Html笔记

------------------------------------------------------------------------------------------------------------
html
javaweb学习
什么是web?
web翻译就是网页。
网站开发.
web应用程序.---有可能是应于互联网,也可能局域网内。
web分为静态,动态
什么是静态的web。
只用于做展示.
开发技术 html+css+javascript
什么是动态的web。
主要做交互操作.
开发技术 servlet jsp
php asp
ruby python
-------------------------------------------------------------------------
html:
什么是html?
具有超链接的文本。
html:超文本标记语言
全写: HyperText Mark-up Language
译名: 超文件注标式语言(译名之一)
简释:一种为普通文件中某些字句加上标示的语言,其目的在于运用标记(tag)使文件达到预期的显示效果。
为什么要学习html?
展示.
怎样书写html
1.不区分大小写.
2.标记要写在<>中。
3.标记要结束.
<font></font>
<br>
4.html我们可以直接使用文本文件进行书写。它是由浏览器进行解析。html文件的后缀名是 .html .htm
------------------------------------------------------------------------
html标签.
重点标签
1.表格标签
2.表单标签
3.超链接标签.
----------------------------------------------------------
1.文件标记
<html> 代表当前是一个html。
<head> 它是头标签,它的作用是用于声明一些信息.它中间的内容不能展示,主要用于声明。
<title> 是当前页面的一个标题.
<body> 中的内容是在浏览器上显示的.
关于body标签的属性.
text:用于设置body中的文本颜色
background--设置背景图片
bgcolor--用于设置背景色
关于在html中设置颜色
1.直接写英文单词。 例如 red yellow green pink black blue... 这种应用在开发中不常见。
2.使用rgb -----00 FF 00
--------------------------------------------------------
2.排版标记
<P>称为段落标记。作用:为字、画、表格等之间留一空白行。
有一个属性 align,它是用于设置对齐方式
<BR> 换行
<HR>
align--对齐方式
size---线的粗细
width--设置宽度 可以写象素值,也可以写百分比.
color--颜色.
<CENTER> 不建议使用,我们一般会在标签的属性 align上设置对齐方式.
<DIV>---重点.
div+css
div就是一个块标记.
<span>---也是一个块标记
div与span的区别.
div会单独一行,也就是说,能自动换行.
span不能自动换行.
关于在html中的属性定义时书写的规范.
在定义属性时,属性值可以使用'' "" 或不写引号.但是建议使用引号.
在页面上"" 与''它们的功能是一样的。可以组合到一起形成嵌套.
---------------------------------------------------------------------------
3.字体标记
<h1>----<h6> 标题标记
<font> 字体
属性
face:设置字体
size:设置字号
color:设置字的颜色
size可以是绝对值也可以是相对值.默认是3
了解的字体标签
<STRONG> <B> 加粗
<I> 斜体
<U> 下滑线
<STRIKE> 中滑线
<BIG>
<SMALL>
<SUP> 上标
<SUB> 下标
html中的标记是可以嵌套.
html它的语法检查比较松散。但是我们在嵌套时不能交叉嵌套.
--------------------------------------------------------------
4.清单标记
<ol><li><ul>
li是清单项
有序清单
ol是顺序清单
ol的属性
type="i"
设定数目款式,其值有五种,请参考 右表,内定为 type="1"。
start="4"
设定开始数目,不论设定了哪一数 目款式,其值只能是 1,2,3.. 等整 数,内定为 start="1"。
无序清单
ul是无序清单
type="square"
设定符号款式,其值有三种,如下,内定为 type="disc":
符号 是当 type="disc" 时的列项符号。
符号 是当 type="circle" 时的列项符号。
符号 是当 type="square" 时的列项符号。
了解的标签
<DL> <DT> <DD>
---------------------------------------------------------------
5.表格标记
<table> ---声明一个表格,相当于是一个容器。
table 属性
1.border 用来设置边框
2.width 用来设置table的宽度
3.align 设置对齐方式
4.bgcolor 背景色
5.background 背景图片
6.bordercolor 边框线颜色
<tr>-----行
align
它是用于设置tr中的内容对齐方式
<td>-----单元格
1.height 用于设置单元格高度.
2.colspan rowspan (重点)
<th>------与td是一样的,只是内容会加粗. 内容会居中
<caption>---标题
--------------------------------------------------------------------------------------
6.图形标记
<img>
src ---图片的路径
width 宽度
height 高度
alt 显示的文字
border 边框
7.链接标记
<a>
href 跳转路径
name 名称
target 目标窗口
name可以设置一个目标点可以在本面页内跳转.
<a name="head"/>这相当于设置一个目标点.
<a href="#head">到head</a>
#代表的是本页面.
target可以指定跳转到框架的指定位置.
