view-design tabpane禁用后renderHeader失效问题
需求是这样的 在tabPane的renderHeader里面添加hover事件(使用组件自带的Poptip)能显示提示
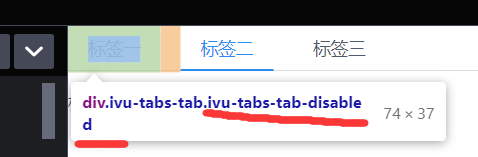
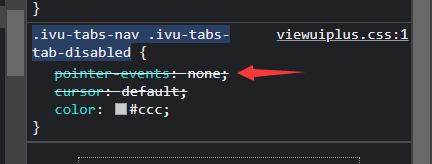
其实这个不算是问题,设置disabled属性后,原本的元素上面添加了 ivu-tabs-tab-disabled,而该属性给元素添加了pointer-events:none禁用了所有事件


那么解决方案就很简单了
自己页面上添加 pointer-events:auto;覆盖掉就可以了
/deep/ .ivu-tabs-tab-disabled {
pointer-events: auto;
}
/deep/ .ivu-tabs-tab-disabled:hover {
color: #ccc;
}
需要注意的是 设置auto之后,:hover事件样式导致标签又变为蓝色了,需要把:hover的color也一起修改
附上demo
https://codepen.io/sphjy/pen/wvXNrJR





