HTML基础
一、初识HTML
-
什么是HTML
- Hyper Text Markup Language(超文本标记语言)
- 超文本包括:文字、图片、音频、视频、动画等
-
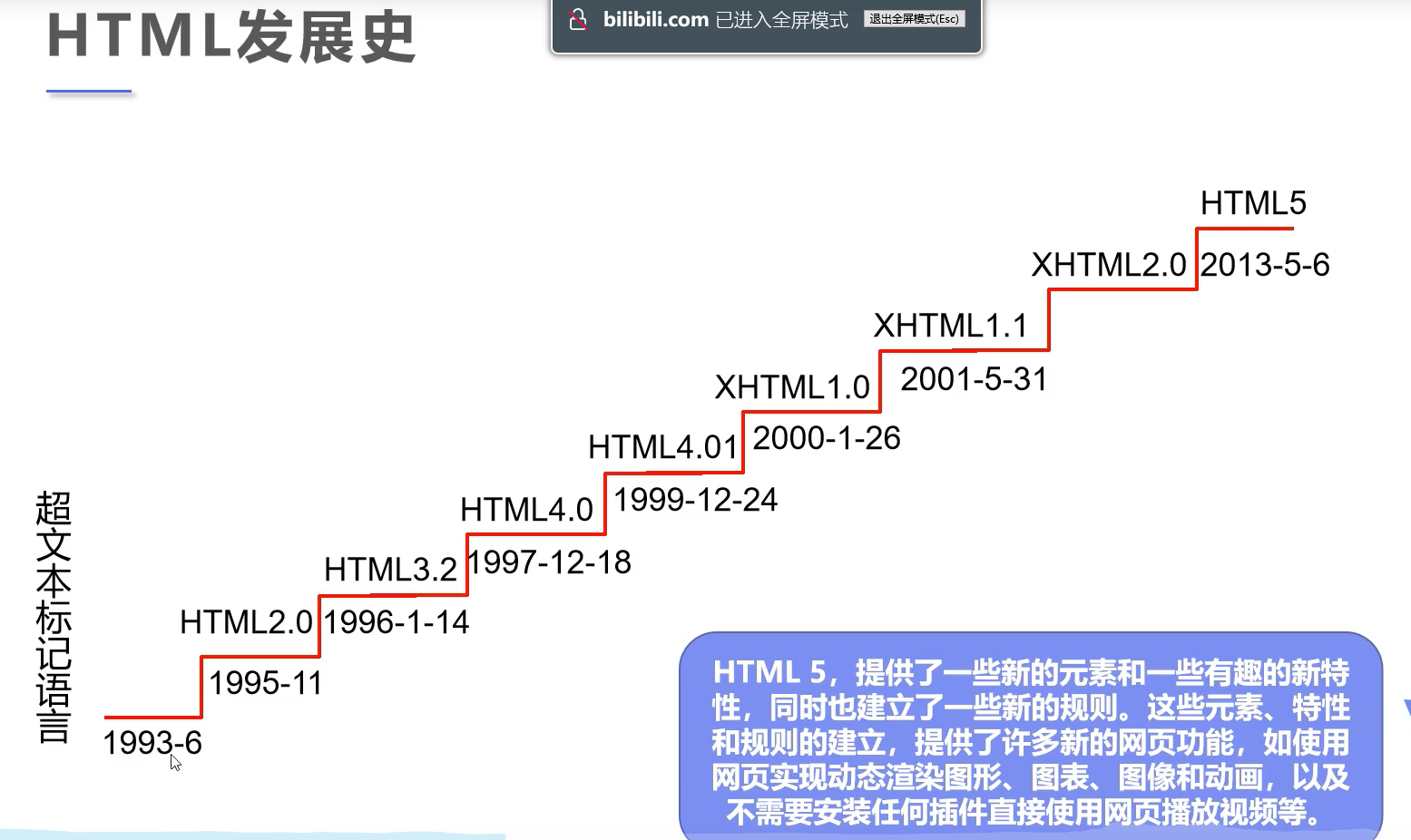
HTML5发展史
- HTML5,提供了一些新的元素和一些有趣的新特性,同时也建立了一些新的规则。这些元素、特性和规则的建立,提供了许多新的网页功能,如使用网页实现动态渲染图形、图表、图像和动画,以及不需要安装任何插件直接使用网页播放视频等。

- HTML5的优势
- 世界知名浏览器厂商对HTML5的支持
- 微软
- 苹果
- Opera
- Mozilla(火狐)
- 市场需求
- 天然跨平台
- 世界知名浏览器厂商对HTML5的支持
- W3C标准
- W3C
- World Wide Web Consortium(万维网联盟)
- 成立于1994年,Web技术领域最权威和最具影响力的国际中立性技术标准机构
- http://www.w3.org/
- http://www.chinaw3c.org/
- W3C标准包括
- 结构化标准语言(HTML、XML)
- 表现标准语言(CSS)
- 行为标准(DOM文档对象模型、ECMAScript[javaScript])
- W3C
- 常见IDE
- 记事本、Dreamweaver、IDEA、WebStorm...
