CSS的三种定位方式介绍
在CSS中一共有N种定位方式,其中,static ,relative,absolute三种方式是最基本最常用的三种定位方式。他们的基
本介绍如下。
static默认定位方式
relative相对定位,相对于原来的位置,但是原来的位置仍然保留
absolute定位,相对于最近的非标准刘定位,原来的位置消失,被后边的位置所顶替
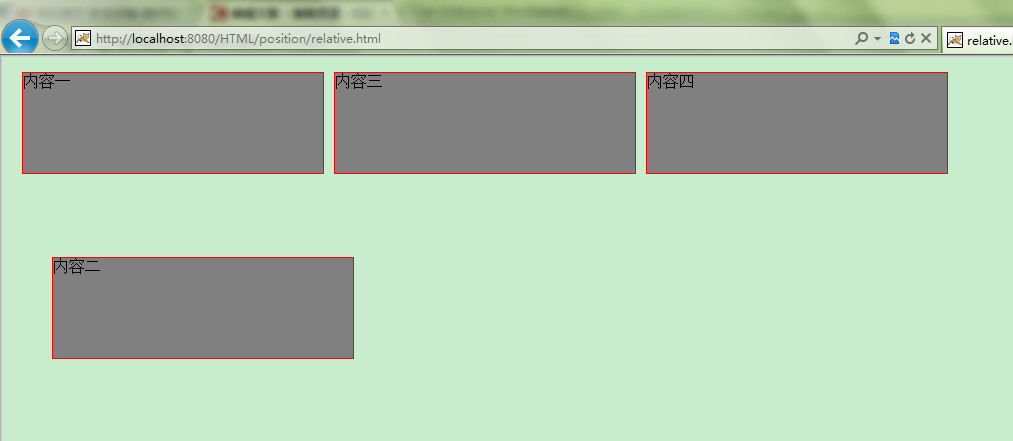
下面先演示相对定位的案例
CSS代码如下
其中的left是值扩大left的长度,也就是向右移动,当然了,是相对于这个模块的原来的位置。他的后面的元素不会顶
替他的位置,效果图

然后是绝对定位。其中,HTML代码不变,至改变了CSS代码
绝对定位这里就是相对于body这个元素的绝对定位,当然了,当他的最近处有一个非标准流的东西,他就会跟那个非
标准流为标准进行配对。
效果如如下