继承
继承是面向对象编程中讨论最多的话题。很多面向对象语言都支持两种继承:接口继承和实现继承。前者只继承方法签名,后者继承实际的方法。接口继承在ECMAScript中是不可能的,因为函数没有签名。实现继承是ECMAScript唯一支持的继承方式,而这主要是通过原型链实现的。
原型链
ECMA-262把原型链定义为ECMAScript的主要继承方式。其基本思想就是通过原型链继承多个引用类型的属性和方法。重温一下构造函数、原型和实例的关系:每个构造函数都有一个原型对象,原型有一个属性指回构造函数,而实例有一个内部指针指向原型。如果原型是另一个类型的实例呢?那就意味着这个原型本身有一个内部指针指向另一个原型,相应地另一个原型也有一个指针指向另一个构造函数。这样就在实例和原型之间构造了一条原型链。这就是原型链的基本构想。
1 function SuperType() { 2 this.property = true; 3 } 4 5 SuperType.prototype.getSuperValue = function() { 6 return this.property; 7 }; 8 9 function SubType() { 10 this.subproperty = false; 11 } 12 13 //继承SuperType 14 SubType.prototype = new SuperType(); 15 16 SubType.prototype.getSubValue = function() { 17 return this.subproperty; 18 }; 19 20 let instance = new SubType(); 21 console.log(instance.getSuperValue()); //true
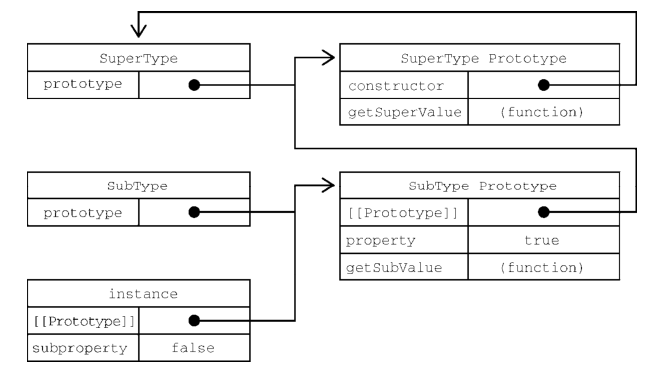
以上代码定义了两个类型:SuperType 和 SubType。这两个类型分别定义了一个属性和一个方法。这两个类型的主要区别是 SubType 通过创建 SuperType 的实例并将其赋值给自己的原型 SubType.prototype 实现了对 SubType 的继承。这个赋值重写了 SubType 最初的原型,将其替换为 SuperType 的实例。这意味着 SuperType 实例可以访问的所有属性和方法也会存在于 SubType.prototype。下图展示了子类的实例与两个构造函数及其对应的原型之间的关系。

这个例子中实现继承的关键,是 SubType 没有使用默认原型,而是将其替换成了一个新的对象。这个新的对象恰好是 SuperType 的实例。这样一来,SubType 的实例不仅能从 SuperType 的实例中继承属性和方法,而且还与 SuperType 的原型挂上了勾。于是 instance(通过内部的[[prototype]])指向了 SubType.prototype。注意,getSuperValue() 方法还在 SuperType.prototype 对象上,而property 属性则在 SubType.prototype 上。这是因为 getSuperValue() 是一个原型方法,而 property 是一个实例属性。SubType.prototype 现在是 SuperType 的一个实例,因此property才会存储在它上面。还要注意,由于 SubType.prototype 的constructor 属性被重写为指向 SuperType,所以 instance.constructor 也指向 SuperType。(实际上,不是 SubType 的原型的 constructor 属性被重写了, 而是 SubType 的原型指向了另一个对象---- SuperType 的原型,而这个原型对象的 constructor 属性指向了 SuperType)
原型链扩展了前面描述的原型搜索机制。我们知道,在读取实例上的属性时,首先会在实例上搜索这个属性。如果没找到,则会继续搜索实例的原型。在通过原型链实现继承之后,搜索继续向上搜索原型的原型。对前面的例子而言。调用 instance.getSuperValue() 经过了3步搜索:instance、SubType.prototype 和 SuperType.prototype,最后一步才找到这个方法。对属性和方法的搜索会一直持续到原型链的末端。
1.默认原型
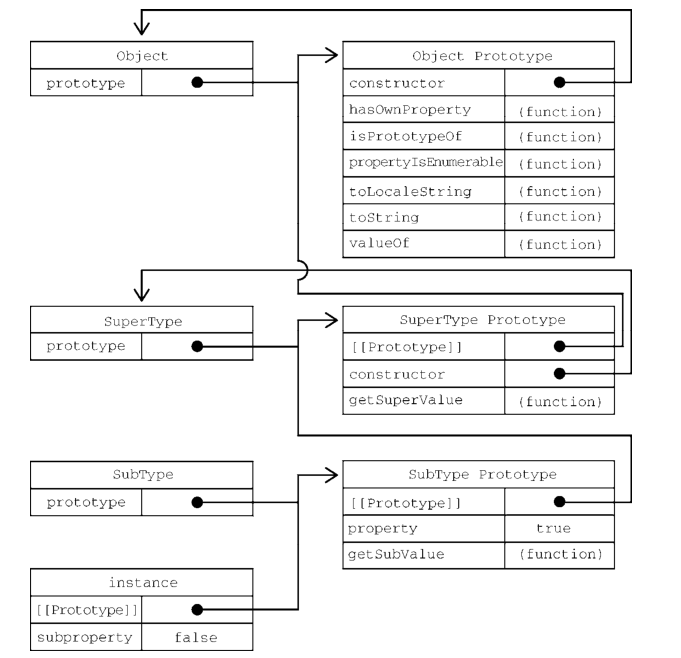
实际上,原型链中还有一环。默认情况下,所有引用类型都继承自 Object,这也是通过原型链实现的。任何函数的默认原型都是一个 Object 的实例,这意味着这个实例有一个内部指针指向 Object.prototype。这也是为什么自定义类型能够继承包括 toString()、valueOf() 在内的所有默认方法的原因。下图展示了完整的原型链。

