Android 自定义标题栏组件
1.绘制Layout文件
首先新建一个layout文件, 命名为title_bar, 在里面绘制标题栏, 我需要的是一个有返回键和当前页面标题的titleBar


布局代码如下
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginBottom="1dp"
android:background="#DDDDDD">
<Button
android:id="@+id/titleBack"
style="@style/Widget.AppCompat.Button.Borderless"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_margin="10dp"
android:background="@drawable/ic_baseline_arrow_back_ios_24"
android:gravity="start|top" />
<TextView
android:id="@+id/tvTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:text="标题"
android:textSize="20sp" />
</FrameLayout>
</FrameLayout>
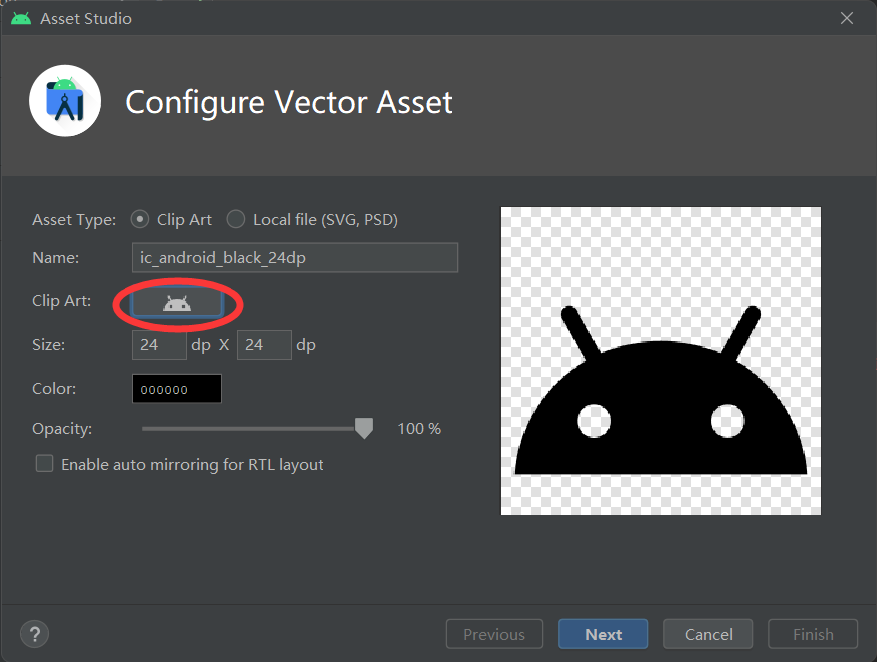
