ViewPager2 + TabLayout实现简单的Tab标签页面
是在此篇博文Viewpager迁移至ViewPager2实现Tab标签页面_Code-Porter的博客-CSDN博客的基础上对一些细节进行了补充,请支持原作者。
使用的编译软件是Android Studio 2019
一、使用Androidx的依赖,同时引入TabLayout
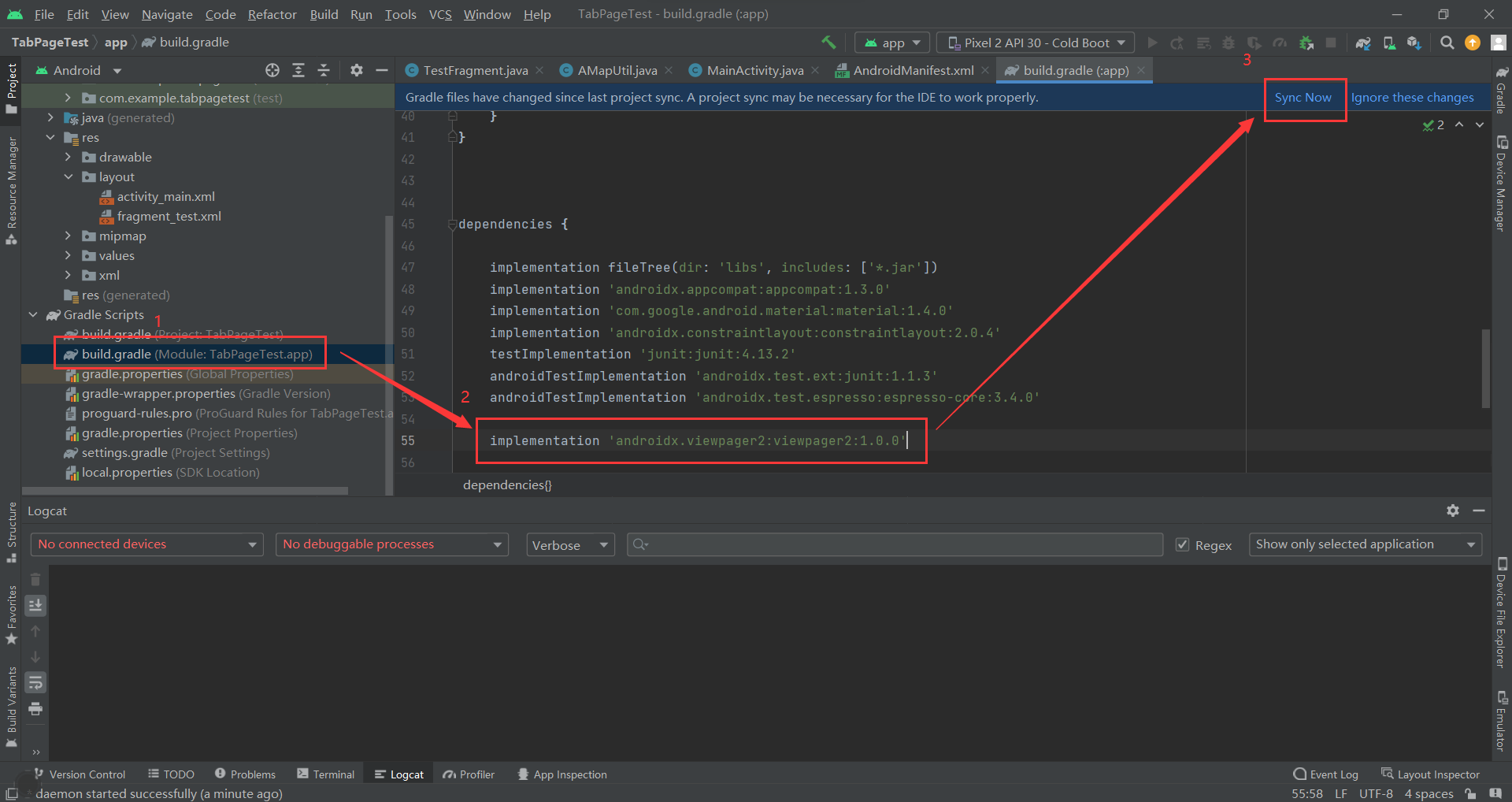
进入Module的build.gradle文件中, 要用到以下依赖
implementation 'androidx.appcompat:appcompat:1.1.0'
implementation 'com.google.android.material:material:1.2.0-alpha02'
但是我创建的空项目初始已经有了这两项,所以只需引入ViewPager2
implementation 'androidx.viewpager2:viewpager2:1.0.0'

二、在布局中使用TabLayout和ViewPager2
编辑activity_main.xml, 加入ViewPager2和TabLayout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab"
android:layout_width="match_parent"
android:layout_height="40dp" />
</LinearLayout>
三、新建Fragment
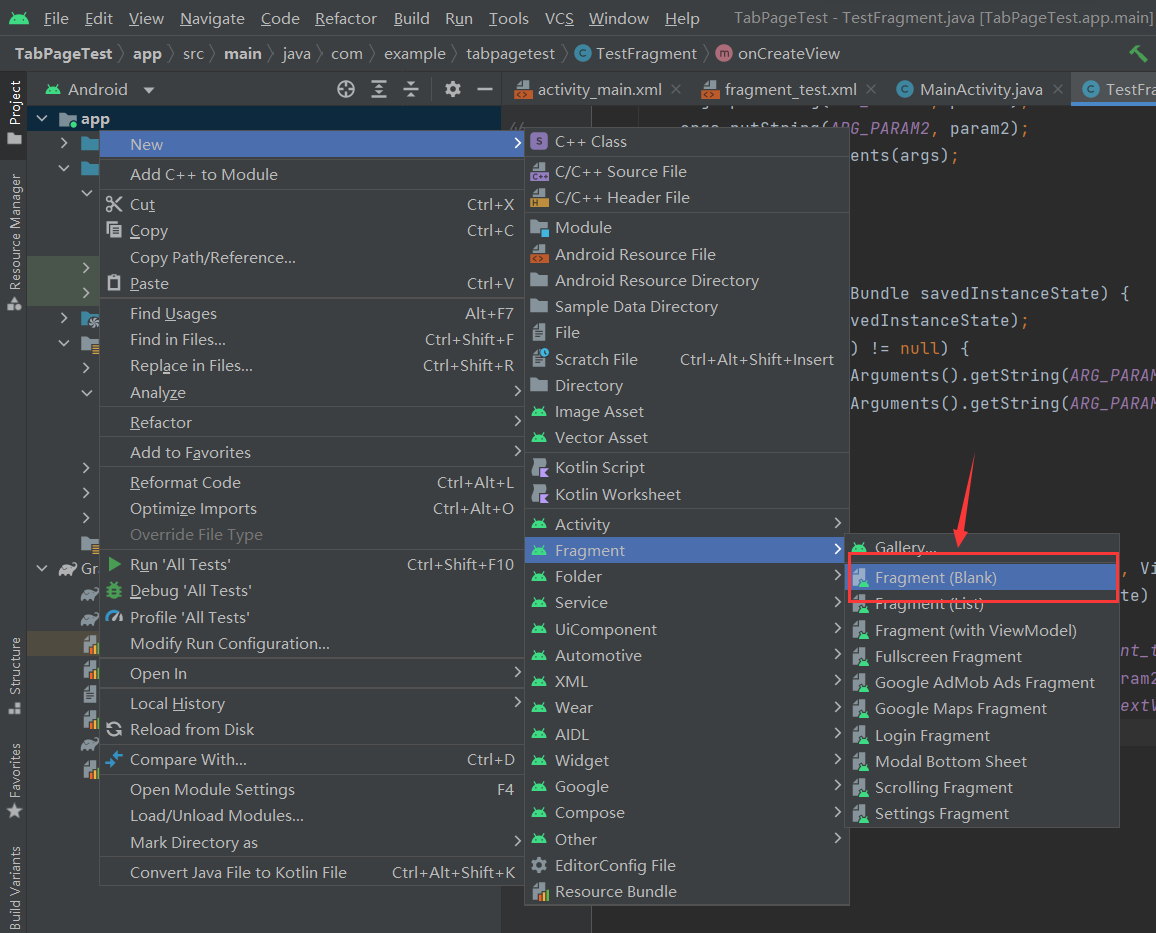
