在没有接触Unity3D Shader 之前,总感觉shader特别神奇,因为听说是对渲染流水线进行编程,就是对GPU进行编程。听着特别高大上。这不,最近刚刚接触Shader,学了几个小案例,然后本文作为学习笔记将这个小案例的实现记录下来。
笔者也是刚开始学习shader 没几天。在刚开始学shader 的时候,刚觉shader好难,面对shader一些奇怪的语法和一些语义,有点让人头疼。学着感觉一头雾水,因为在学一些小案例之前还需要学习(复习)一些数学知识,因为涉及到坐标空间的转换,所以看了很多矩阵运算和其他的一些数学知识。
我想很多学shader的人和我一样吧,刚开始接触shader的时候,发觉好难,我觉是因为没有实现过一些小案例,所以让shader披上了一层神秘的面纱。等实现了一些小案例就会发现,原来这东东是这样玩的···
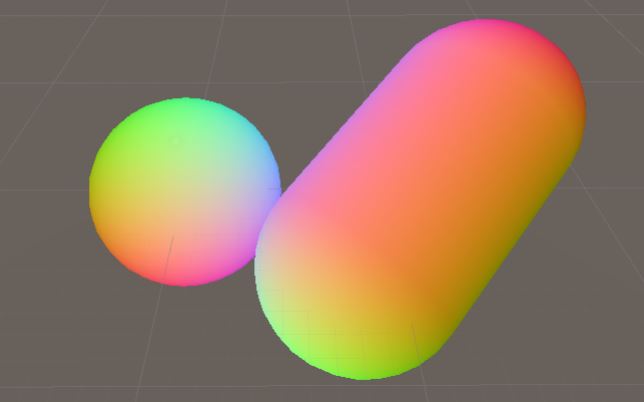
接下来我们就来实现一个小案例,效果如下图:

然后来看看实现这种效果的过程
1.首先我们先建立一个测试项目,然后创建一个material(材质) 和 shader ,在场景中创建一个球体和胶囊体。
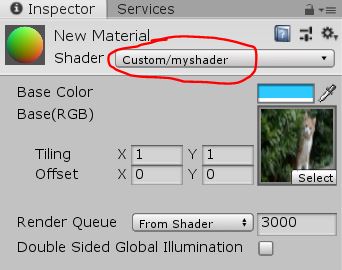
2.把创建的shader赋给材质:

3.接下来就打开编辑器对shader进行编辑。
在此之前我们先来简单了解以下shader框架
Shader "Custom/myshader"{ Properties { // 属性 } Subshader { // 用于实现效果 } }
简单了解过后,我们在Properties区域添加我们所需要的属性
Properties { _Color("Base Color",color)=(1,1,1,1) _MainTex("Base(RGB)",2D) = "white"{} }
属性将会显示在材质的属性面板上,我们就可以通过面板对上面两个属性进行值的变换。为了让美术和程序员合作,在shader中属性的定义就是作为一个接口,程序员定义这个接口让美术来调节渲染效果。
然后来看shader的核心部分,Subshader
Subshader { Tags{"Queue" = "transparent" "RenderType" = "transparent" "IgoreProjector" = "true" } // 定义渲染所需要的一些标签,读者可以去查阅其他资料进行了解,在此不再累述 Blend SrcAlpha oneMinusSrcAlpha // 混合 pass // 渲染通道 注:一个Subshader里可以有多个pass { CGPROGRAM // 开始CG代码 #pragma vertex vert // 重点,对顶点vert函数进行声明 #pragma fragment frag // 对片元frag函数进行声明 #include "UnityCG.cginc" // 引入需要的文件(就像C++语言里的include一样) sampler2D _MainTex; // 变量名称要和properties中的变量名称相同,这个变量就有值了。 float4 _Color; // 同上 struct v2f // 结构体的定义是为了 vert 到 frag 的过度 { float4 pos : POSITION; float4 uv : TEXCOORD; float4 col :COLOR; }; v2f vert(appdata_base v) // appdata_base 来自于UnityCG.cginc { v2f o; o.pos = UnityObjectToClipPos(v.vertex); // 坐标空间的转换 o.uv = v.texcoord; o.col.xyz = v.normal*0.5+0.5; // 法线的取值范围是-1到1 所以先乘0.5让范围到-0.5到0.5 ,在加上0.5,就符合颜色的取值范围了。 o.col.w = 1.0; return o; } half4 frag(v2f i) :COLOR { half4 h = i.col; // 赋值颜色 return h; } ENDCG // 结束CG代码 }
写的很简要,不过对于对shader有一小点了解的读者来说可以理解了。
以下是完整源码:
Shader "Custom/myshader"{ Properties { _Color("Base Color",color)=(1,1,1,1) _MainTex("Base(RGB)",2D) = "white"{} } Subshader { Tags{"Queue" = "transparent" "RenderType" = "transparent" "IgoreProjector" = "true" } Blend SrcAlpha oneMinusSrcAlpha pass { Cull off CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" sampler2D _MainTex; float4 _Color; struct v2f { float4 pos : POSITION; float4 uv : TEXCOORD; float4 col :COLOR; }; v2f vert(appdata_base v) { v2f o; o.pos = UnityObjectToClipPos(v.vertex); o.uv = v.texcoord; o.col.xyz = v.normal*0.5+0.5; o.col.w = 1.0; return o; } half4 frag(v2f i) :COLOR { half4 h = i.col; return h; } ENDCG } } }



 浙公网安备 33010602011771号
浙公网安备 33010602011771号