reactnative中FlatList上拉加载更多的解决办法
项目app中用到了list滚动加载,把List做了下对比发现FlatList比较适合自己的项目,但是在实际运用中
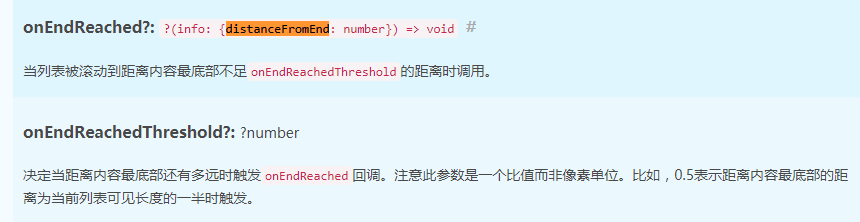
onEndReached方法需要给定
onEndReachedThreshold的高度
但是给定0和1之间的值也没有找到正确的办法 ,会出现以下几个情况:
1.如果在onEndReached中更改data数据源,那么会出现循环调用;
2.将onEndReachedThreshold设置为0,则一直不会调用
3.将onEndReachedThreshold设置为大于0的值,则会调用多次onEndReached 方法,但是都是在页面加载完成之后,并且也不会出现"当列表被滚动到距离内容最底部不足onEndReachedThreshold的距离时调用"
在网上找了很久,终于找到一个解决办法
摘自https://www.questarter.com/q/flatlist-39-s-onendreached-not-fire-unless-setting-height-explicitly-in-react-native-27_43444690.html
作者: spatxos
出处:https://www.cnblogs.com/spatxos/p/7170210.html
版权:本站使用「spatxos」创作共享协议,未经作者同意,请勿转载;若经同意转载,请在文章明显位置注明作者和出处。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」