---------------------------------------------------------
8.关于table中td的两个属性
colspan----列合并
rowspan ---行合并
------------------------------------------------------------------------------------
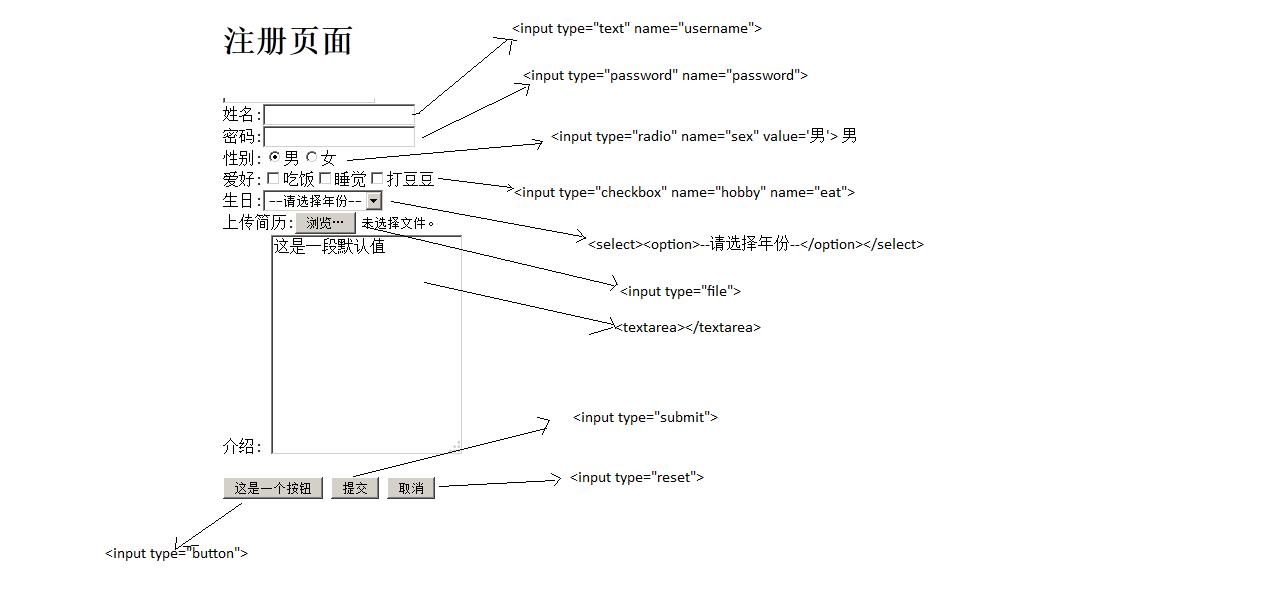
9.表单标记
1.<form> 代表一个表单.
action属性----表单提交的路径
method属性----提交方式 get / post
表单作用是什么?
将数据提交到action指定的url
提交方式 get/post区别?
1.get提交会在地址栏上显示提交信息.
而post不会,也就是说post更安全.
2.get只能提交1k以下的数据
post可以提交大数据.
表单标签
1.input
input标签的type属性,它的取值不同代表不同的组件.
1.type=text 文本框
2.type=password 密码框
3.type=radio 单选按钮 注意:多个单选按钮要想只能选择一个,name必须一致.
要想单选按钮默认被选中.可以在某个单选按钮上设置checked。
也可以写在 checked=true.推荐这种写法.
4.type=checkbox
2.select
下拉框
option 下拉项
select的有两个属性.
size 代表一次显示几项.
multiple 代表可以多选.
3.textarea
它的属性
rows--设置行
cols--设置列.
文本域的默认值是直接写在<textarea></textarea>标签中间
注意:在开发中,我们的表单标记一般都会加name,是因为我们在服务器端要获取这个信息时,是通过name获取的.
如果没有name的标签,信息是传递不到服务器端。
关于hidden作用:
一般是带一个隐藏的信息到服务器.
例如:信息的修改操作.
我们在修改信息时,需要依据一个条件,这个条件一般是id,那么这个信息一般不会在
页面上显示,但是它必须传递到服务器端,这时就可以将id写在hidden中。
<input type="hidden" name="id" value="001">
-------------------------------------------------------------------------------
10框架标记
应用于我们项目的展示的架构
<frameset>
rols:用于设计几行
cols:用于设计几列
如
<frameset rols="120,*"> 代表整体分为上下两部分,上面占120px高度 下面占剩下的高度.
注意:我们如果使用了frameset,那么就不需要body标签.
框架的每一部分是<frame> src="代表的是要链接的资源"
注意:在超链接中我们通过target属性来指示我们的页面打开的位置.值应该是我们frame的name值.
-------------------------------------------------------------------