- HTML标签
- <body>、</body>等成对的标签分别叫做开放标签和闭合标签
- 单独呈现的标签,如
叫做自闭合标签
二、基本网页信息及注释
<!--DOCTYPE(文档类型):告诉浏览器,我们要使用什么规范,此处使用的是HTML5,去掉也可以,默认为html5 -->
<!DOCTYPE html>
<!--注释快捷键:ctrl+/-->
<html lang="en">
<!--head标签代表网页的头部-->
<head>
<!-- meta描述性标签,它用来描述网站的一些信息 -->
<!-- meta标签一般用来做SEO -->
<meta charset="UTF-8">
<meta name="keywords" content="韩信"/>
<meta name="description" content="描述"/>
<!-- title网页标题 -->
<title>我的第一个网页</title>
</head>
<!--body标签代表网页的主体-->
<body>
hello world
</body>
</html>
三、网页基本标签
- 标题标签
- 段落标签
- 换行标签
- 水平线标签
- 字体样式标签
- 注释和特殊符号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签学习</title>
</head>
<body>
<!--标题标签-->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
<!--段落标签,快捷方式写一个p按tab-->
<p>我走过玉门关外祁连山上飘的雪</p>
<p>也走过长城边上潇潇吹过来的风</p>
<p>山河边英雄遁入林间化成一场雨天地间</p>
<!--水平线标签-->
<hr/>
<!--换行标签,一般要写上闭合-->
<!--换行标签和p标签的行间隙不同,比p标签紧凑-->
我走过玉门关外祁连山上飘的雪<br/>
也走过长城边上潇潇吹过来的风<br>
山河边英雄遁入林间化成一场雨天地间<br/>
<!--精体、斜体-->
粗体:<strong>i love you</strong>
斜体:<em>i love you</em>
<br/>
<!--特殊符号-->
<h1>特殊符号</h1>
空 格:不使用特殊符号,不管有多少空格,默认为一个空格,使用&+nbsp+;
<br/>
大于号>:&+gt+;
<br/>
小于号<:&+lt+;
<br/>
版权符号:©&+copy+;
<!--
特殊符号记忆方式
&+内容+;
通过提示就能知道是什么符号了
-->
</body>
</html>
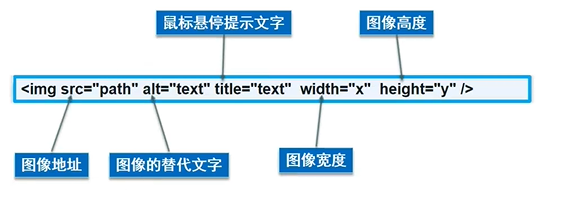
四、图像标签
-
常见的图像格式
- JPG、GIF、PNG、BMP

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签</title>
</head>
<body>
<!--img学习
src:图片地址
相对路径:../代表上一级目录,推荐使用相对路径
绝对路径:使用绝对路径在IDEA中无法显示,路径的问题
-->
<img src="../resources/images/a9.jpg" alt="test" title="悬停文字" height="300" width="300" />
</body>
</html>
五、链接标签

-
分类一
- 文本超链接
- 图像超链接
-
分类二
- 页面间链接
- 从一个网页链接到另一个页面
- 锚链接
- 功能性链接
- 页面间链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签</title>
</head>
<body>
<!--img学习
src:图片地址
相对路径:../代表上一级目录,推荐使用相对路径