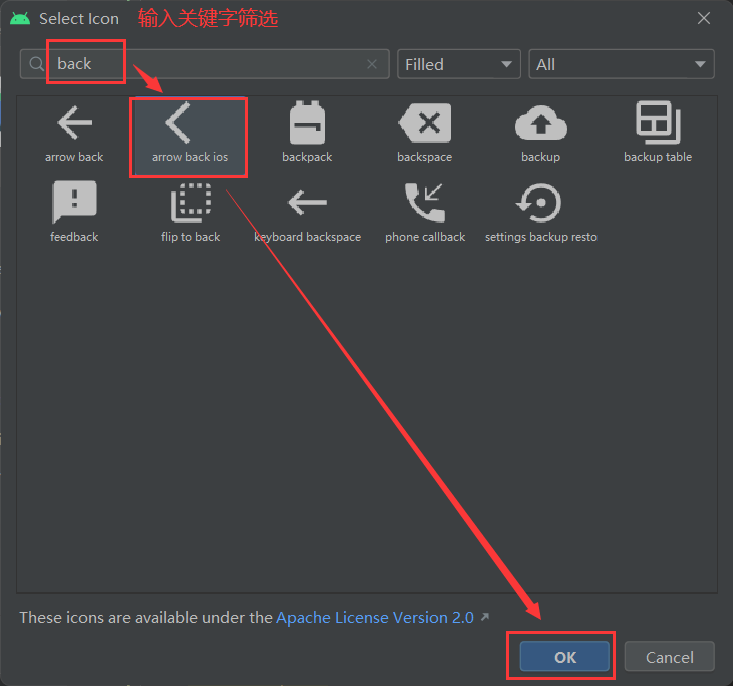
其中返回图标@drawable/ic_baseline_arrow_back_ios_24来自Android Studio内置的默认图标
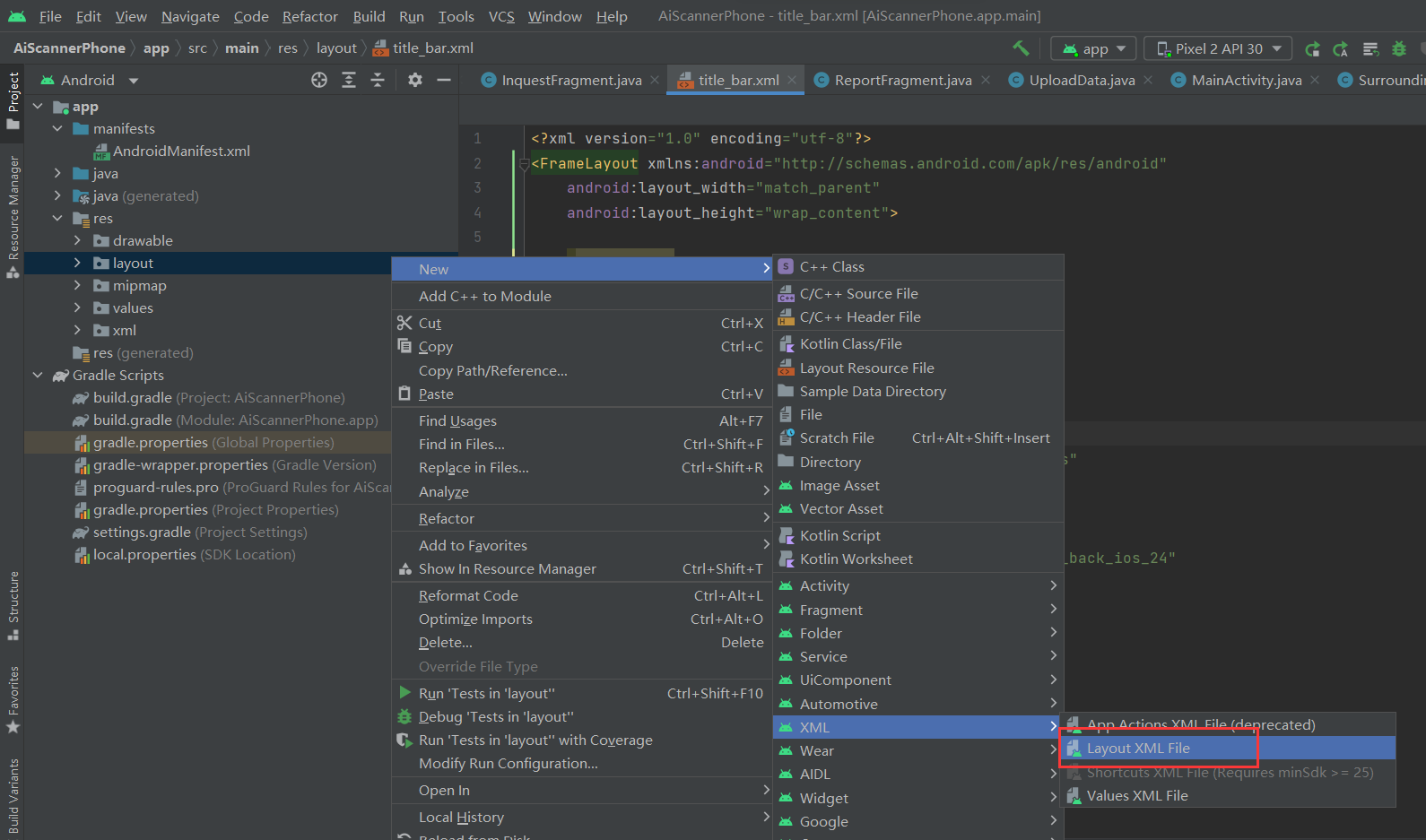
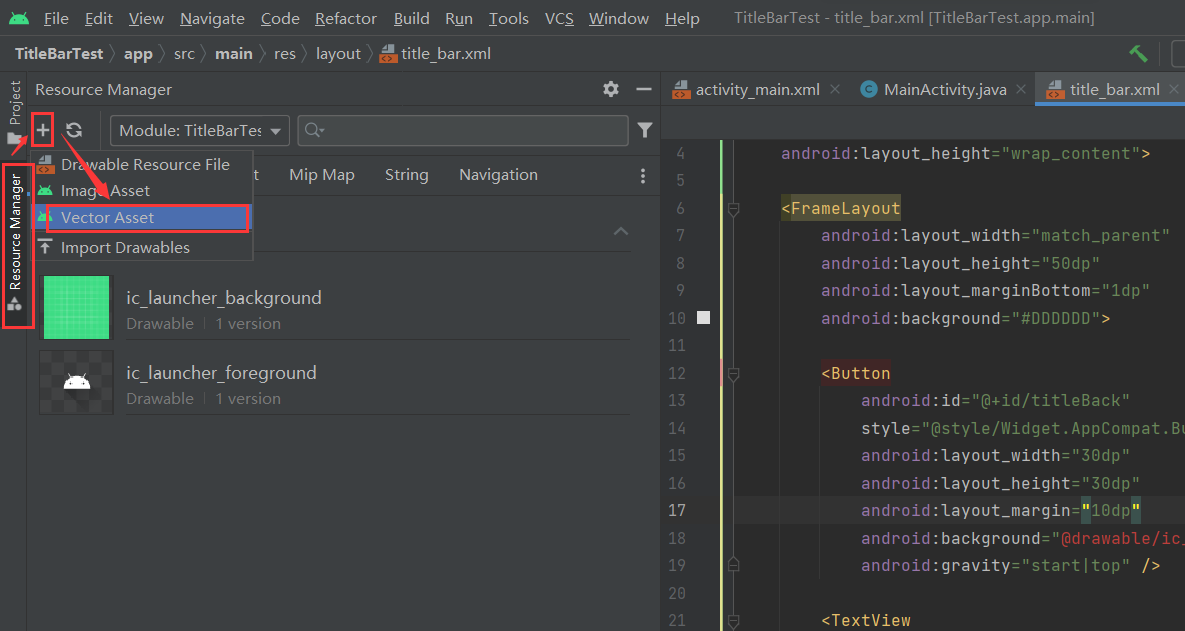
点击查看导入图标的步骤



然后依次点击next→finish, 完成导入
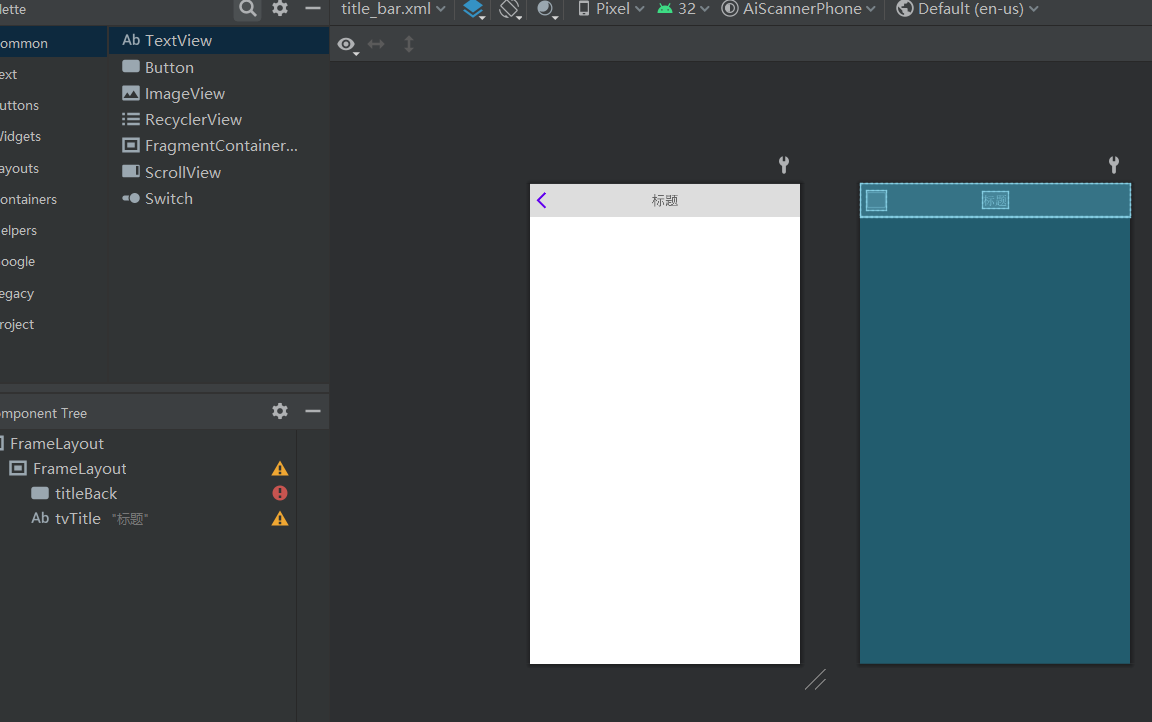
预览如图

2.绑定对应的类
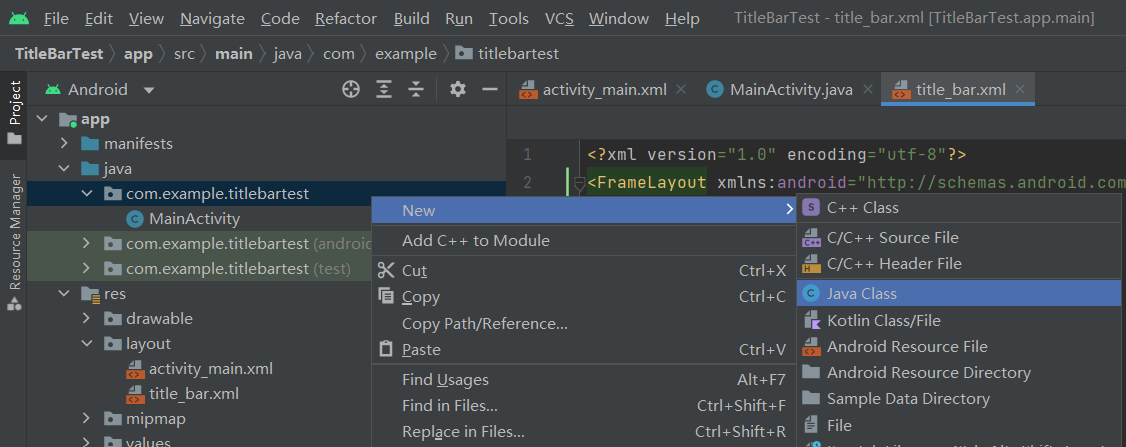
新建一个Java Class, 我把它命名为TitleLayout

使其继承FrameLayout类, 并且创建对应的构造方法, 绑定之前创建的Layout文件和其中的组件
public class TitleLayout extends FrameLayout {
TextView tvTitle;
Button titleBack;
public TitleLayout(@NonNull Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
//动态加载布局文件