新建一个空的Fragment, 我把它命名为TestFragment


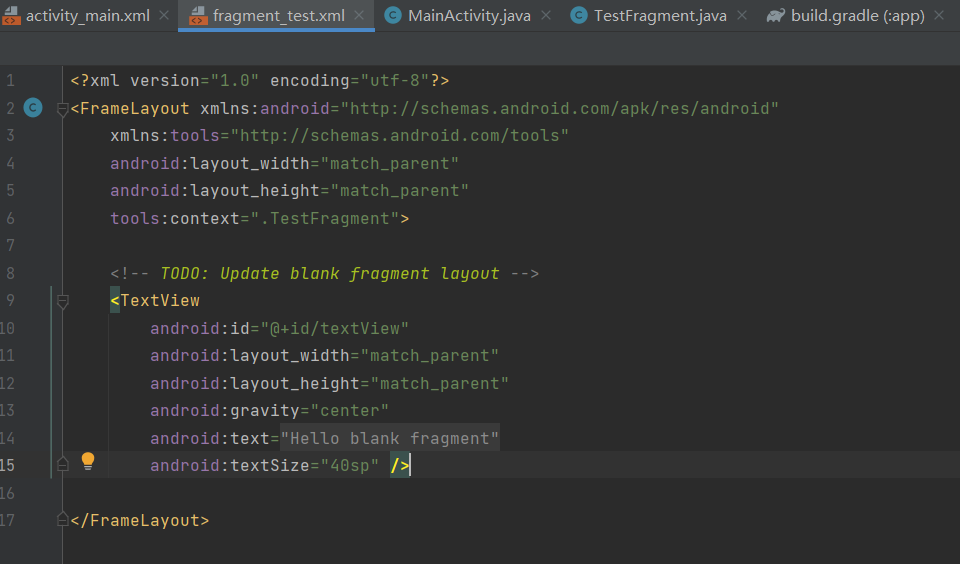
fragment_test.xml不做修改, 保持原样, 大概是这样(我把TextView改为居中显示了)

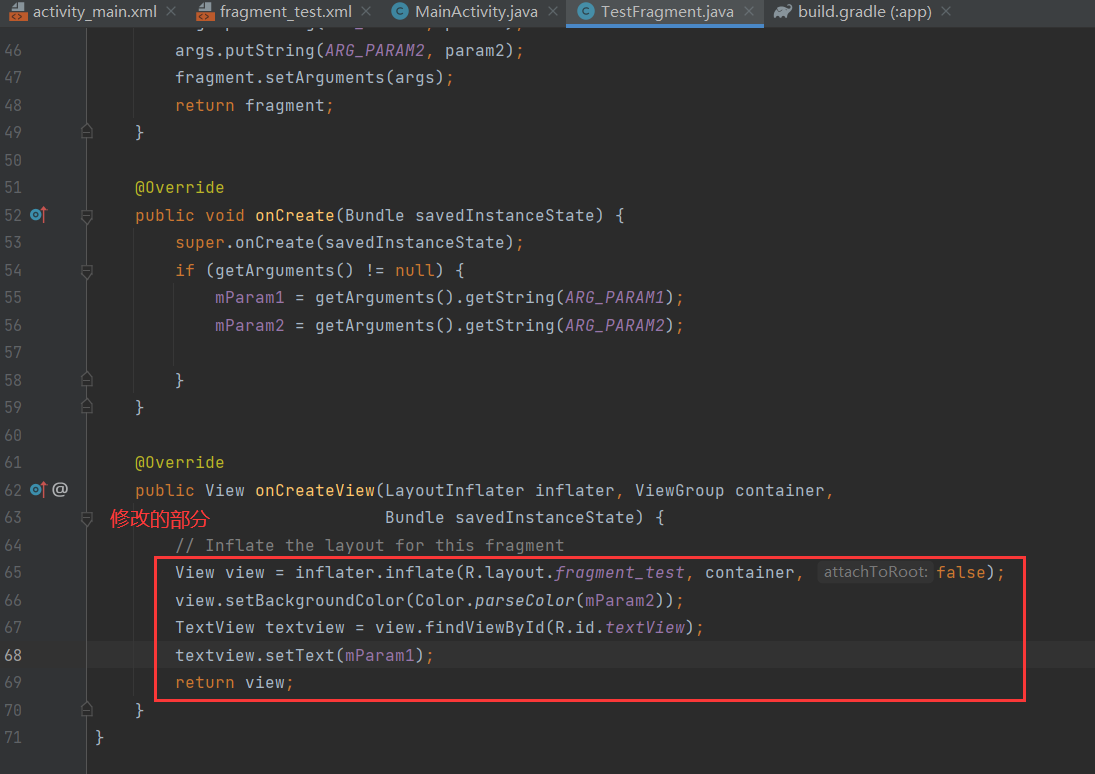
TestFragment.java稍加修改, 用于处理activity传入的参数。
这里将传入的第一个参数设置为Fragment中TextView的内容, 第二个参数设置为页面的背景颜色

四、为ViewPager2添加Fragment
修改MainActivity.java, 需要集成FragmentStateAdapter
可以另新建一个文件写MyPagerAdapter, 这里直接写在MainActivity里了
public class MainActivity extends AppCompatActivity {
private List<Fragment> list = new ArrayList<>();
private String[] title = {"标题1", "标题2", "标题3"};
private TabLayout tabLayout;
private ViewPager2 viewPager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setTitle("ViewPager2与TabLayout的使用");
tabLayout = findViewById(R.id.tab);