SubType 继承 SuperType,而 SuperType 继承 Object。在调用 instance.toString() 时。实际上调用的时保存在 Object.prototype上 的方法。
2.原型与继承的关系
原型与实例的关系可以通过两种关方式来确定。第一种方式是使用 instanceof 操作符,如果一个实例的原型链中出现过相应的构造函数,则 nstanceof 返回 true。
1 console.log(instance instanceof Object); //true 2 console.log(instance instanceof SuperType); //true 3 console.log(instance instanceof SubType); //true
从技术上讲,instance 是 Object、SuperType 和 SubType 的实例,因为 instance 的原型链中包含这些构造函数的原型。结果就是 nstanceof 对所有这些构造函数都返回 true。
第二种方式是使用 isPrototypeof() 方法。原型链中的每个原型都可以调用这个方法。这要原型链中包含这个原型,这个方法就返回 true:
1 console.log(Object.prototype.isPrototypeof(instance)); //true; 2 console.log(SuperType.prototype.isPrototypeof(instance)); //true; 3 console.log(SubType.prototype.isPrototypeof(instance)); //true;
3.关于方法
子类有时候需要覆盖父类的方法,或者增加父类没有的方法。为此,这些方法必须在原型赋值之后再添加到原型上。
1 function SuperType() { 2 this.property = true; 3 } 4 5 SuperType.prototype.getSuperValue = function() { 6 return this.property; 7 }; 8 9 function SubType() { 10 this.subproperty = false; 11 } 12 13 //继承SuperType 14 SubType.prototype = new SuperType(); 15 //新方法 16 SubType.prototype.getSubValue = function() { 17 return this.subproperty; 18 }; //覆盖已有的方法 19 SubType.prototype.getSuperValue = function() { return false; } 20 let instance = new SubType(); 21 console.log(instance.getSuperValue()); //false
上面代码中,加粗的部分涉及两个方法。第一个方法 getSubValue() 是 SubType 的新方法,而第二个方法 getSuperValue() 是原型链上已经存在但在这里被遮蔽的方法。后面在 SubType 实例上调用 getSuperValue() 时调用的是这个方法。而 SuperType 的实例仍然会调用最初的方法。重点在于上述两个方法都是在把原型赋值给 SuperType 的实例之后定义的。
另一个要理解的重点是,以对象字面量方式创建原型方法会破坏之前的原型链。因为这相当于重写了原型链。
1 function SuperType() { 2 this.property = true; 3 } 4 5 6 SuperType.prototype.getSuperValue = function() { 7 return this.property; 8 }; 9 10 function SubType() { 11 this.subproperty = false; 12 } 13 14 //继承SuperType 15 SubType.prototype = new SuperType(); 16 17 //通过对象字面量添加新方法,这会导致上一行无效 18 SubType.prototype = { 19 getSubValue() { 20 return this.subproperty; 21 }, 22 someOtherMethod() { 23 return false; 24 } 25 }; 26 let instance = new SubType(); 27 console.log(instance.getSuperValue()); //出错!
