vue3.0创建项目和基本配置
借鉴博客:https://www.jianshu.com/p/6307c568832d/
https://www.cnblogs.com/KenFine/p/10850386.html
项目创建好后,如下:(注意:vue3.0以后创建的目录没有config文件夹了)

==========下面来配置一下路由vue-router=====================
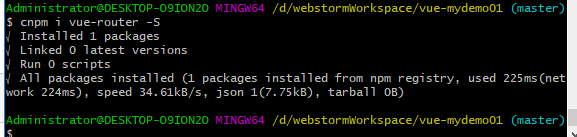
1、安装命令:
$ cnpm i vue-router -S

2、初始化一下,在项目中使用路由:
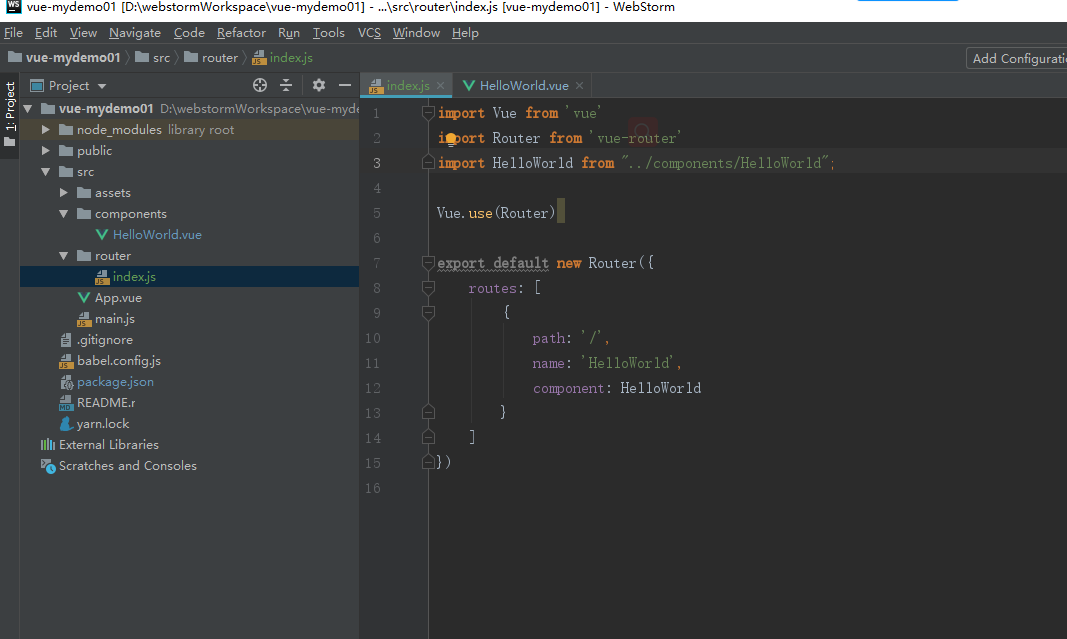
2.1、在项目的src目录下,新建一个router目录,在新建的router目录下新建一个index.js文件,如下:
index.js文件里配置路由跳转,项目一打开就跳到HelloWorld.vue页面

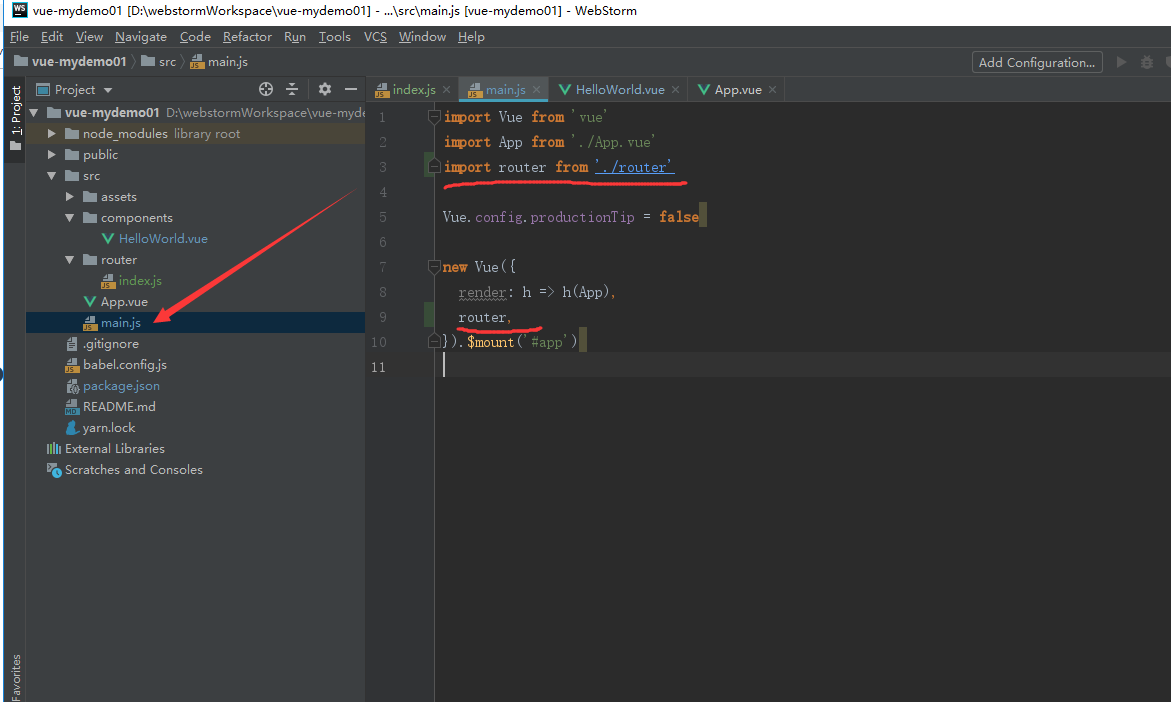
2.2、在main.js文件中导入刚才的路由配置文件,并加载到Vue实例中:

最后一步:在app.vue上加一个:
<router-view></router-view>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
2018-10-23 使用NFS时的一些问题
2018-10-23 linux的一些基本命令