绝对路径:使用绝对路径在IDEA中无法显示,路径的问题
-->
<img src="../resources/images/a9.jpg" alt="test" title="悬停文字" height="300" width="300" />
<a href="4.链接标签.html#down">跳转到.链接标签的底部</a>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接标签学习</title>
</head>
<body>
<!--锚标记-->
<a name="top"></a>
<a href="#down">跳转到down</a>
<!--a标签
href:表示要跳转到哪个页面,默认不写是跳转到顶部
target:表示窗口在哪里打开
_blank:在新标签页中打开
_self:在自身网页打开,默认的
-->
<a href="1.我的第一个网页.html" target="_blank" >点击跳转到我的第一个网页</a>
<br>
<a href="https://www.baidu.com" target="_self">点击跳转到百度</a>
<br>
<a href="1.我的第一个网页.html"><img src="../resources/images/a9.jpg" alt="" width="500"></a>
<img src="../resources/images/a9.jpg"/>
<img src="../resources/images/a9.jpg"/>
<img src="../resources/images/a9.jpg"/>
<img src="../resources/images/a9.jpg"/>
<img src="../resources/images/a9.jpg"/>
<img src="../resources/images/a9.jpg"/>
<!--锚链接
1.需要一个锚标记<a name=""></a>
2.跳转到标记#
-->
<a href="#top">回到顶部</a>
<a name="down"></a>
<!--功能性链接
邮件链接:mailto:
QQ链接:QQ推广里直接发起聊天链接
-->
<a href="mailto:songping5201314@outlook.com">点击联系我</a>
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=1163952121&site=qq&menu=yes">
<img border="0" src="http://wpa.qq.com/pa?p=2:54940882:52" alt="点击这里给我发消息" title="点击这里给我发消息"/>
</a>
</body>
</html>
六、块元素和行内元素
- 行内元素和块元素
- 块元素
- 无论内容多少,该元素独占一行
- (p、h1-h6...)
- 行内元素
- 内容撑开宽度,左右都是行内元素的可以排在一行
- (a、strong、em...)
- 块元素
七、列表标签
- 什么是列表
- 列表就是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览器能更快捷地获得相应的信息。
- 列表的分类
- 无序列表
- 有序列表
- 自定义列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表学习</title>
</head>
<body>
<!--有序列表-->
<!--ol:order lists-->
<ol>
<li>java
<ol>
<li>java1</li>
<li>java2</li>
<li>java3</li>
</ol>
</li>
<li>c</li>
<li>c++</li>
