微信小程序开发小白教学
众所周知,自从微信上线了小程序开放平台能力,小程序技术在国内便开始“流行”起来,并于近年来有超过HTML5技术的势头,小程序这种轻应用开发技术,深受开发者的青睐,这也是微信App中700W+微信小程序应用场景的基础。
有了微信及丰富生态的“背书”,各大电商、流量平台纷纷效仿,于是乎,互联网市场上出现了百度小程序、支付宝小程序、京东小程序、抖音小程序等小程序开放平台,虽然各家都为自己的小程序平台设立了“门槛”,但也大差不差,说人话,就是各大小程序开放平台的编程语言都是一样的,只有在插件、组件(库)等方面的细微差别。
既然本篇文章的主题是「如何简单、易上手的开发一个小程序」,那么,我们就从浅到深的深入小程序的开发。
关于小程序编程语言和技术框架
开发一个小程序需要用到哪些编程语言和框架技术? 主要需要用到的编程语言有JavaScript(JS)、WXML(微信小程序的标记语言)、WXSS(微信小程序的样式表),而在框架技术方面,主要依赖于微信小程序官方框架、FinClip、Taro、WePY等。JavaScript是开发小程序的核心,它负责处理用户的交互逻辑和应用的数据处理。使用JavaScript在小程序开发中尤为重要,因为它不仅负责页面的动态特性,也是连接小程序前端和后端的桥梁。
以如何编写微信小程序为例
经过微信对于中国开发市场的教育,编写小程序的步骤已经和“如何将大象放进冰箱”的步骤一样清晰:注册小程序账号、选择开发环境、设计小程序页面、编写功能代码、测试与调试以及发布审核等