在这段代码中,子类的原型在被赋值为SuperType的实例后,又被一个对象字面量覆盖了。覆盖后的原型是一个 Object 的实例,而不再是 SuperType 的实例。因此之前的原型链就断了。SubType 和 SuperType 之间也没有关系了。
4.原型链的问题
原型链虽然是实现继承的强大工具,但它也有问题。主要问题出现在原型中包含引用值的时候。前面在谈到原型的问题是也提到过,原型中包含的引用值会在所有实例间共享,这也是为什么属性通常会在构造函数中定义而不会定义在原型上的原因。在使用原型实现继承时,原型实际上变成了另一个类型的实例。这意味着原先的实例属性摇身一变成为了原型属性。
1 function SuperType() { 2 this.colors = ["red", "blue", "green"]; 3 } 4 5 function SubType() {} 6 7 //继承 SuperType 8 SubType.prototype = new SuperType(); 9 10 let instance1 = new SubType(); 11 instance1.colors.push("black"); 12 console.log(instance1.colors); //"red, blue, green, black" 13 14 let instance2 = new SubType(); 15 console.log(instance2.colors); //"red, blue, green, black"
上面这个例子中,SuperType 构造函数定义了一个 colors 属性,其中包含一个数组(引用值)。每个 SuperType 的实例都会有 colors 属性,包含自己的数组。但是,当 SubType 通过原型继承 SuperType 后,SubType.prototype 变成了 SuperType 的一个实例,因而也获得了自己的 colors 属性。这类似创建了 SubType.prototype.colors 属性。最终结果是,SubType 的所有实例都会共享这个 colors 属性。这一点通过 instance1.colors 上的修改也能反映到 instance2.colors 上就可以看出来。
原型链的第二个问题是,子类型在实例化时不能个父类型的构造函数传参。事实上,我们无法在不影响所有对象实例的情况下把参数传进父类的构造函数。再加上前面提到的原型中包含引用值的问题,就导致原型链基本不会被单独使用。
盗用构造函数
为了解决原型包含引用值导致的继承问题,"盗用构造函数"(constructor stealing)的技术出现了(这种技术有时也称作"对象伪装" 或"经典继承")。基本思路很简单:在子类构造函数中调用父类构造函数。因为毕竟函数就是在特定上下文中执行代码的简单对象,所以可以使用 apply() 和 call() 方法以新创建的对象为上下文执行构造函数。
1 function SuperType() { 2 this.colors = ["red", "blue", "green"]; 3 } 4 5 function SubType() { 6 //继承SuperType 7 SuperType.call(this); 8 } 9 10 let instance1 = new SubType(); 11 instance1.colors.push("black"); 12 console.log(instance1.colors); //"red, blue, green, black" 13 14 let instance2 = new SubType(); 15 console.log(instance2.colors()); //"red, blue, green"
示例中加粗的代码展示了盗用构造函数的调用。通过使用 call()(或apply())方法,SuperType 构造函数在为 SubType 的实例创建的新对象的上下文中执行了。这相当于新的 SubType 对象上运行了 SuperType() 函数中的所有初始化代码。结果就是每个实例都会有自己的 colors 属性。
1. 传递参数
相比于使用原型链,盗用构造函数的一个优点就是可以在子类构造函数中向父类构造函数传参。
1 function SuperType(name) { 2 this.name = name; 3 } 4 5 function SubType() { 6 //继承SuperType并传承 7 SuperType.call(this, "Nicholas"); 8 9 //实例属性 10 this.age = 29; 11 } 12 13 let instance = new SubType(); 14 console.log(instance.name); //"Nicholas"; 15 console.log(isntance.age); //29
