PHP全栈开发(八):CSS Ⅶ 表格 style
表格默认是没有边框的,因此,我们在设置表格格式的时候,首先要设置的是表格边框的样式,也就是
table{ border-style:solid; }

设置完表格表格的样式之后,可以设置表格边框的粗细程度和颜色,通过下面两条代码
table{ /*设置表格的边框样式*/ border-style:solid; /*设置表格的边框颜色*/ border-color:red; /*设置表格的边框大小*/ border-width:1px; }

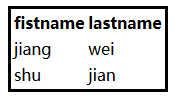
设置完成之后,我们可以看一下效果,这个效果设置的仅仅是整个表格的外边框,因为我们这里选择的标签选择器是table
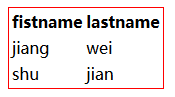
table代表的当然就是整个表格的外边框,除了这个外边框之外还有表格每个数据单元,每行的格式。如果需要设置全边框,使用下列代码:
table,td,th{ /*设置表格的边框样式*/ border-style:solid; /*设置表格的边框颜色*/ border-color:black; /*设置表格的边框大小*/ border-width:2px; }

标签选择器用逗号隔开,表示的是并列的关系,表示既设置table标签的格式,又设置表格数据单元格td(table data cell)的格式,又设置表头th(table header)的格式。
PS:我们这里并没有设置行tr(table row)的格式。因为设置行的格式根本就没有用。
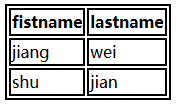
还有我们注意到这一点,发现表格的边框和单元格的边框是分开的,并且中间有一定的缝隙。那么我们如何去掉这个边框,让它变成像EXCEL表格里面那样的表格格式呢?
table,td,th{ /*设置表格的边框样式*/ border-style:solid; /*设置表格的边框颜色*/ border-color:black; /*设置表格的边框大小*/ border-width:2px; /*设置表格与数据单元的边框线重合*/ border-collapse: collapse; }

collapse这个单词是塌方的意思...
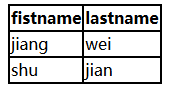
设置了collapse这个属性之后,我们可以看到表格的边框和表格数据单元格的边框重合了。
当然我们也可以分开设置表头的格式。
另外还可以使用
width设置表格宽度
height设置表格高度
text-align设置表格中文字居中,向左,向右。
background-color设置表格背景等等。




