JavaScript-DOM对象
核心
浏览器网页就是一个DOM树形结构!
更新Dom节点
遍历Dom节点
删除Dom节点
添加Dom节点
<div id="father">
<h1>标题</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
var h1 = document.getElementsByTagName('h1');
var p1 = document.getElementById('p1');
var p2 = document.getElementsByClassName('p2');
var father = document.getElementById('father');
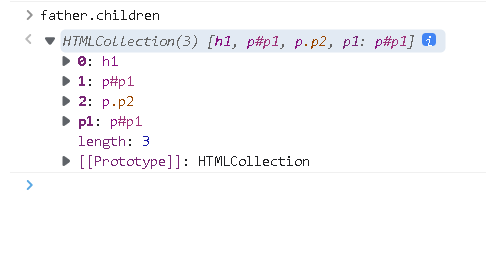
var children = father.children;
</script>