前端内容HTML
一、什么是前端?
任何与用户直接打交道的操作界面都可以称之为前端
例如:电脑界面,手机界面,平板界面
那么什么是后端呢?它其实就是一个幕后操作者,不直接与用户打交道
二、软件开发架构
C/S 客户端/服务端
B/S 浏览器/服务端
三、Web服务的本质
当我们在浏览器中敲入网址然后回一共发生了几件事?
1.浏览器朝服务端发送请求
2.服务端接受请求
3.服务端返回相应的响应
4.浏览器接受响应,根据特定的规则渲染页面展示给用户看
四、HTTP协议
超文本传输协议
规定了浏览器与服务端之间消息传输的数据格式
四大特性:
1.基于请求响应
2.基于TCP/IP之上的作用于应用层的协议
3.无状态(服务端无法保存用户的状态,就好比一个人来一千次,我也待你如初)
4.无连接(请求来一次我响应一次,之后立马断开连接,两者之间就不再有任何关系了)
websocket 相当于是HTTP协议的一个大的补丁,它支持长连接
请求数据格式
请求首行(标识HTTP协议版本,当前请求方式)
请求头(一大堆k,v键值对)
请求体(携带了一些敏感信息比如:密码,身份证号...)
响应数据格式
响应首行(标识HTTP协议版本,响应版本)
响应头(一大堆k,v键值对)
响应体(返回给浏览器页面的数据,通常响应体都是html页面)
响应状态码
用一串简单的数字来表示一些复杂的状态或者提示信息
1XX:服务端已经成功接受了你的数据正在处理,你可以继续提交额外的数据
2XX:服务端成功响应,你想的数据(请求成功200)
3XX:重定向(当你在访问一个需要登录之后才能访问的页面,你会发现窗口会自动调到登录页面301 302)
4XX:请求错误(请求资源不存在404,请求不合法不符合内部规定会权限不够403)
5XX:服务器内部错误(500)
请求方式
1.get请求
朝服务端要资源(比如浏览器窗口输入www,daidu.com)
2.post请求
朝服务端提交数据(比如用户登录,提交用户名和密码)
URL:统一资源定位符
五、HTML
超文本标记语言
要想让你的页面能够正常被浏览器显示出来,你所写的页面,就必须遵循html标记语法
也就意味着所有能够被浏览器显示出来的页面,内部都是html代码
浏览器只认识html、css、js
六、web本质
浏览器
服务器
文件(后缀名是.html结尾的文件,也就意味着,只要看到.html结尾文件,那么它就是一个前端页面文件)
文件的后缀名仅仅是给人看的,对于计算机而言都是二进制数据
七、HTML注释
<!--单行注释-->
<!--
多行注释
多行注释
-->
注释是代码之母
八、HTML常用标签
HTML文档结构
<html>
<head></head>:head内的标签 不是用来展示给用户看的,而是定义一些配置,主要是给浏览器看的
<body></body>:body内的标签 就是浏览器展示给用户看的内容
</html>
打开html页面的两种方式
1.找到文件路径 选择浏览器打开
2.pycharm快捷方式直接打开
标签的分类1:
1.双标签(<h1></h1> <a></a>)
2.单标签(自闭和标签<img/>)
head内常用标签
title用来显示网页标题
style用来控制样式的,内部支持写css代码
script内部支持写js代码,也支持导入外界的js文件
link专门用来引入外部的css文件
标签的分类2:
1.块级标签(独占浏览器一行)
div p h
1.块级标签可以修改长宽
2.块级标签内部可以嵌套任意的块级标签
但是p标签虽然是块级标签,但是他不能够嵌套其他块级标签,包括自身
只能嵌套行内标签
2.行内标签(自身文本有多大就占多大)
span b s i u
div和span通常都是用来构建网页布局的
body内常用的标签
基本标签
h标签:标题标签
p标签:段落标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>性感光头</title> </head> <body> <h1>鹅鹅鹅</h1> <h2>鹅鹅鹅</h2> <h3>鹅鹅鹅</h3> <h4>鹅鹅鹅</h4> <h5>鹅鹅鹅</h5> <h6>鹅鹅鹅</h6> 正常文本 <b>加粗</b> <i>斜体</i> <u>下划线</u> <s>删除</s> <p>eeeeeeeeeeeeeeeeeeeeeeeee eeeeeeeeeeeeeeeeeeeeeeeee eeeeeeeeeeeeeeeeeeeeeeeee </p> <p>技多不压身,衣锦还乡</p> <br> <p>技多不压身,衣锦还乡</p> <hr> <p>技多不压身,衣锦还乡</p> <p>技多不压身,衣锦还乡</p> </body> </html>
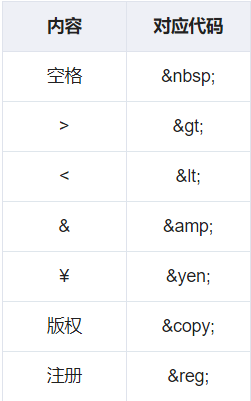
符号

