小程序开发之自定义组件弹框
最近在玩小程序,现在想写一个这样的需求:一进入页面就弹出一个弹框,而且这弹框是单独拿出来的组件,可以在任何其他页面复用
1、在pages目录下写一个公共组件目录common,把自定义弹框组件页面放里面,如下:

2、pop.wxml、pop.js、pop.wxss、pop.json文件内容分别如下:
pop.wxml:
<!--pages/common/pop/pop.wxml--> <view> 123 <view class="mask" catchtouchmove="preventTouchMove" wx:if="{{showModal}}"></view> <view class="modalDlg" wx:if="{{showModal}}"> <text>欢迎来到模态对话框~</text> <button bindtap="shutDialog">点我可以关掉对话框</button> </view> <button bindtap="submit">点我弹窗</button> </view>
pop.js:
Component({ /** * 组件的属性列表 */ properties: { testData: { value: "测试自定义组件数据", type: String } }, attached() { // 第二种方式通过组件的生命周期函数执行代码 console.log("发起请求获取数据"); }, /** * 组件的初始数据 */ data: { showModal: true //默认弹框不显示 }, /** * 组件的方法列表 */ methods: { }, submit: function () { this.setData({ showModal: true }) }, preventTouchMove: function () { }, shutDialog: function () {//关闭弹框 this.setData({ showModal: false }) } } })
pop.wxss:
.mask{ width: 100%; height: 100%; position: fixed; top: 0; left: 0; background: #000; z-index: 9000; opacity: 0.7; } .modalDlg{ width: 580rpx; position: fixed; top: 50%; left: 0; z-index: 9999; margin: -370rpx 85rpx; background-color: #fff; border-radius: 36rpx; display: flex; flex-direction: column; align-items: center; }
pop.json:
{ "component": true }
==============自定义组件应用到其他页面中===============================
1、在你要使用页面的json文件里写如下代码:我要在index页面使用这个组件,所以我的是index.json文件
index.json:
{ "usingComponents": { "MyPop": "../common/pop/pop" } }
2、然后在index页面使用此组件:
index.wxml:
<view>
<MyPop></MyPop>
</view>
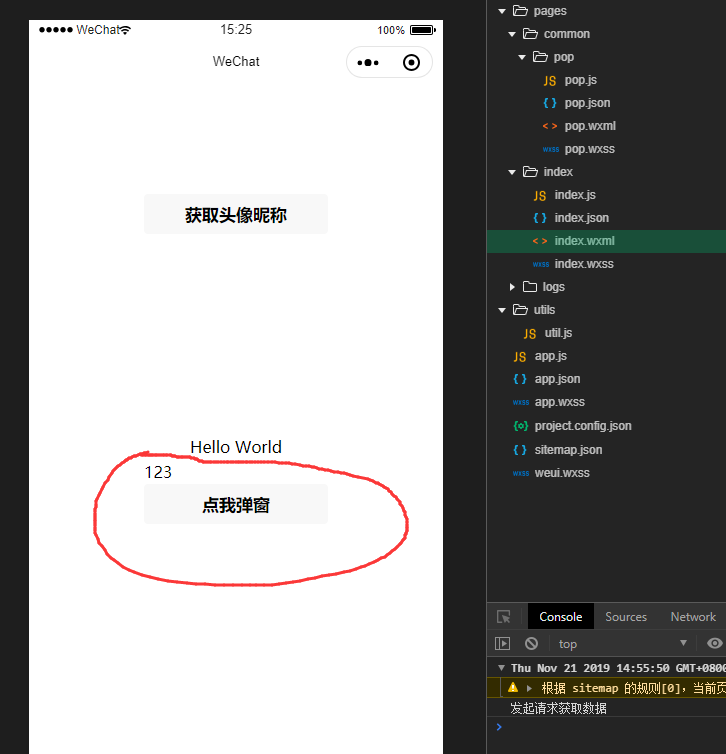
然后index.wxml页面就会出现自定义组件pop.wxml页面的内容啦,如下:
画红圈的就是pop.wxml页面的内容







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本