1、注册小程序账号
如果有公众号,可以在公众号后台的“小程序管理”中快速注册小程序账号,公众号资质会被复用,如果没有公众号,可以直接在微信公众平台注册小程序账号。
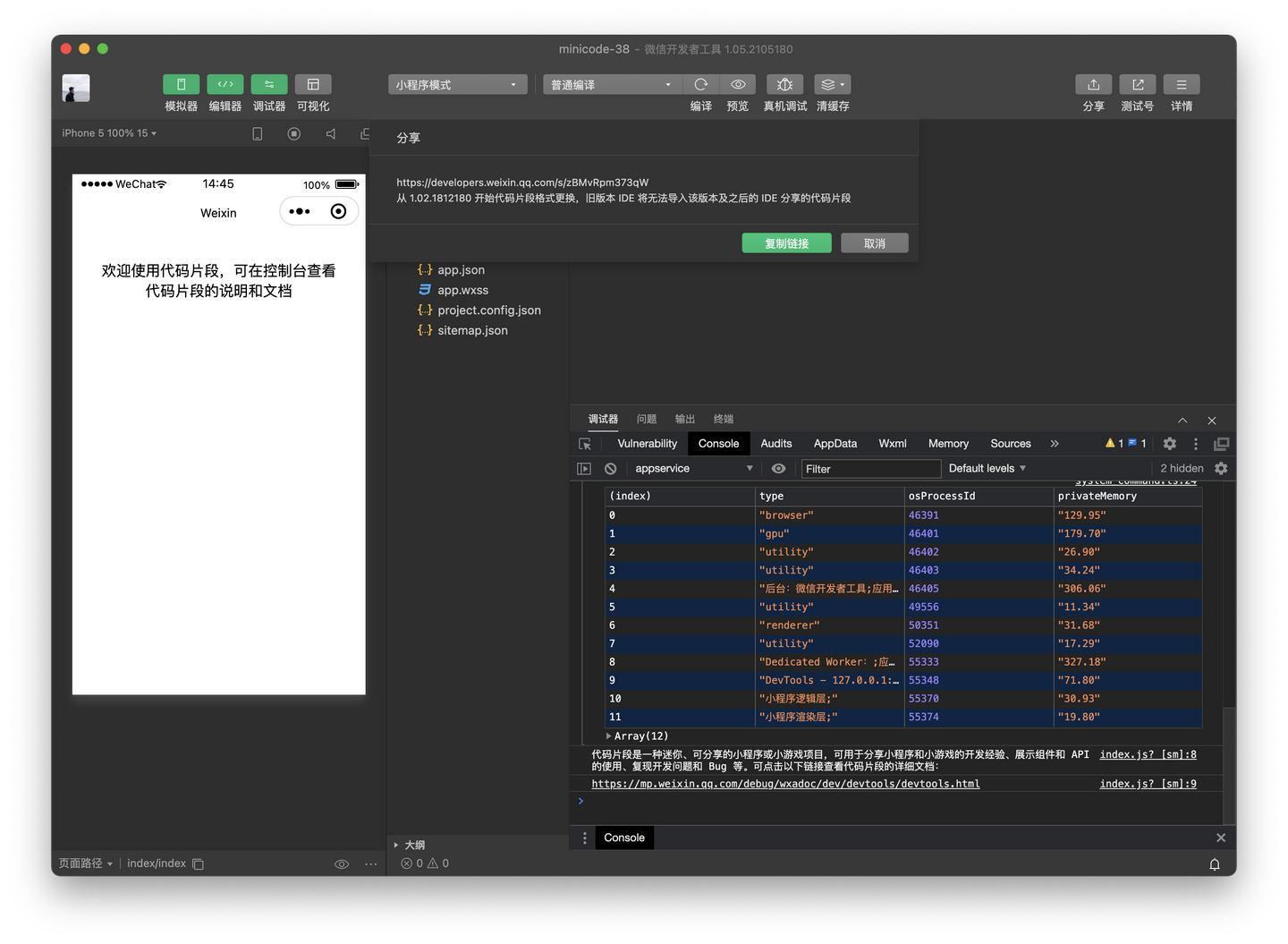
2、选择开发环境

3、设计小程序页面
4、编写功能代码
这里一般使用JavaScript编写小程序的逻辑和功能,利用微信提供的API(各大平台的差一点也集中在这里)来实现各种功能。使用IDE的另一个保障,就是对上线前测试友好。
5、测试与调试
上线前,小程序需要进行前后端联调、页面样式微调等操作,这些都需要再开发者工具中进行功能测试,确保所有功能正常运行。
6、发布审核
最后就是通过开发者公司(微信的或者第三方的),将小程序提交给微信团队进行审核,审核通过后即可发布。
第三方IDE实践
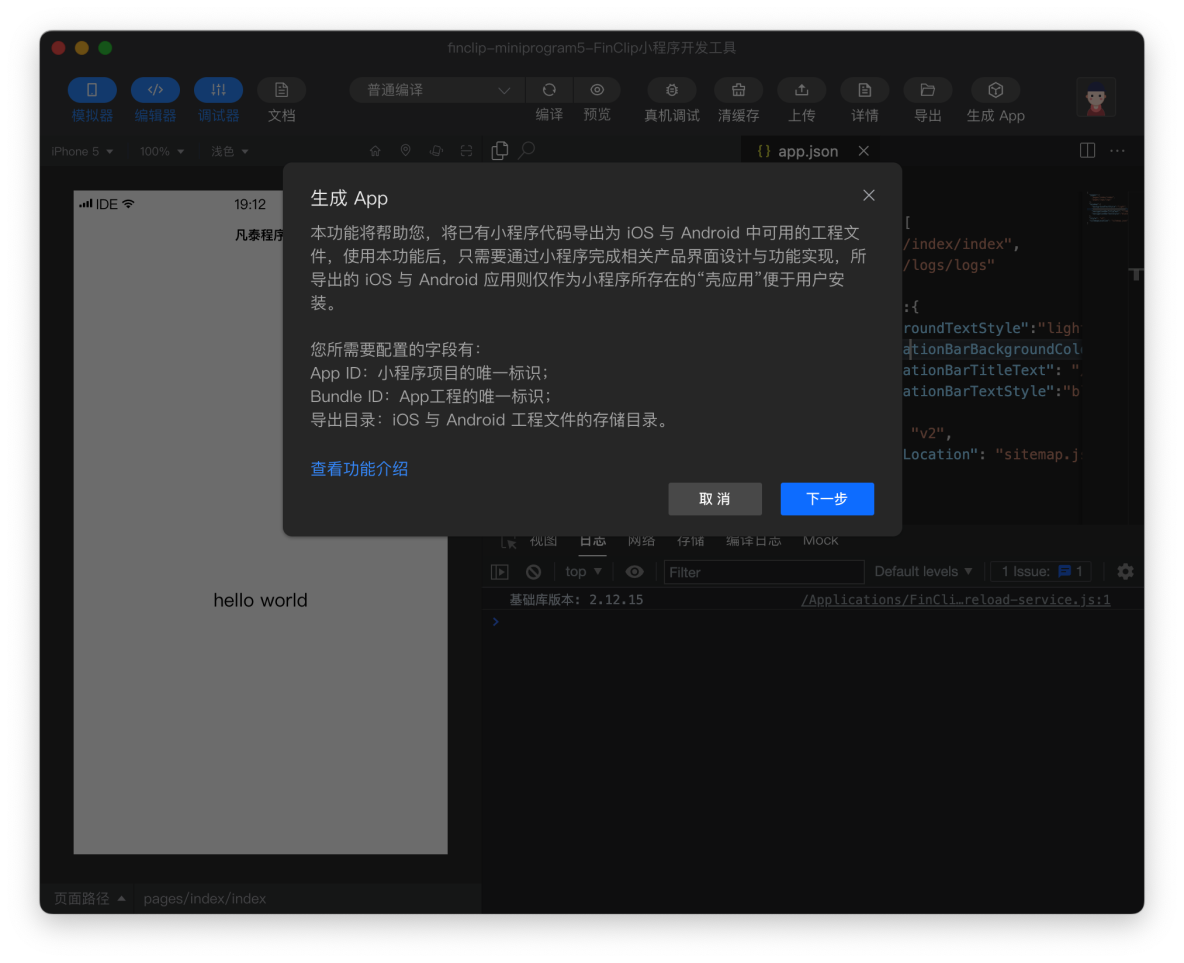
近期在研究FinClip的免费“小程序转换App”工具,发现还挺好用,大致步骤如下:
-
上传小程序代码包:如果已经有微信小程序应用,那么下载一下他们家的FinClip Studio(IDE开发工具)进行简单的转换。
-
使用微信登录插件:已经预先调试好的微信登录插件,非常方便,能够在转好的App中,通过一个中间转换的小程序调起微信登录接口,快速跑通业务。
-