<li>c#</li>
<li>php</li>
</ol>
<hr/>
<!--无序列表 ul:unorder lists-->
<ul>
<li>java
<ul>
<li>java1</li>
<li>java2</li>
<li>java3</li>
</ul>
</li>
<li>c</li>
<li>c++</li>
<li>c#</li>
<li>php</li>
</ul>
<hr/>
<!--自定义列表:
dl->definition lists标签
dt->definition title标签标题
dd->definition description标签选项
一般用于公司底部
-->
<dl>
<dt>语言</dt>
<dd>c+</dd>
<dd>c#</dd>
<dd>php</dd>
<dd>java</dd>
<dt>位置</dt>
<dd>青岛</dd>
<dd>深圳</dd>
<dd>北京</dd>
<dd>上海</dd>
</dl>
</body>
</html>
八、表格
- 为什么使用表格
- 简单通用
- 结构稳定
- 基本结构
- 单元格
- 行
- 列
- 跨行
- 跨列

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格学习</title>
</head>
<body>
<!--表格:table
行 tr
列 td(table data cell)
-->
<table border="1px">
<tr>
<!-- colspan跨列 -->
<td colspan="3">1-1</td>
</tr>
<tr>
<!-- rowspan跨行 -->
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
<tr>
<td>3-2</td>
<td>3-3</td>
</tr>
</table>
</body>
</html>
九、视频和音频
- 视频元素
- video
- 音频元素
- audio
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>媒体元素学习</title>
</head>
<body>
<!--音频和视频-->
<!--video
controls:是一个属性,向用户显示控件,比如播放按钮
autoplay:自动播放,在某些浏览器(例如 Chrome )中,如果没有 muted 属性,则自动播放不起作用,在微软浏览器中,需要在设置中设置允许自动播放视频
-->
<video src="../resources/videos/23.高等数学强化课第二十三次直播【微信公众号:小盆考研】免费分享.mp4" controls autoplay height="200px" width="300px"></video>
<!--audio-->
<audio src="../resources/musics/小蓝背心%20-%20目及皆是你.mp3" controls autoplay></audio>
</body>
</html>
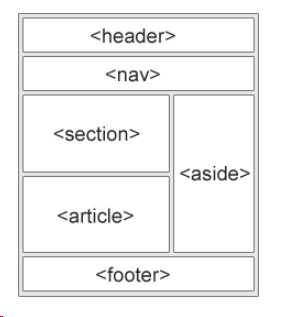
十、页面结构分析


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面结构分析</title>
</head>
<body>
<header>
<h1>页面头部</h1>
</header>
<nav>
<h1>导航</h1>
</nav>
<section>
<h1>页面主体</h1>
</section>
<article>
<h1>独立的文章区域</h1>
</article>
<aside>
<h1>侧边栏</h1>
</aside>
<footer>
<h1>页面脚部</h1>
</footer>
</body>
