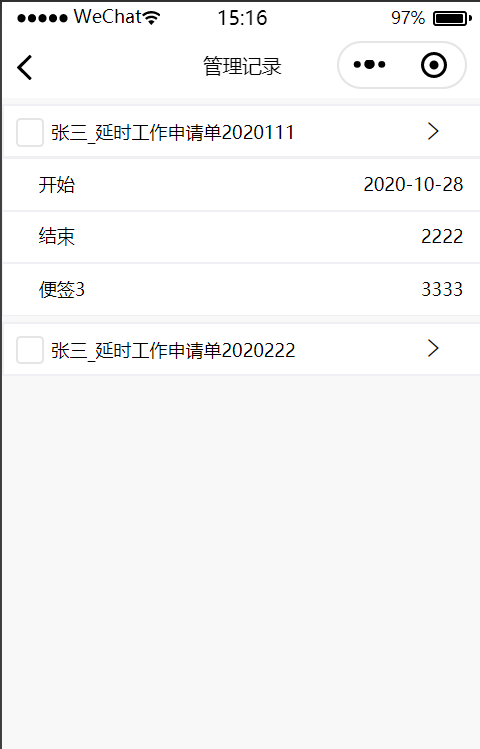
折叠面板效果图:
图1:


==========================================================================================
我在借鉴博客的代码上拿过来直接用,然后根据我的业务改了一些代码
1、页面Testlist.wxml代码:
<!--pages/timecard/overwork/Testlist/Testlist.wxml--> <view class='help'> <view class='help_item' wx:for="{{list}}" wx:key="key"> <view class='title'> <view class='title_1'> <checkbox-group bindchange="checkboxChange"> <checkbox value='' >{{item.title}}</checkbox> </checkbox-group> </view> <view class='title_2' data-index='{{item.id}}' catchtap='panel'><text class="iconfont icon-arrow-right"></text></view> </view> <!-- 折叠面板内容 --> <view class='detail' wx:if="{{showIndex == item.id}}"> <view class="detail_content"> <view class="detail_left">开始</view> <view class="detail_right">{{item.begin_date}}</view> </view> <view class="detail_content"> <view class="detail_left">结束</view> <view class="detail_right">2222</view> </view> <view class="detail_content"> <view class="detail_left">便签3</view> <view class="detail_right">3333</view> </view> </view> </view> <!-- <view class='help_item'> <view class='title' data-index='2' catchtap='panel'> <view class='title_1'>便签小程序使用免费吗</view> <view class='title_2'><text class="iconfont icon-arrow-right"></text></view> </view> <view class='detail' wx:if="{{showIndex == 2}}">便签小程序是一款免费应用,并承诺永不收费2</view> </view> <view class='help_item'> <view class='title' data-index='3' catchtap='panel'> <view class='title_1'>便签小程序使用免费吗</view> <view class='title_2'><text class="iconfont icon-arrow-right"></text></view> </view> <view class='detail' wx:if="{{showIndex == 3}}">便签小程序是一款免费应用,并承诺永不收费3</view> </view> --> </view>
2、js的代码,Testlist.js如下:
data: { list: [ { 'id':'1', 'title':'张三_延时工作申请单2020111', 'begin_date':'2020-10-28', 'end_date':'2020-10-28', 'hours':'22', 'count':'2', 'overwork_reason':'工作需求加班的' }, { 'id':'2', 'title':'张三_延时工作申请单2020222', 'begin_date':'2020-10-27', 'end_date':'2020-10-27', 'hours':'27', 'count':'2', 'overwork_reason':'工作需求加班的的的的的的的的的的的的的的的的的的的的的的' } ], showIndex:0 }, panel: function (e) { if (e.currentTarget.dataset.index != this.data.showIndex) { this.setData({ showIndex: e.currentTarget.dataset.index }) } else { this.setData({ showIndex: 0 }) } },
3、css页面代码,Testlist.wxss代码如下:
/* pages/timecard/overwork/Testlist/Testlist.wxss */ .help { width: 100%; margin: 0 auto; } .help .help_item { margin: 10rpx auto; } .help .help_item .title { font-size: 30rpx; height: 80rpx; line-height: 80rpx; /* background: #e2e2e2; */ display: flex; border: 1px solid #EFEFF4; background-color: #FFFFFF; } .help .help_item .title .title_1 { font-size: 30rpx; width: 630rpx; height: 80rpx; padding-left: 20rpx; } .help .help_item .title .title_2 { width: 50rpx; height: 80rpx; text-align: center; } .help .help_item .detail { margin: 0rpx auto; font-size: 30rpx; line-height: 80rpx; text-indent: 2em; background-color: white; } checkbox .wx-checkbox-input { width: 40rpx; height: 40rpx; border:1px solid #E5E5E5; } .help .help_item .detail .detail_content{ border: 1rpx solid #EFEFF4; display: flex; flex-flow:row; } .help .help_item .detail .detail_content view{ width:50%; display:inline-block; } .help .help_item .detail .detail_right{ text-align:right; padding-right:30rpx; }
。。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本