生成App前必要的配置:如App图标、启动闪屏、权限配置等
-
生成App:配置一下对应IOS或Andriod的证书,然后「一键」生成App
实操下来,这个工具还是挺方便的。当然,其他跨端转换框架应该也是操作便捷,感兴趣的同学都可以试试。

第三方IDE通常提供了更加灵活、强大的开发环境和工具集,可以大幅提升小程序开发效率和体验。首先,第三方IDE往往支持多种编程语言和框架,开发者可以根据项目需求自由选择,而微信小程序IDE则相对局限。其次,第三方IDE通常拥有更丰富的插件生态,可扩展性更强,开发者可以根据个人喜好和项目特点定制开发环境。此外,第三方IDE在代码补全、调试、版本控制等方面往往有更出色的表现,能帮助开发者更高效地编写和调试代码。最后,对于熟悉其他IDE的开发者来说,切换到一个熟悉的第三方IDE可以更快地上手,减少学习成本。
总结来说,第三方IDE在灵活性、扩展性、功能丰富度等方面具有明显优势,能够为小程序开发者提供更舒适、高效的开发体验。



 第三方IDE通常提供了更加灵活、强大的开发环境和工具集,可以大幅提升小程序开发效率和体验。首先,第三方IDE往往支持多种编程语言和框架,开发者可以根据项目需求自由选择,而微信小程序IDE则相对局限。
第三方IDE通常提供了更加灵活、强大的开发环境和工具集,可以大幅提升小程序开发效率和体验。首先,第三方IDE往往支持多种编程语言和框架,开发者可以根据项目需求自由选择,而微信小程序IDE则相对局限。