</html>
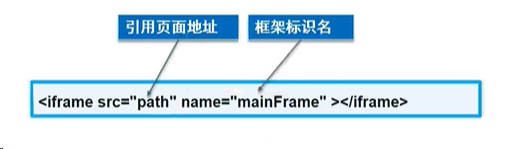
十一、iframe内联框架

- blibli可以copy视频的嵌入代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内联框架</title>
</head>
<body>
<!--iframe 内联框架
src:地址
w-h:高度、宽度
name:标识符,可通过a标签的target属性设置跳转目标
许多网站设置了拒绝被嵌套,如www.baidu.com
-->
<!--<iframe src="7.媒体元素.html" frameborder="0" weight="500px" height="250px"></iframe>-->
<iframe src="" name="hello" frameborder="0" weight="500px" height="250px"></iframe>
<a href="https://www.cnblogs.com/sp520/" target="hello">点我</a>
<iframe src="//player.bilibili.com/player.html?aid=55631961&bvid=BV1x4411V75C&cid=97257967&page=11" scrolling="no"/>
</body>
</html>
十二、表单

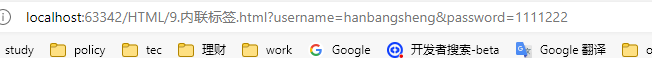
- get方式提交:我们可以在url中看到我们提交的信息,不安全,但高效率

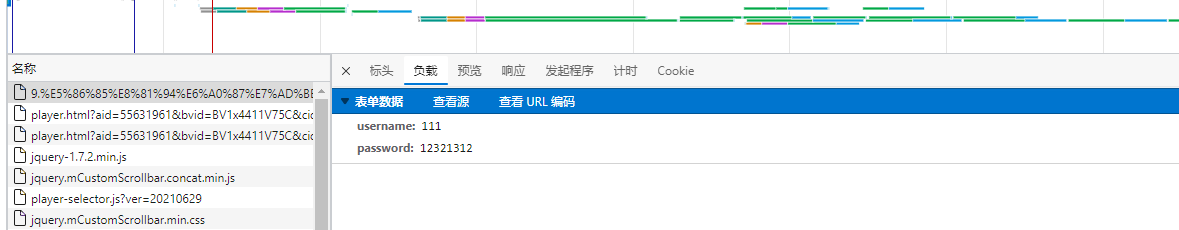
- post:比较安全,可以传输大文件,可通过后台进行查看

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单学习登录注册</title>
</head>
<body>
<h1>注册</h1>
<!--表单form
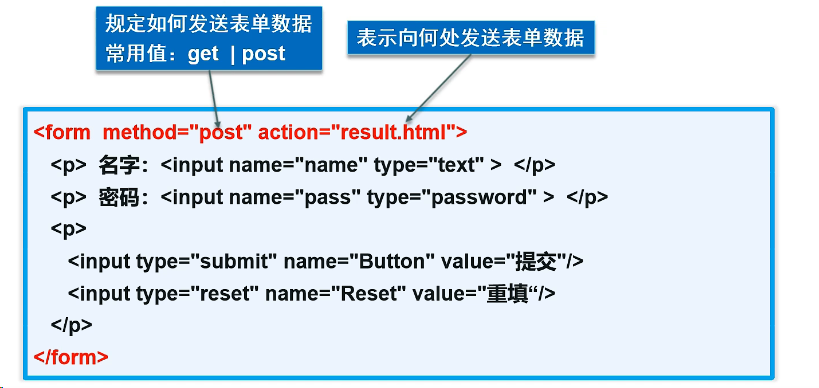
action:提交到哪里,可以是网站,也可以是一个请求处理地址
method:提交方式,post、get
get方式提交:我们可以在url中看到我们提交的信息,不安全,但高效率
post:比较安全,可以传输大文件
-->
<form action="9.内联标签.html" method="post">
<!--文本输入框:<input type="text"> -->
<p>名字:<input type="text" name="username"></p>
<!--密码输入框:<input type="password"> -->
<p>密码:<input type="password" name="password"></p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>
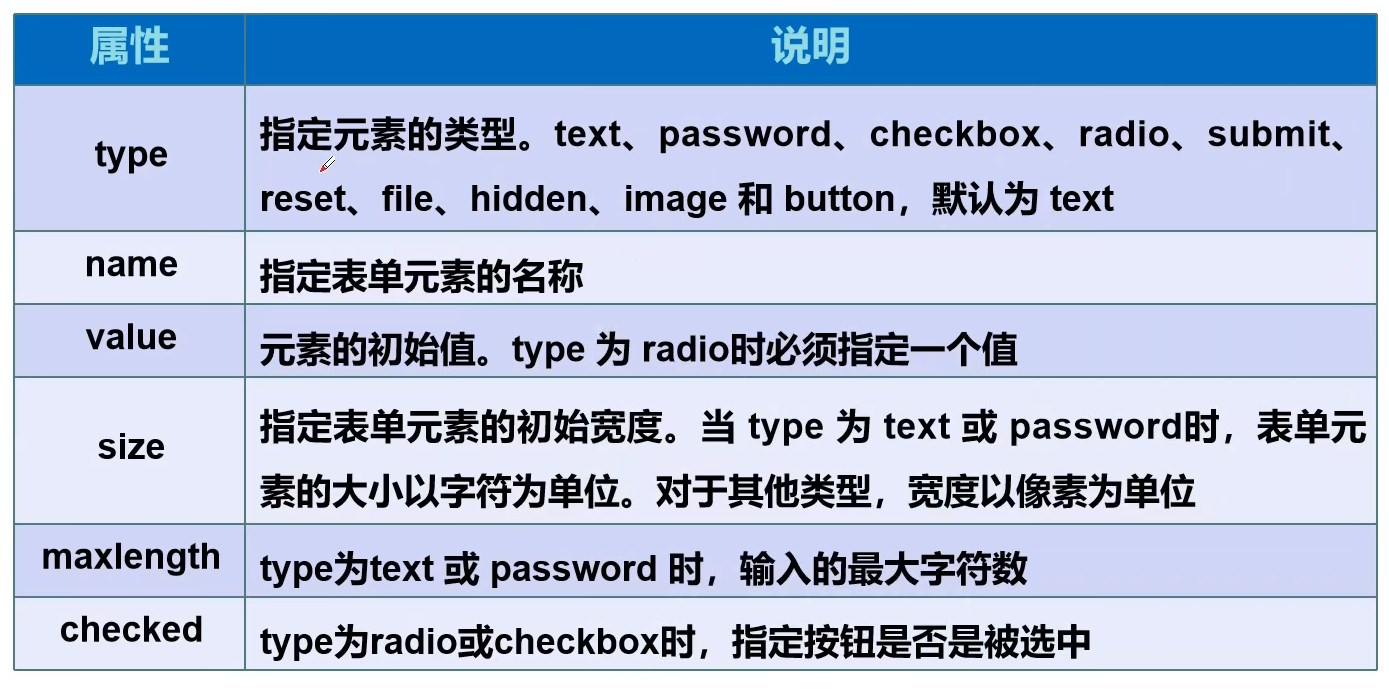
- 表单input元素格式
- 所有表单属性都需要name属性,否则上传的时候就没有对应的键,上传的数据都是以键值对的方式

-
input类元素
- radio:单选按钮,name相同则为同一个组,表单提交是提交radio选中的项的value
- check:多选按钮,也有组的概念,name代表组
- button:普通按钮,value为控件显示的名称,单击不可提交
- image:图片按钮,需要src来赋值,单击可提交
- submit:提交按钮,value可给按钮重新赋显示值
- reset:重置按钮,value可给按钮重新赋显示值
- file:文件域,用于上传文件
- 验证
- email:邮箱验证
- url:url验证
- number:数字验证,可设置最大最小值及步长
