跨域
跨域:浏览器不能执行其他网站的脚本,由浏览器的同源策略造成的,是浏览器对js施加的安全限制
同源策略:是指协议,域名,端口都要相同,其中有一个不同都会产生跨域;

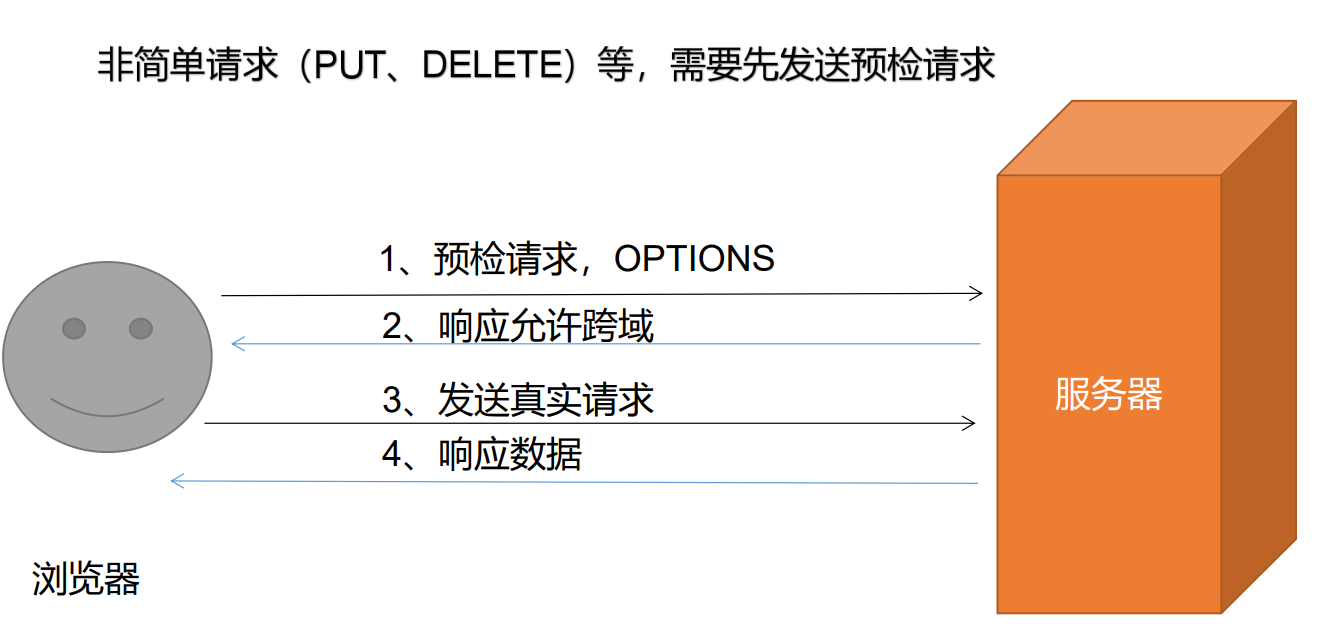
跨域流程:

解决跨域:
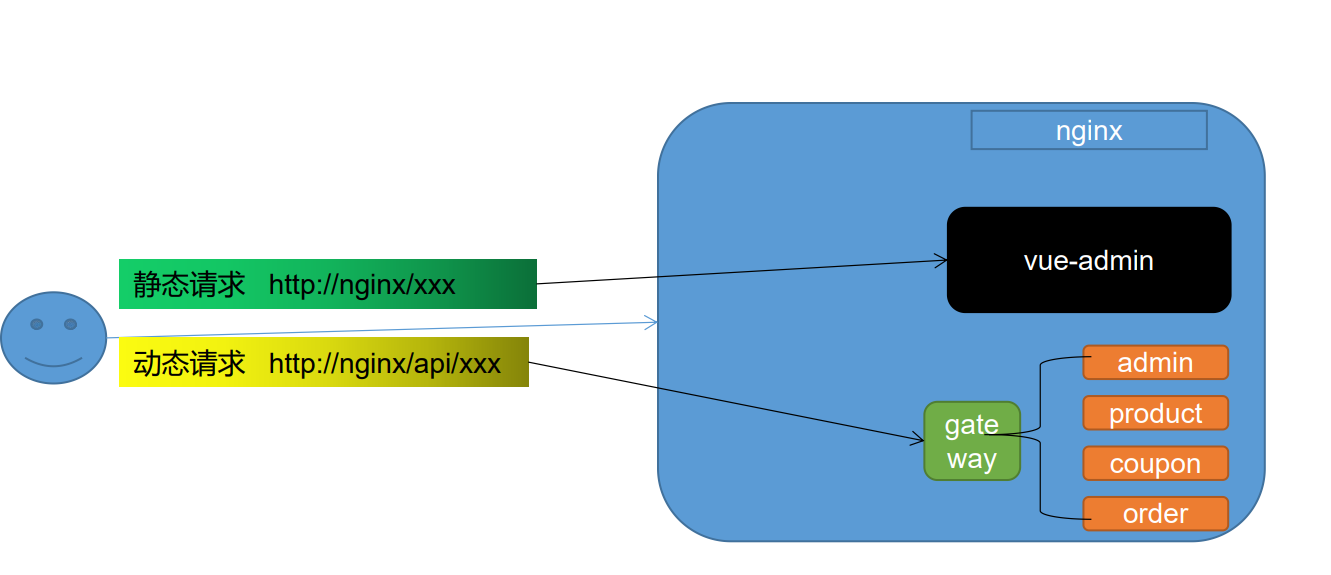
1 使用nginx部署为同一域

2 配置当此请求允许跨域
1、添加响应头
• Access-Control-Allow-Origin:支持哪些来源的请求跨域
• Access-Control-Allow-Methods:支持哪些方法跨域
• Access-Control-Allow-Credentials:跨域请求默认不包含cookie,设置为true可以包含 cookie
• Access-Control-Expose-Headers:跨域请求暴露的字段 • CORS请求时,XMLHttpRequest对象的getResponseHeader()方法只能拿到6个基本字段: Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma。如 果想拿到其他字段,就必须在Access-Control-Expose-Headers里面指定。
• Access-Control-Max-Age:表明该响应的有效时间为多少秒。在有效时间内,浏览器无 须为同一请求再次发起预检请求。请注意,浏览器自身维护了一个最大有效时间,如果 该首部字段的值超过了最大有效时间,将不会生效。
Spring Boot 配置允许跨域
`
点击查看代码
@Configuration public class MyCorsConfiguration { @Bean public CorsWebFilter corsConfiguration(){ UrlBasedCorsConfigurationSource urlBasedCorsConfigurationSource = new UrlBasedCorsConfigurationSource(); // 配置跨域 CorsConfiguration corsConfiguration = new CorsConfiguration(); // 允许哪些请求头跨域 corsConfiguration.addAllowedHeader("*"); // 允许哪些请求方法跨域 corsConfiguration.addAllowedMethod("*"); // 允许哪个请求来源跨域 corsConfiguration.addAllowedOriginPattern("*"); // 是否允许携带cookie进行跨域,false:跨域请求会丢失相关cookie信息 corsConfiguration.setAllowCredentials(true); urlBasedCorsConfigurationSource.registerCorsConfiguration("/**", corsConfiguration); return new CorsWebFilter(urlBasedCorsConfigurationSource); } }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具