viewPager = findViewById(R.id.view_pager);
//添加Fragment
list.add(TestFragment.newInstance(title[0], "#03A9F4"));
list.add(TestFragment.newInstance(title[1], "#8BC34A"));
list.add(TestFragment.newInstance(title[2], "#009688"));
viewPager.setAdapter(new MyPagerAdapter(this));
//TabLayout与ViewPager2绑定
new TabLayoutMediator(tabLayout, viewPager, new TabLayoutMediator.TabConfigurationStrategy() {
@Override
public void onConfigureTab(@NonNull TabLayout.Tab tab, int position) {
tab.setText(title[position]);
}
}).attach();
//监听选中的下标
//tabLayout.addOnTabSelectedListener();
}
public class MyPagerAdapter extends FragmentStateAdapter {
public MyPagerAdapter(@NonNull FragmentActivity fragmentActivity) {
super(fragmentActivity);
}
@Override
public Fragment createFragment(int position) {
return list.get(position);
}
@Override
public int getItemCount() {
return list.size();
}
}
}
然后就可以运行啦
运行结果大概是这样:

附: 动态切换LTR、RTL、ViewPager2的滑动方向
-
设置
LTR,RTLtabLayout.setLayoutDirection(View.LAYOUT_DIRECTION_LTR); viewPager.setLayoutDirection(View.LAYOUT_DIRECTION_LTR); tabLayout.setLayoutDirection(View.LAYOUT_DIRECTION_RTL); viewPager.setLayoutDirection(View.LAYOUT_DIRECTION_RTL); -
设置滑动方向
viewPager.setOrientation(ViewPager2.ORIENTATION_HORIZONTAL); viewPager.setOrientation(ViewPager2.ORIENTATION_VERTICAL); -
在布局上也可以进行对应的设置
//布局排列方向 android:layoutDirection="" //ViewPager2的滑动方向 android:orientation=""
如有疑问,欢迎讨论。










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)