在SubType构造函数中调用SuperType构造函数时传入了参数,实际上会在SubType的实例上定义name属性。为确保SuperType构造函数不会覆盖SubType定义的属性,可以在调用父类构造函数之后再给子类实例添加额外的属性。
2.盗用构造函数的问题
盗用构造函数的主要缺点,也是使用构造函数模式自定义类型的问题:必须在构造函数中定义方法,因此函数不能复用。此外,子类也不能访问父类原型上定义的方法,因此所有类型只能使用构造函数模式。由于存在这些问题,盗用构造函数基本上也不能单独使用。
组合继承
组合继承(有时候也叫伪经典继承)综合了原型链和盗用构造函数,将两者的优点集中了起来。基本的思路是使用原型链继承原型上的属性和方法,而通过盗用构造函数继承实例属性。这样既可以把方法定义在原型上以实现重用,又可以让每个实例都有自己的属性。
1 function SuperType(name) { 2 this.name = name; 3 this.colors = ["red", "blue", "green"]; 4 } 5 6 SuperType.prototype.sayName = function() { 7 console.log(this.name); 8 }; 9 10 function SubType(name, age) { 11 //继承属性 12 SuperType.call(this, name); 13 14 this.age = age; 15 } 16 17 //继承方法 18 SuperType.prototype = new SuperType(); 19 SubType.prototype.sayAge = function() { 20 console.log(this.age); 21 }; 22 23 let instance1 = new SubType("Nicholas", 29); 24 instance1.colors.push("black"); 25 console.log(instance1.colors); //"red, blue, green, black" 26 instance1.sayName(); //"Nicholas" 27 instance1.sayAge(); //29 28 29 30 let instance2 = new SubType("Greg", 27); 31 console.log(instance2.colors); //"red, blue, green" 32 instance2.sayName(); //"Greg" 33 instance2.sayAge(); //27
在这个例子中,SuperType 构造函数定义了两个属性,name 和 colors,而它的原型上也定义了一个方法叫 sayName()。SubType 构造函数调用了 SuperType 构造函数,传入了 name 参数,然后又定义了自己的属性 age。此外,SubType.prototype 也被赋值为SuperType 的实例。原型赋值之后,又在这个原型上添加了 sayAge()。这样就可以创建两个 SubType 实例,让这两个实例都有自己的属性,包括 colors,同时还共享相同的方法。
组合继承弥补了原型链和盗用构造函数的不足,是JavaScript中使用最多的继承模式。而且组合继承也保留了 instanceof 操作符和isPrototypeOf() 方法识别合成对象的能力。
原型式继承
原型式鸡继承由道格拉斯•克罗克福德在2006年提出。这种方法并没有使用严格意义上的构造函数。他的想法是借助原型可以基于已有的对象创建新对象,同时还不必因此创建自定义类型。
1 function object(o) { 2 function F() {} 3 F.prototype = o; 4 return new F(); 5 }
这个 object() 函数会创建一个临时构造函数,将传入的对象赋值给这个构造函数的原型,然后返回这个临时类型的一个实例。本质上,object() 是对传入的对象执行了一次浅复制。
1 let person = { 2 name: "Nicholas", 3 friends: ["Shelby", "Court", "Van"] 4 }; 5 6 let anotherPerson = object(person); 7 anotherPerson.name = "Greg"; 8 anotherPerson.friends.push("Rob"); 9 10 let yetAnotherPerson = object(person); 11 yetAnotherPerson.name = "Linda"; 12 yetAontherPerson.friends.push("Barbie"); 13 14 console.log(person.friends); //"Shelby, Court, Van, Rob, "Barbie"