常用标签
img:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1567526803414&di=2c6be7ec0db1f4b0204e4fe3d1205d0f&imgtype=0&src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fitem%2F201502%2F17%2F20150217172726_AekLP.jpeg" alt="图片未加载成功时提示" height = 300>福利照 </body> </html>
a:
<a href = "http://www.baidu.com" target="blank">点我</a>
href属性指定目标网页地址。该地址可以有几种类型:
绝对URL - 指向另一个站点(比如 href="http://www.jd.com)
相对URL - 指当前站点中确切的路径(href="index.htm")
锚URL - 指向页面中的锚(href="#top")
target:
_blank表示在新标签页中打开目标网页
_self表示在当前标签页中打开目标网页
列表
1.无序列表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>无序列表</p> <ul type="cycle"> <li>111</li> <li>222</li> <li>333</li> <li>444</li> </ul>
type属性:
disc(实心圆点,默认值)
circle(空心圆圈)
square(实心方块)
none(无样式)
<p>有序列表</p> <ul type="I" start="2"> <li>aaa</li> <li>bbb</li> <li>ccc</li> <li>ddd</li> </ul>
type属性:
1 数字列表,默认值
A 大写字母
a 小写字母
Ⅰ大写罗马
ⅰ小写罗马
<p>标题列表</p> <dl> <dt>标题1</dt> <dd>内容1</dd> <dd>内容2</dd> <dt>标题2</dt> <dd>内容1</dd> <dd>内容2</dd> <dt>标题3</dt> <dd>内容1</dd> <dd>内容2</dd> <dt>标题4</dt> <dd>内容1</dd> <dd>内容2</dd> </dl> </body> </html>
表格
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的基本结构:
<table> <thead> <tr> <th>序号</th> <th>姓名</th> <th>爱好</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Egon</td> <td>杠娘</td> </tr> <tr> <td>2</td> <td>Yuan</td> <td>日天</td> </tr> </tbody> </table>
属性:
border: 表格边框.
cellpadding: 内边距
cellspacing: 外边距.
width: 像素 百分比.(最好通过css来设置长宽)
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)
form
功能:
表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
表单属性

表单元素
基本概念:
HTML表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。
表单一般用来收集用户的输入信息
input
<input>元素会根据不同的type属性,变化为多种形态
| type属性值 | 表现形式 | 对应代码 |
|---|---|---|
| text | 单行输入文本 | <input type=text" /> |
| password | 密码输入框 | <input type="password" /> |
| date | 日期输入框 | <input type="date" /> |
| checkbox | 复选框 | <input type="checkbox" checked="checked" /> |
| radio | 单选框 | <input type="radio" /> |
| submit | 提交按钮 | <input type="submit" value="提交" /> |
| reset | 重置按钮 | <input type="reset" value="重置" /> |
| button | 普通按钮 | <input type="button" value="普通按钮" /> |
| hidden | 隐藏输入框 | <input type="hidden" /> |
| file | 文本选择框 | <input type="file" /> |
属性说明:
name:表单提交时的“键”,注意和id的区别
value:表单提交时对应项的值
type="button", "reset", "submit"时,为按钮上显示的文本年内容
type="text","password","hidden"时,为输入框的初始值
type="checkbox", "radio", "file",为输入相关联的值
checked:radio和checkbox默认被选中的项
readonly:text和password设置只读
disabled:所有input均适用
select标签
<form action="" method="post"> <select name="city" id="city"> <option value="1">北京</option> <option selected="selected" value="2">上海</option> <option value="3">广州</option> <option value="4">深圳</option> </select> </form>
属性说明:
-
- multiple:布尔属性,设置后为多选,否则默认单选
- disabled:禁用
- selected:默认选中该项
- value:定义提交时的选项值
lebal标签
定义:<label> 标签为 input 元素定义标注(标记)。
说明:
1.label 元素不会向用户呈现任何特殊效果。
2.<label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
<form action=""> <label for="username">用户名</label> <input type="text" id="username" name="username"> </form>
textarea多行文本
<textarea name="memo" id="memo" cols="30" rows="10"> 默认内容 </textarea>
属性说明:
name:名称
rows:行数
cols:列数
disabled:禁用


 浙公网安备 33010602011771号
浙公网安备 33010602011771号