跨域问题
跨域问题,也是一个开发中经常遇见的一个实际问题了。
首先来说说跨域是怎么产生的?
产生跨域问题,其实是浏览器的安全机制导致的。当请求访问的域名与jaxa请求地址不一致的时候,浏览器无法接收到ajax回请的结果。这便产生了跨域问题。
举个栗子:
当你的网站域名是http://www.a.com,在www.a.com/a/a.jsp这个页面,你写了一个ajax请求,要请求http://www.b.com/b/b的服务器的接口,请求返回的结果是接收不到的。因为浏览器默认网站资源必须在同一个域名请求下。
辣么怎么解决跨域问题呢?
1、使用jsonp请求格式,但是jsonp只支持get请求,不支持post请求 (前端使用的办法)
2、使用接口网关处理:nginx、或springcloud的zull (一般在公司项目开发中,大项目公司都会用这种解决办法)
3、使用httpclient内部转发
4、添加请求头header设置请求允许跨域访问 (后端使用的办法)
5、如果公司用了k8s服务平台,也可以用k8s上的网络配置插件解决跨域问题,我太久没看了,k8s里面好像有个统一把外网ip地址映射成内网ip地址的配置,这样也就解决了跨域问题
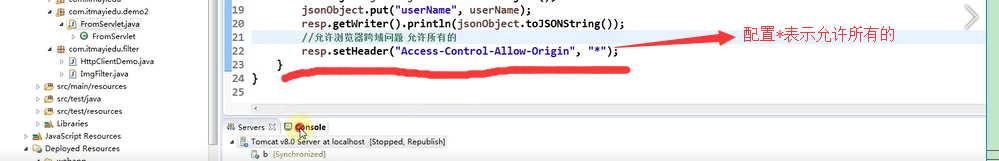
4、添加请求头header设置请求允许跨域访问:示例如下图:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本