dede_CMS的基础安装
今天来给大家讲一讲dede_CMS的基础使用方法
那么什么是CMS呢
cms (content manage system 内容管理系统):
比如 新闻/电子商务/电影网/公司宣传网站/软件/文章)
流行的cms 【dedecms/ phpcms /cmstop】
dedecms : 专注于 中/小型网站 ,但是有企业用户
phpcms: 专注中型/大型
cmstop: 处理大流程、大负载
cms 特点
- 实用、开源、简单 开源和免费不是一回事
- cms 结构(mvc),不是全部面向对象
- 技术 php+mysql
- 使用全站静态
dede_CMS模板的运行环境
统一开发环境(WAMP)
当我们安装新的环境时,一定要备份好自己的项目和数据库内容.
安装成功后,测试
dedecms的安装
安装前准备
设置apache多站点以及本地机对应的域名配置
(具体配置详见之前我的 PHP环境基础配置 博客)
准备工作完成后
这里我事先下好了一个dede模板
链接:https://pan.baidu.com/s/1VeJcxt2JmnELzFby2uPJiw
提取码:ex89
下载后我们把解压的 文件夹里面的内容 放到事先设置好的站点文件夹里

在浏览器地址栏输入
你站点对应的域名/dede/index.php
我的地址就是这个啦 www.cooky.com/dede/index.php
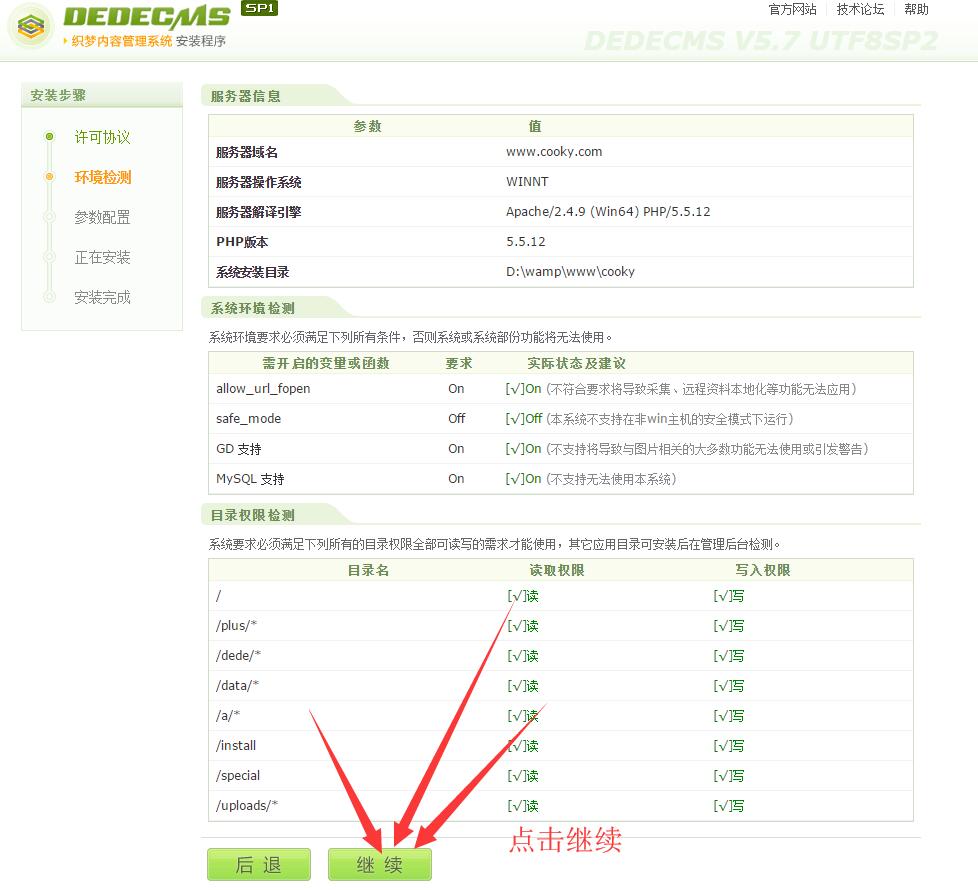
打开就是这个页面

勾选 点击继续


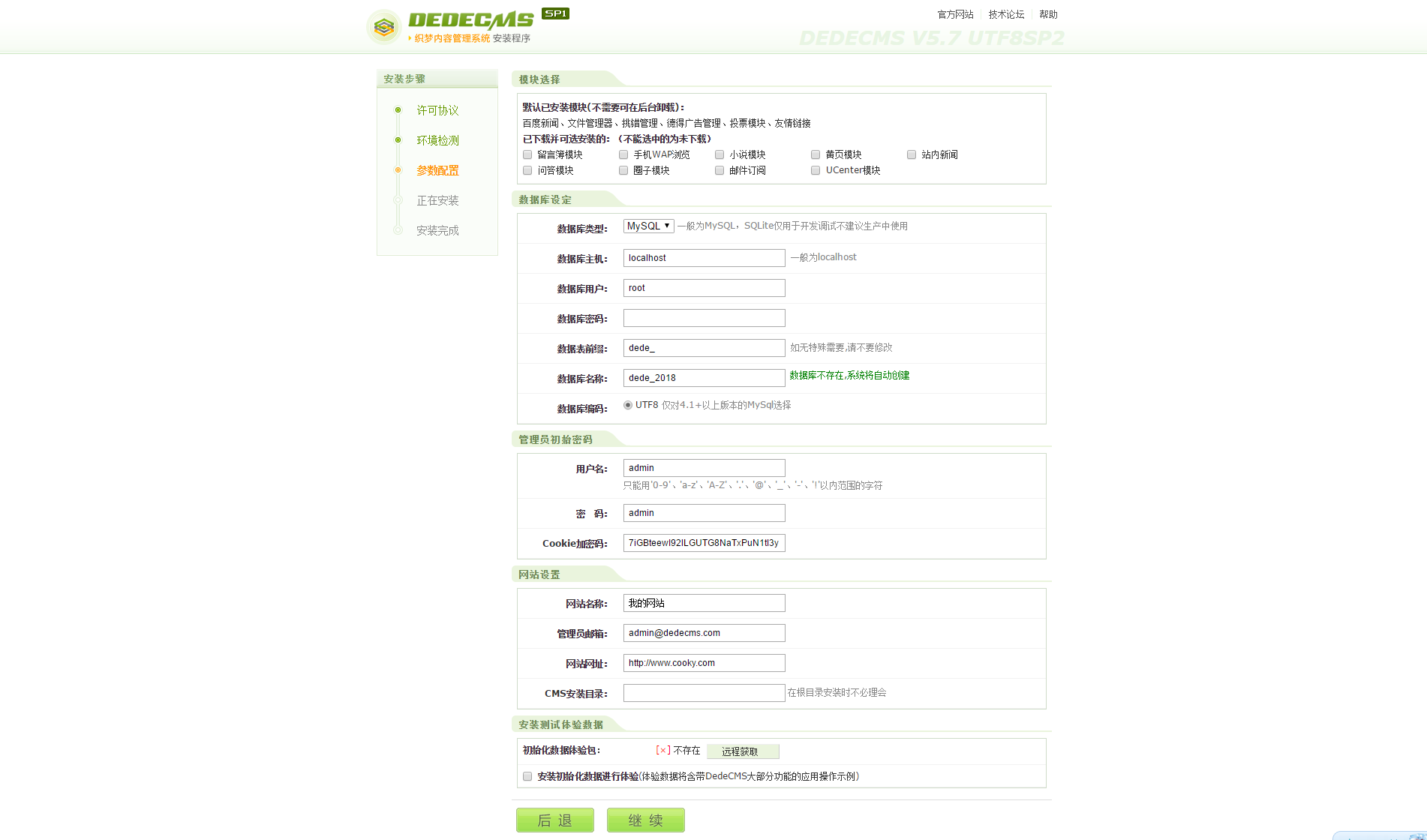
稍微修改下数据库密码和名称点击继续

到这一步 并不是大功告成了哦
还要登录到后台进行数据恢复以及生成网站操作
