uniapp+django登录页面实现
前后端联动
概述
以一个简单的登录功能为例说明,uni-app的前后端交互
项目地址:
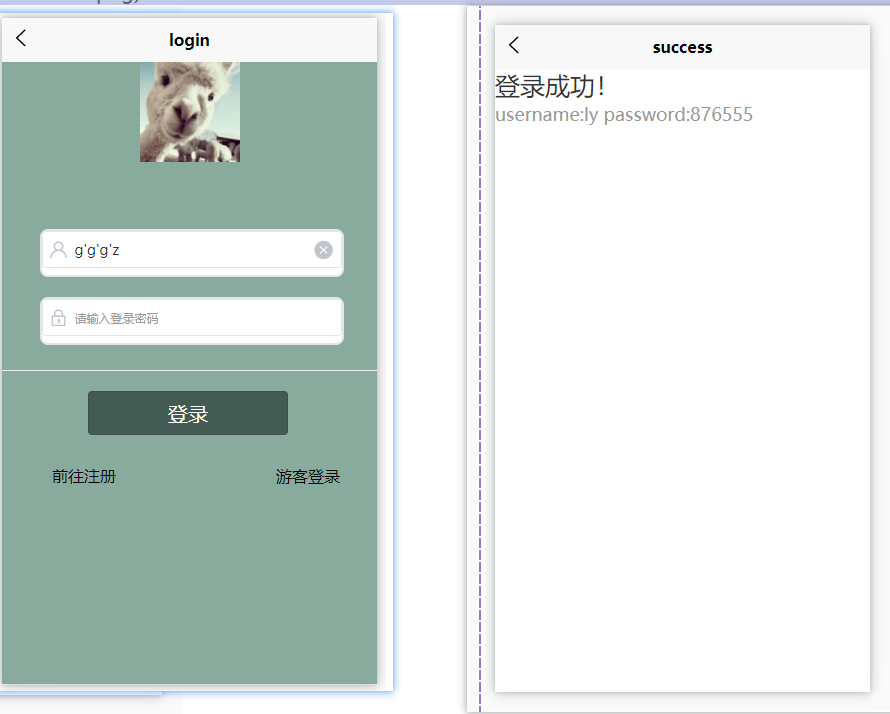
效果图

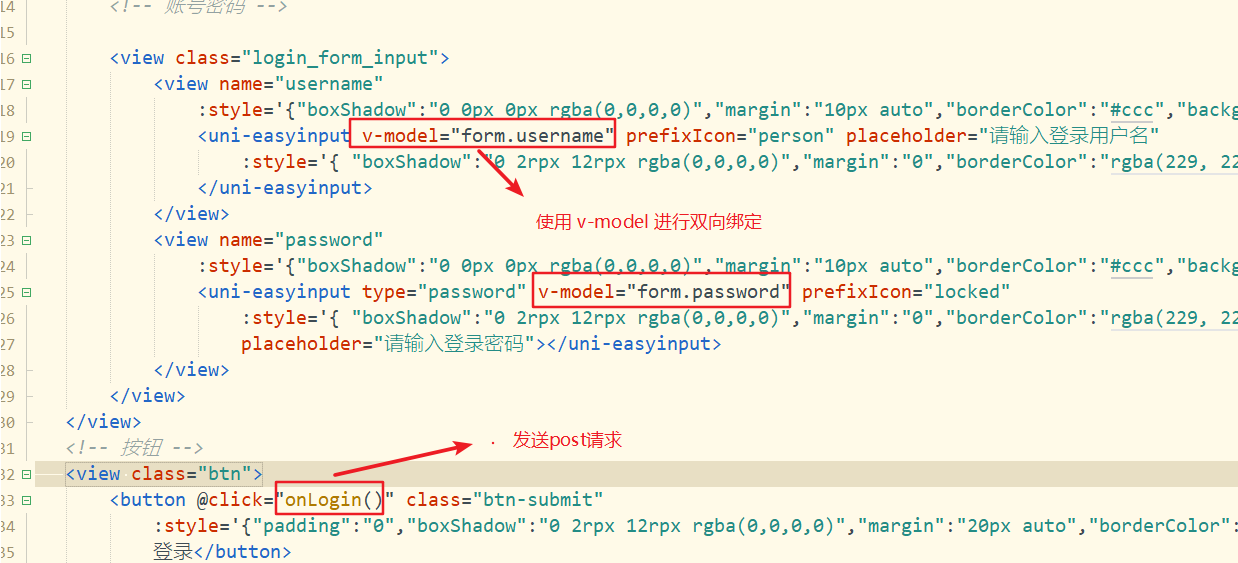
前端页面开发
项目地址:


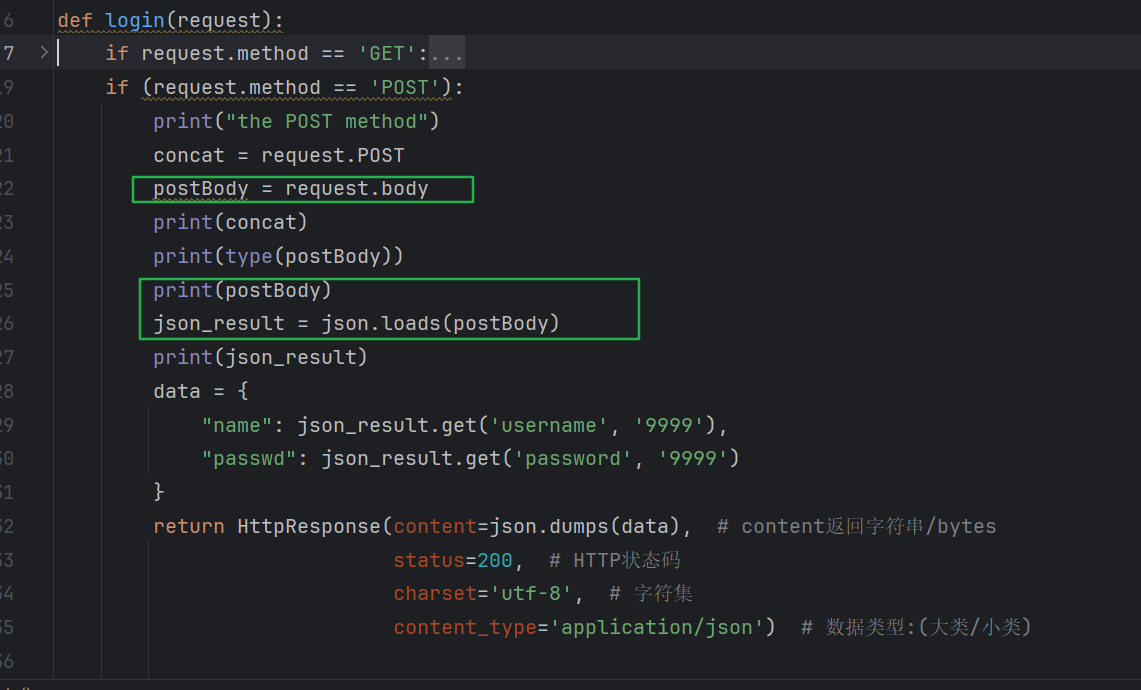
后端页面开发
项目地址:

其他参考资料
1、Django项目和uni-app项目的创建及项目文件讲解
https://blog.csdn.net/qq_55002406/article/details/128788788
2、如何将前端数据发送到后端服务上
https://blog.csdn.net/qq_55002406/article/details/128851487




【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步