- range:滑块,可用于音量大小调节等
- search:搜索框,和text差不多,比text多了一个小叉号
-
表单中的其他元素
-
下拉框select,子选项是option标签,selected为默认选项
-
文本域,就是多选文本,有cols列和rows行的属性
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单学习登录注册</title>
</head>
<body>
<h1>注册</h1>
<!--表单form
action:提交到哪里,可以是网站,也可以是一个请求处理地址
method:提交方式,post、get
get方式提交:我们可以在url中看到我们提交的信息,不安全,但高效率
post:比较安全,可以传输大文件
-->
<form action="9.内联标签.html" method="post">
<!--文本输入框:input type="text"
value="韩信" 默认初使值
maxlength="8" 最多能写多少个字符
size="100" 文本框的长度
-->
<p>名字:<input type="text" name="username" value="韩信" maxlength="8" size="100"></p>
<!--密码输入框:<input type="password"> -->
<p>密码:<input type="password" name="password"></p>
<!--单选框标签
input type="radio"
name="sex" 组 name一样,则在同一个组里
value="boy" 值 选中提交的值
-->
<p>性别:<input type="radio" name="sex" value="boy" checked/>男<input type="radio" name="sex" value="girl"/>女</p>
<!--多选框type="checkbox"
name代表组
-->
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="code" name="hobby">代码
<input type="checkbox" value="game" name="hobby" checked>游戏
<input type="checkbox" value="girl" name="hobby">女
</p>
<!--按钮
value可给按钮标签赋值
按钮 input type="button":点击不提交
图片按钮 input type="image" :点击可提交
提交按钮 input type="submit“
重置按钮 input type="reset"
-->
<p>按钮:
<input type="button" value="按钮" name="btn1">
图片按钮:
<input type="image" src="../resource/images/微信图片_20220616134924.png" value="value" name="btn2">
</p>
<p>
<input type="submit" value="上交数据">
<input type="reset">
</p>
<!--文件域 需要name属性 -->
<p><input type="file" name="files"></p>
<!--邮箱验证,可以验证是不是邮箱格式 -->
<p>邮箱<input type="email" name="mail"></p>
<!--url验证,可以验证是不是url格式 -->
<p>url<input type="url" name="url"></p>
<!--数字验证,可以验证是不是数字格式
max最大值
min最小值
step步长,框内的数字必须为步长的倍数
-->