原型式继承适用于这种情况:你有一个对象,想在它的基础上再创建一个新对象。需要把这个对象先传给 object(),然后再对返回的对象进行适当地修改。在这个例子中,person 对象定义了另一个对象也应该共享的信息,把它传给 object() 之后会返回一个新对象。这个新对象的原型是 person,意味着它的原型上既有原始值属性又有引用值属性。这也意味着 person.friends 不仅是 person 的属性,也会跟 anotherPerson和yetAnotherPerson 共享。这里实际上克隆了两个 person。
ECMAScript 5通过增加 Object.create() 方法将原型式继承的概念泛华了。这个方法接收两个参数:作为新对象原型的对象,以及给新对象定义额外属性的对象(第二个可选)。在只有一个参数时,Object.create()与这里的object()方法效果相同。
1 let person = { 2 name: "Nicholas", 3 friends: ["Shelby", "Court", "Van"] 4 }; 5 6 let anotherPerson = Object.create(person); 7 anotherPerson.name = "Greg"; 8 anotherPerson.friends.push("Rob"); 9 10 let yetAnotherPerson = Object.create(person); 11 yetAnotherPerson.name = "Linda"; 12 yetAnotherPerson.friends.push("Barbie"); 13 14 console.log(person.friends); //"Shelby, Court, Van, Rob, Barbie"
Object.create() 的第二个参数与 Object.defineProperties() 的第二个参数一样:每个新增属性都通过各自的描述符来描述。以这种方式添加的属性会遮蔽原型对象上的同名属性。
1 let person = { 2 name: "Nicholas", 3 friends: ["Shelby", "Court", "Van"] 4 }; 5 6 let anotherPerson = Object.create(person, { 7 name: { 8 value: "Greg" 9 } 10 }); 11 console.log(anotherPerson.name); //"Greg"
原型式继承非常适合不需要单数创建构造函数,但仍然需要在对象间共享信息的场合。但要记住,属性中包含的引用值始终会在相关对象间共享,跟使用原型模式一样。
寄生式继承
与原型式继承比较接近的一种继承方式是寄生式继承(parasitic inheritance),也是克罗克福德首倡的一种模式。寄生式继承背后的思路类似于寄生构造函数和工厂模式:创建一个实现继承的函数,以某种方式增强对象,然后返回这个对象。基本的寄生继承模式如下:
1 function createAnother(original) { 2 let clone = object(original); //通过调用函数创建一个新对象 3 clone.sayHi = function() { //以某种方式增强这个对象 4 console.log("hi"); 5 }; 6 return clone; //返回这个对象 7 }
上面代码中,createAnother() 函数接受一个参数,就是新对象的基准对象。这个对象 original 会被传给 object() 数,然后将返回的新对象赋值给 clone。接着给 clone 对象添加了一个新方法 sayHi()。最后返回这个对象。使用 createAnother() 如下:
1 let person = { 2 name: "Nicholas", 3 friends: ["Shelby", "Court", "Van"] 4 }; 5 6 let anotherPerson = createAnother(person); 7 anotherPerson.sayHi(); //"hi"
这个例子基于 person 对象返回了一个新对象。新返回的 anotherPerson 对象具有 person 的所有属性和方法,还有一个新方法sayHi()。
寄生式继承同样适合主要关注对象,而不在乎类型和构造函数的场景。object() 函数不是寄生式继承所必需的,任何返回新对象的函数都可以在这里使用。