LayoutInflater.from(context).inflate(R.layout.title_bar, this);
//绑定对应组件
titleBack = findViewById(R.id.titleBack);
tvTitle = findViewById(R.id.tvTitle);
}
}
我希望返回的图标在点击以后能够结束当前activity返回上一级, 所以我们给titleBack组件绑定点击事件:
//绑定返回按钮的点击事件
titleBack.setOnClickListener(v -> {
//结束当前Activity
((Activity) getContext()).finish();
});
除此之外, 我希望在其他activity中用到这个组件时, 可以自由设置标题的内容, 所以添加一个可以用于设置标题文字的方法:
//用于设置标题文字
public void setTitle(String title){
tvTitle.setText(title);
}
当标题栏被应用在应用程序的首页时, 我不希望标题栏上存在返回键(感觉很奇怪不是吗), 所以我添加了一个可以用于隐藏或显示返回键的方法:
//用于设置返回按钮是否显示
public void setBack(Boolean b){
if(!b) titleBack.setVisibility(View.GONE);
else titleBack.setVisibility(View.VISIBLE);
}
到这里, 我希望这个组件能实现的功能已经全部实现了, 完整的类的代码为:
import android.app.Activity;
import android.content.Context;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.Button;
import android.widget.FrameLayout;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
public class TitleLayout extends FrameLayout {
TextView tvTitle;
Button titleBack;
public TitleLayout(@NonNull Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
//动态加载布局文件
LayoutInflater.from(context).inflate(R.layout.title_bar, this);
//绑定对应组件
titleBack = findViewById(R.id.titleBack);
tvTitle = findViewById(R.id.tvTitle);
//绑定返回按钮的点击事件
titleBack.setOnClickListener(v -> {