<p>数字<input type="number" name="number" max="100" min="5" step="10"></p>
<!--滑块
type="range"
max
min
-->
<p>音量<input type="range" name="voice" max="100" min="0" step="50"></p>
<!--搜索框
和文本框差不多,多了一个小叉号
-->
<p>搜索<input type="search" name="search"></p>
<!--下拉框,列表框 -->
<p>下拉框
<select name="列表名称">
<option value="China">中国</option>
<option value="Beijing">中国北京</option>
<option value="Hanguo" selected>韩国</option>
<option value="Shanghai">中国上海</option>
</select>
</p>
<!--文本域
多行文本
有cols列和rows行的属性
-->
<p>反馈:
<textarea name="textarea" cols="30" rows="10">文本内容</textarea>
</p>
</form>
</body>
</html>
-
表单补充
- 属性
- 禁用:disabled,禁用,禁用后不上传数据
- 只读:readonly,不能修改值
- 隐藏域:hidden,将组件隐藏,数据可上传,隐藏域的作用就是在不被用户看到的情况下传递参数
- label标签:增强鼠标的可用性,可实现鼠标点击跳转,需要先定义id,for属性指向id
<p><label for="pwd">密码:</label><input type="password" name="password" id="pwd"></p> - 属性
-
表单的初级验证
-
为什么要进行表单验证:
- 减小服务器压力,减少服务器处理的信息量,错误信息在前端就过滤掉了
- 保证数据的安全性
-
常用方式
- placeholder:属性,用户的提示信息,主要用于可输入文本的控件
<p>名字:<input type="text" name="username" maxlength="8" size="100" placeholder="请输入用户名"></p>- required:属性,中文翻译是“必填的”,非空判断,表示不能为空
<p>名字:<input type="text" name="username" maxlength="8" size="100" placeholder="请输入用户名" required></p>- pattern:属性,正则表达式,正则表达式可直接在网上搜索
<p>邮箱<input type="email" name="mail" pattern="\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*"></p>
-
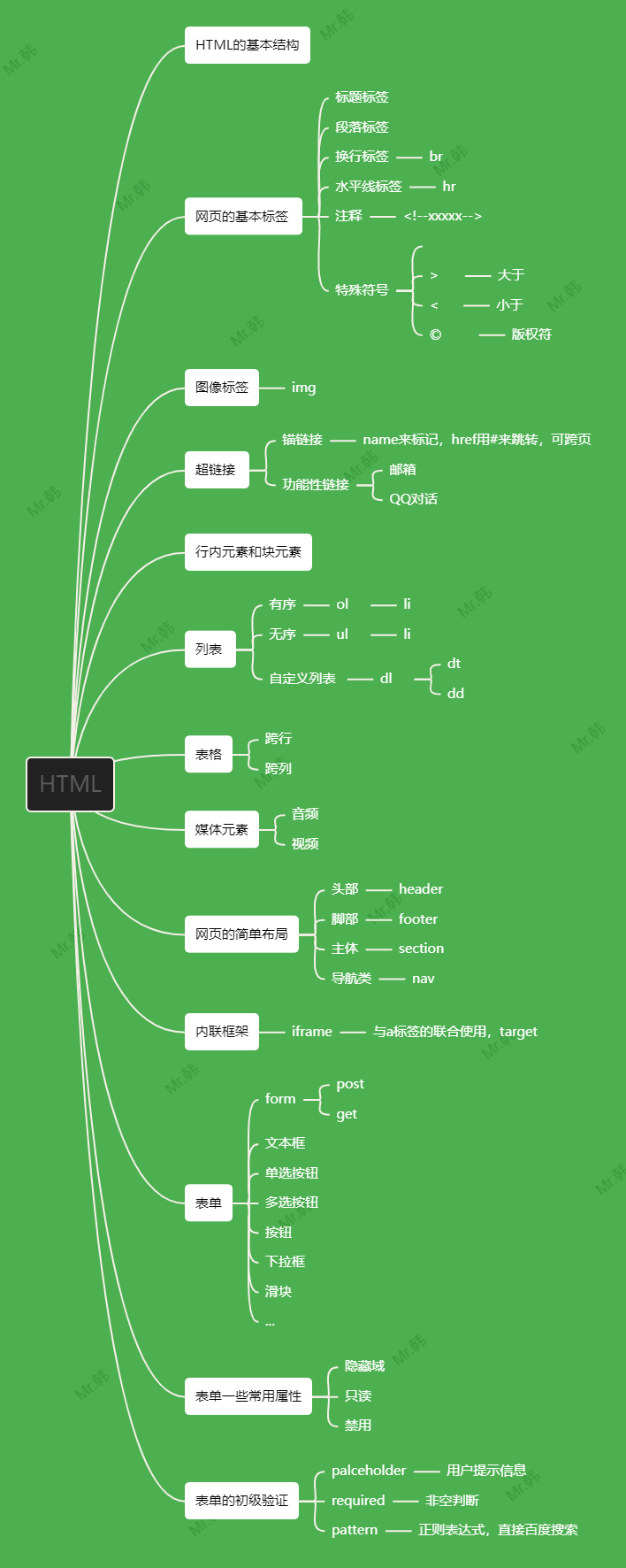
十三、总结
- 下图中特殊符号直接转换了
- 空格为
- 大于为
- 小于为
- 版权符为

本文来自博客园,作者:一只快乐的小67,转载请注明原文链接:https://www.cnblogs.com/sp520/p/16382624.html




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 在鹅厂做java开发是什么体验
· 百万级群聊的设计实践
· WPF到Web的无缝过渡:英雄联盟客户端的OpenSilver迁移实战
· 永远不要相信用户的输入:从 SQL 注入攻防看输入验证的重要性
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析