Vue的安装
一、 关于 Vue CLI3 和 Vue CLI2 以及 Vue2.xVue3.x
Vue Cli 安装 vue 的脚手架工具,也就是官方命令行工具,可以用命令快速创建项目。
注意:Vue CLI 3 是 Vue CLI 2 的升级版本,并不是 Vue3.0 。 Vue3.0 目前(2019 年
3 月 5 日)还没有正式发布。Vue CLI 3 和老版本的 Vue ClI 创建的项目方式是不一样的, 创建项目的用法是一样的。Vue CLI 3 在项目编译速度上面做了一些优化。无论你用哪个版本的 ClI,Vue3.0 发布之前写代码的方式都是一样的。目前 Vue3.0 还在重写中,暂时还没有任何消息,Vue3.0 发布后我们会第一时间更新教程。
二、 关于 Vue CLI 旧版本的安装以及创建项目(目前可以继续使用)
1、搭建 vue 的开发环境 ,安装 vue 的脚手架工具官方命令行工具
npm install --global vue-cli / cnpm install --global vue-cli
2、创建项目必须 cd 到对应的一个项目里面
vue init webpack vue-demo01 cd vue-demo01
cnpm install / npm install
npm run dev
3、另一种创建项目的方式(推荐)***
npm install -g @vue/cli
或者:cnpm install -g @vue/cli
或者:yarn global add @vue/cli
三、 Vue CLI 3 的安装以及创建项目:
Vue Cli3 官网:https://cli.vuejs.org/zh/guide/installation.html
Node 版本要求:Vue CLI 3 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)。你可以使用 nvm
或 nvm-windows 在同一台电脑中管理多个 Node 版本
1、装 vue 的脚手架工具(Vue Cli3)官方命令行工具
2、创建项目必须 cd 到对应的一个项目里面
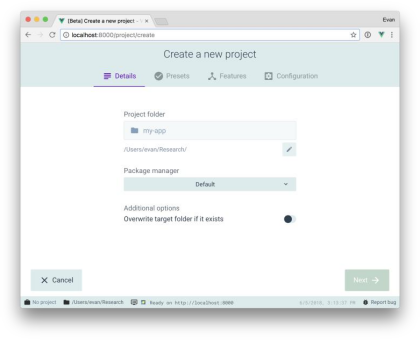
四、 Vue CLI 3 图形化界面创建项目