JavaScript-操作BOM对象
B:浏览器
BOM:浏览器对象模型
浏览器介绍
·JavaScript和浏览器关系?
JavaScript诞生为了能够在浏览器中运行
IE、Chrome、FireFox
window代表浏览器窗口




Navigator
·Navigator封装了浏览器的信息
navigator.appVersion
'5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/101.0.4951.54 Safari/537.36 Edg/101.0.1210.39'
navigator.userAgent
'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/101.0.4951.54 Safari/537.36 Edg/101.0.1210.39'
navigator.platform
'Win32'
不建议使用这些属性来判断和编写代码
screen
screen.width
1536
screen.height
864
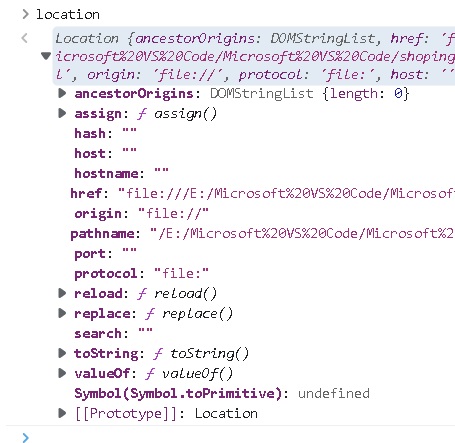
location(*)
location代表当前页面的URL信息
host:主机
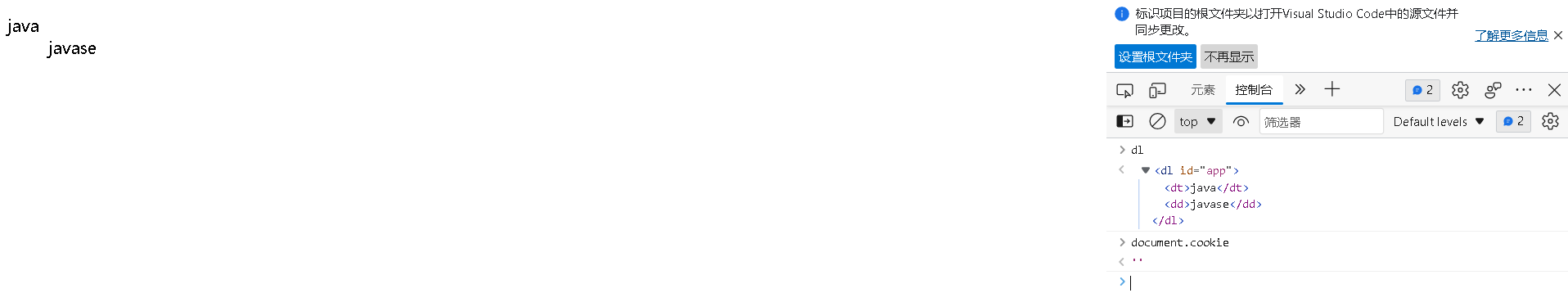
document
document代表当前的页面
获取具体的文档树节点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<dl id="app">
<dt>java</dt>
<dd>javase</dd>
</dl>
<script>
var dl = document.getElementById('app');
</script>
</body>
</html>

history





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义