//结束当前Activity
((Activity) getContext()).finish();
});
}
//用于设置标题文字
public void setTitle(String title){
tvTitle.setText(title);
}
//用于设置返回按钮是否显示
public void setBack(Boolean b){
if(!b) titleBack.setVisibility(View.GONE);
else titleBack.setVisibility(View.VISIBLE);
}
}
3.在Activity中调用组件
-
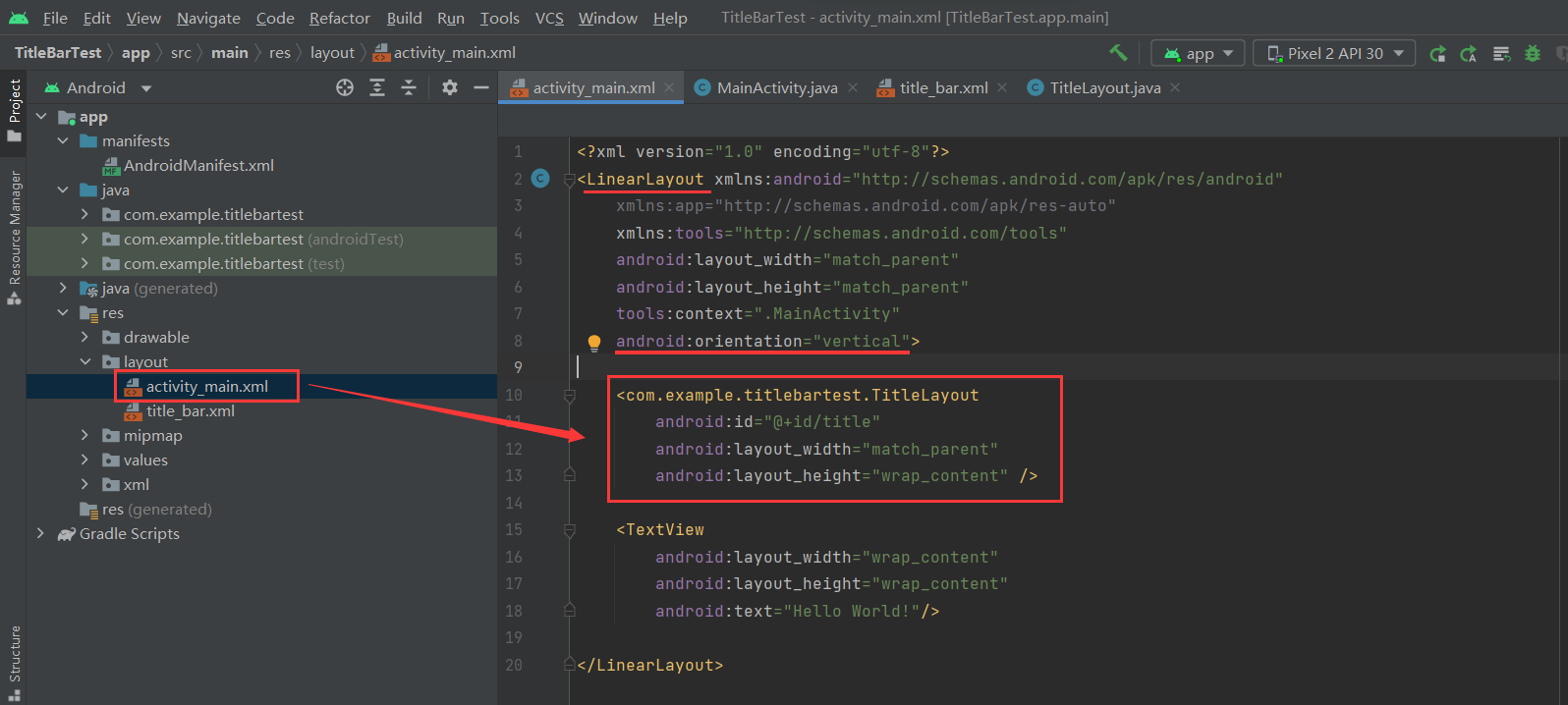
进入MainActivity对应的layout文件
activity_main.xml, 添加我们创建的TitleLayout组件。为了更加方便地布局, 我把根节点改为了LinearLayout。

其中TitleLayout组件的前缀
com.example.titlebartest是包名, 可以在默认创建的MainActivity的第一行查看 -
在MainActivity中绑定TitleLayout组件, 并修改默认的标题
// 绑定组件 TitleLayout titleBar = findViewById(R.id.title); // 设置标题文字 titleBar.setTitle("首页"); -