注:通过寄生式继承给对象添加函数会导致函数难以重用,与构造函数模式类似。
寄生式组合继承
组合继承其实也存在效率问题。最主要的效率问题就是父构造函数始终会被调用两次:一次是在创建子类原型时调用,另一次是在子类构造函数中调用。本质上,子类原型最终是要包含超类对象的所有实例属性,子类构造函数只要在执行时重写自己的原型就行了。再看一下组合继承的例子:
1 function SuperType(name) { 2 this.name = name; 3 this.colors = ["red", "blue", "green"]; 4 } 5 6 SuperType.prototype.sayName = function() { 7 console.log(this.name); 8 }; 9 10 function SubType(name, age) { 11 SuperType.call(this, name); //第二次调用SuperType() 12 13 this.name = name; 14 } 15 16 SubType.prototype = new SuperType(); //第一次调用SuperType() 17 SubType.prototype.constructor = SubType; 18 SubType.prototype.sayAge = function() { 19 console.log(this.age); 20 };
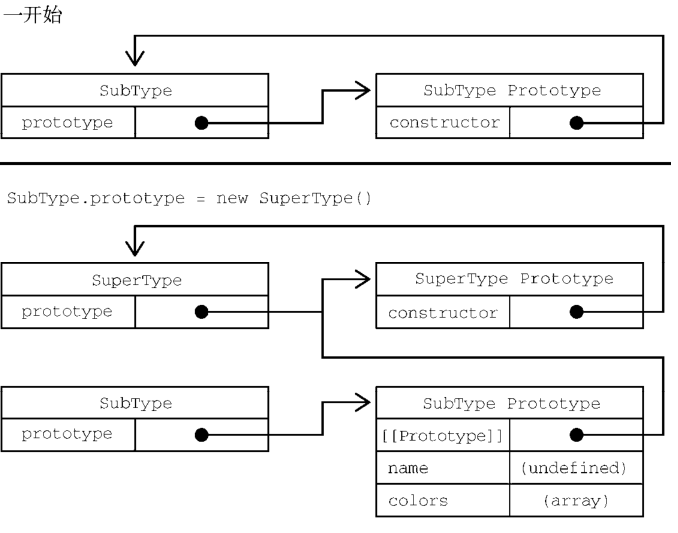
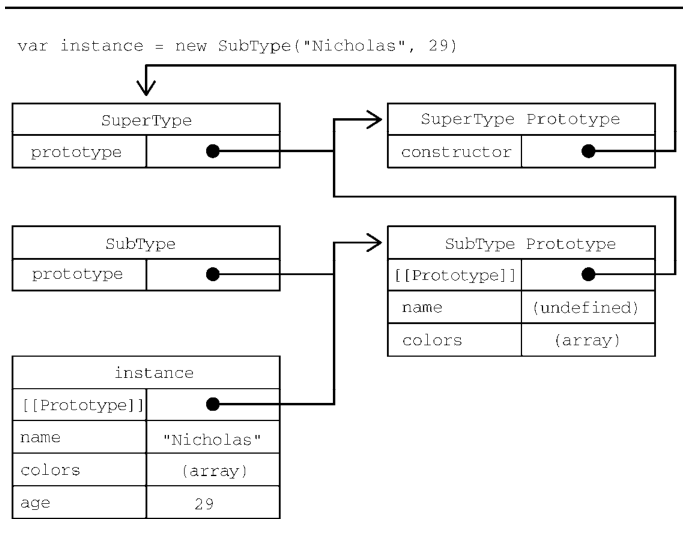
代码中加粗的部分是调用 SuperType 构造函数的地方。在上面代码执行后,SubType.prototype 上会有两个属性:name 和 colors。它们都是 SuperType 的实例属性,但现在成为了 SubType 的原型属性。在调用 SubType 构造函数时,也会调用 SuperType 构造函数,这一次会在新对象上创建实例属性 name 和 colors。这两个实例属性会遮蔽原型上同名的属性。下图展示了这个过程:


如图所示,有两组 name 和 colors 属性:一组在实例上,另一组在 SubType 的原型上。这是两次调用 SuperType 构造函数的结果。好在有办法解决这个问题。
寄生式组合继承通过构造函数继承属性,但使用混合式原型链继承方法。基本思路是不通过调用父类构造函数给子类原型赋值,而是取得父类原型的一个副本。说到底就是使用寄生式继承来继承父类原型,然后将返回的新对象赋值给子类原型。寄生式组合继承的基本模式如下所示:
1 function inheritPrototype(subType, superType) { 2 let prototype = object(superType.prototype); //创建对象 3 prototype.constructor = subType; //增强对象 4 subType.prototype = prototype; //赋值对象 5 }
这个 inheritPrototype() 函数实现了寄生式组合继承的核心逻辑。这个函数接收两个参数:子类构造函数和父类构造函数。在这个函数内部,第一步是创建父类原型的一个副本。然后,给返回的prototype对象设置 constructor 属性,解决由于重写原型导致默认 constructor 丢失的问题。最后将新创建的对象赋值给子类型的原型。如下例所示,调用 inheritPrototype() 就可以实现前面例子中的子类型原型赋值:
1 function SuperType(name) { 2 this.name = name; 3 this.colors = ["red", "blue", "green"]; 4 } 5 6 SuperType.prototype.sayName = function() { 7 console.log(this.name); 8 } 9 10 function SubType(name, age) { 11 SuperType.call(this, name); 12 this.age = age; 13 } 14 15 inheritPrototype(SubType, SuperType); 16 17 SubType.prototype.sayAge = function() { 18 console.log(this.age); 19 }
这里只调用了一次 SuperType 构造函数,避免了 SubType.prototype 上不必要也用不到的属性,因此可以说这个例子的效率更高。而且,原型链仍然保持不变,因此 instanceof 操作符和 isPrototypeOf() 方法正常有效。寄生式组合继承可以算是引用类型继承的最佳模式。