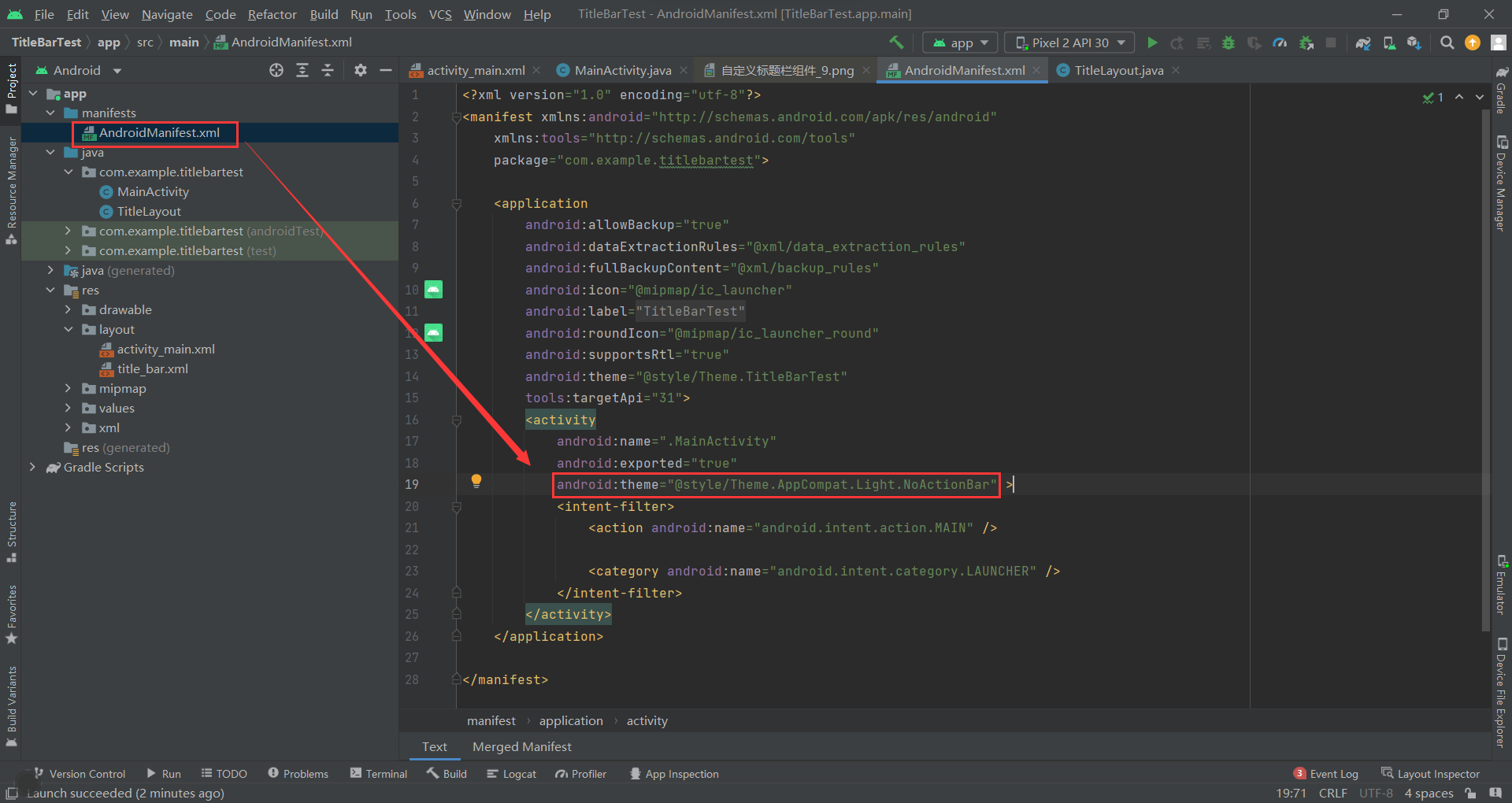
隐藏原本的标题栏
进入AndroidManifest.xml文件, 在activity标签中添加
android:theme="@style/Theme.AppCompat.Light.NoActionBar"
-
点击运行, 运行的结果如图所示:

在点击返回按钮后, 应用程序结束了运行。
如果不希望在首页时标题栏上存在改按钮, 则通过
titleBar.setBack(false);来隐藏该按钮 -
MainActivity的完整代码如下:
public class MainActivity extends AppCompatActivity { TitleLayout titleBar; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // 绑定组件 titleBar = findViewById(R.id.title); // 设置标题文字 titleBar.setTitle("首页"); // 隐藏返回按钮图标 titleBar.setBack(false); } }重新运行, 可见返回按钮被隐藏了











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)