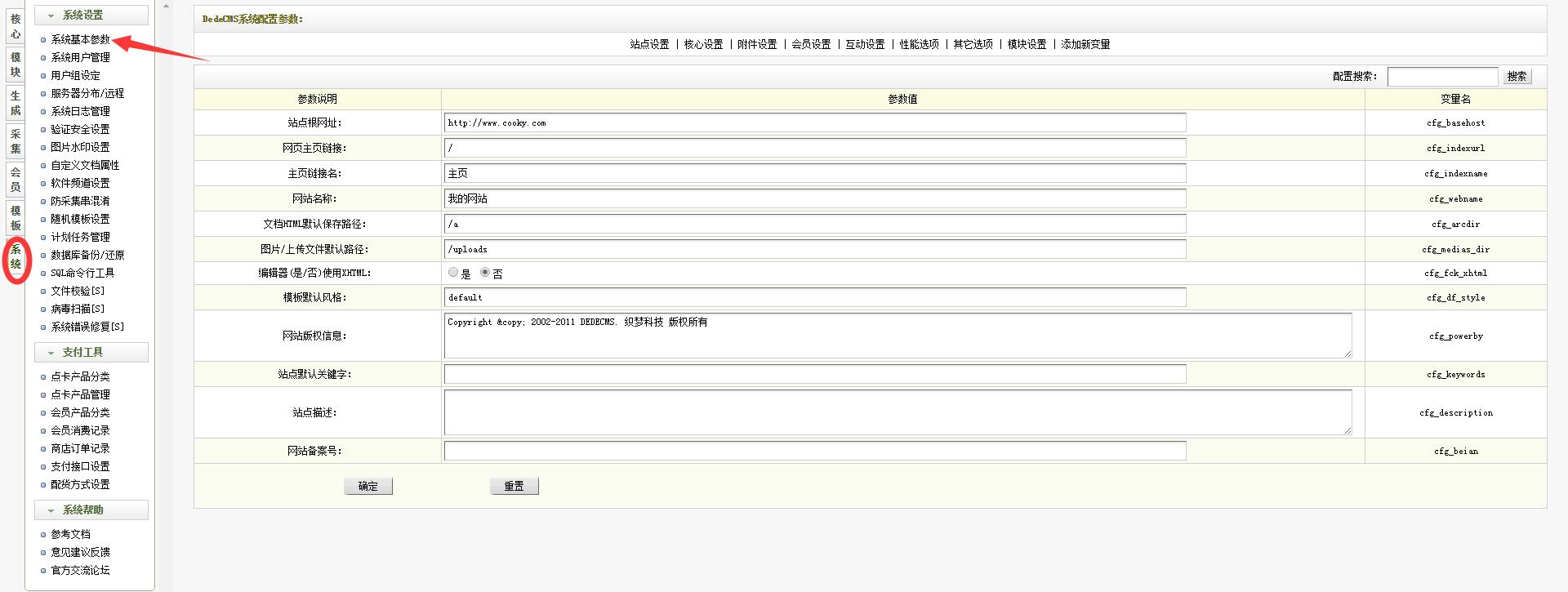
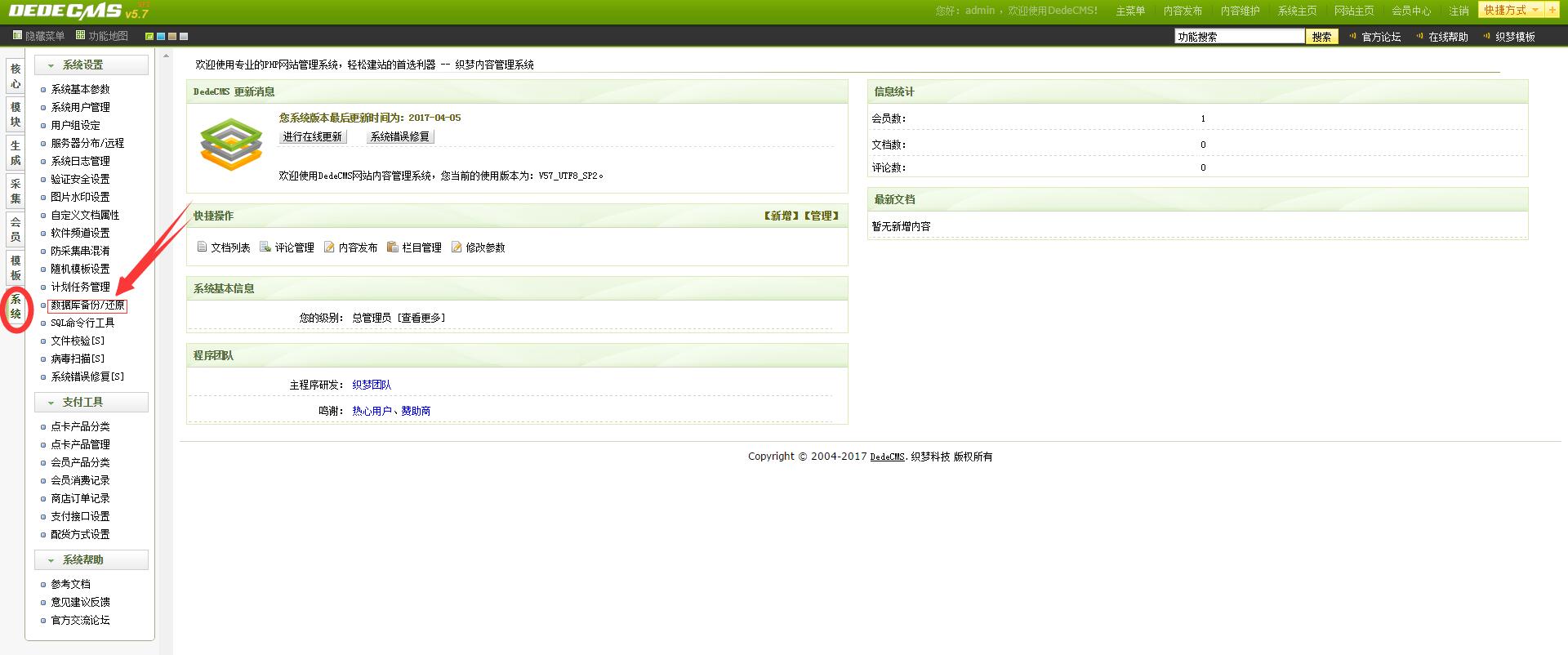
我们登录到后台
先核对下系统基本参数

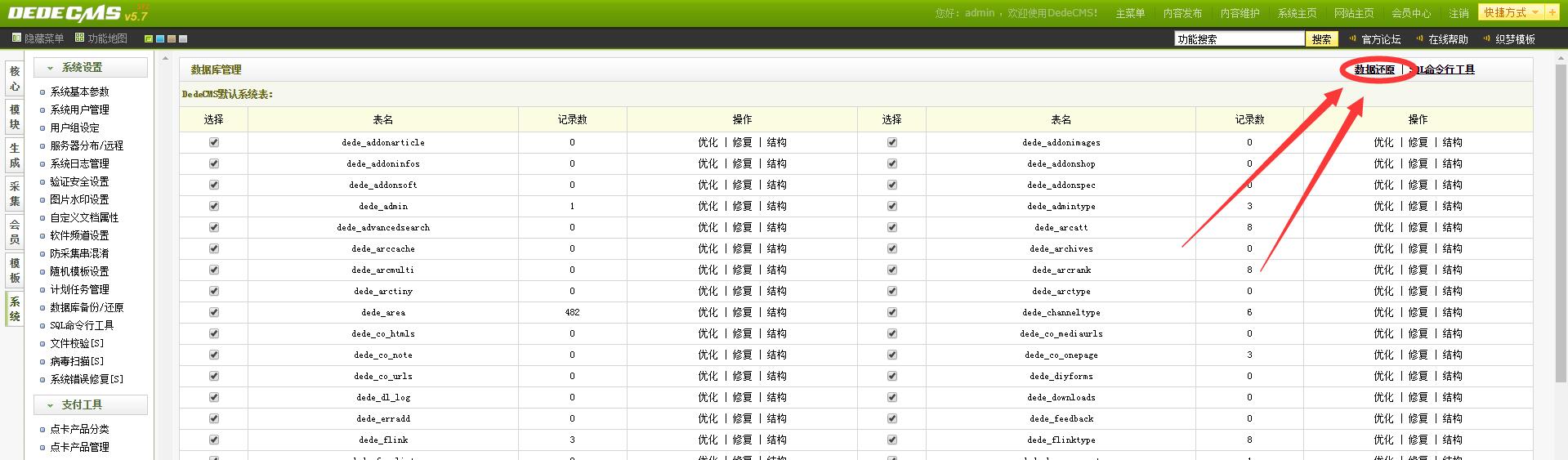
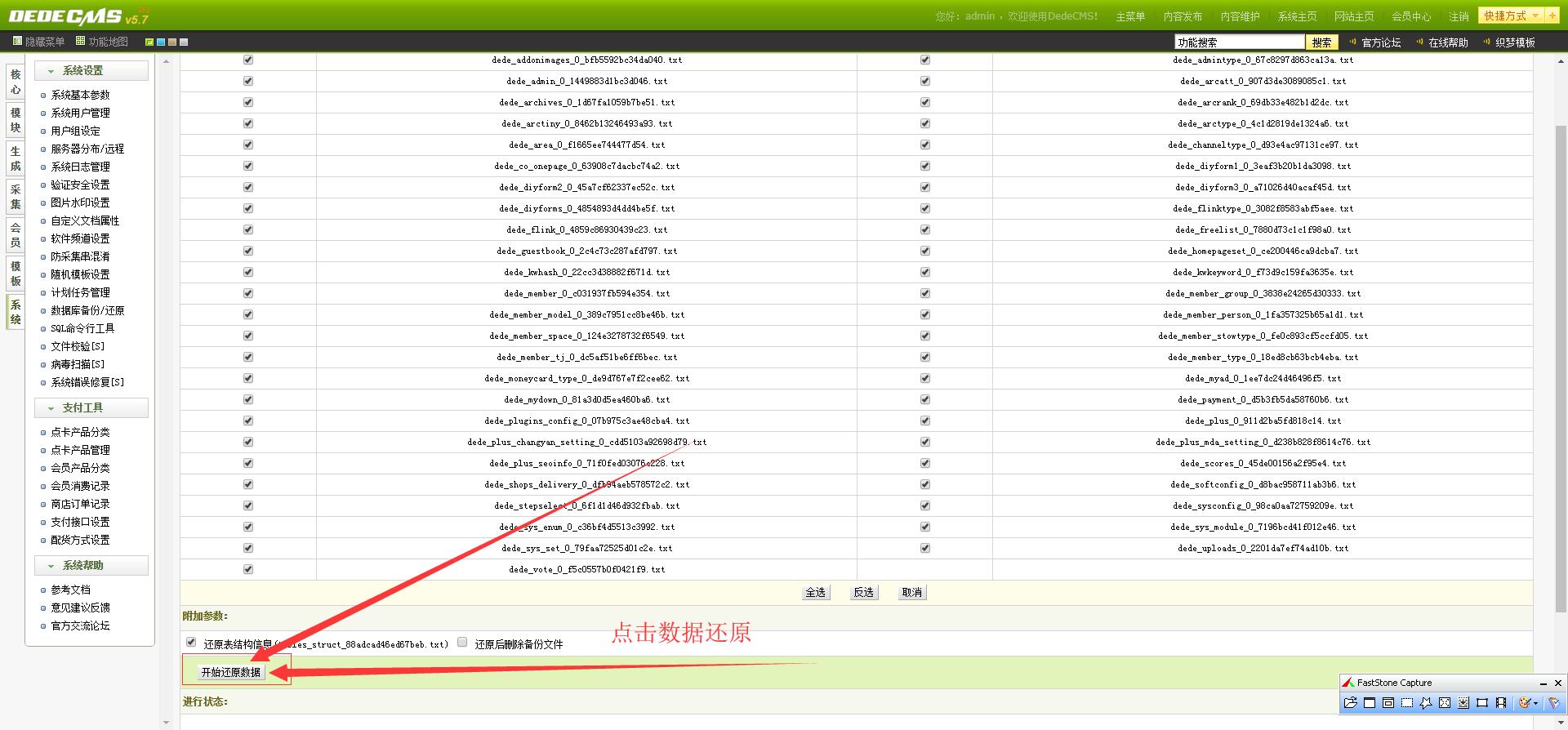
然后恢复数据



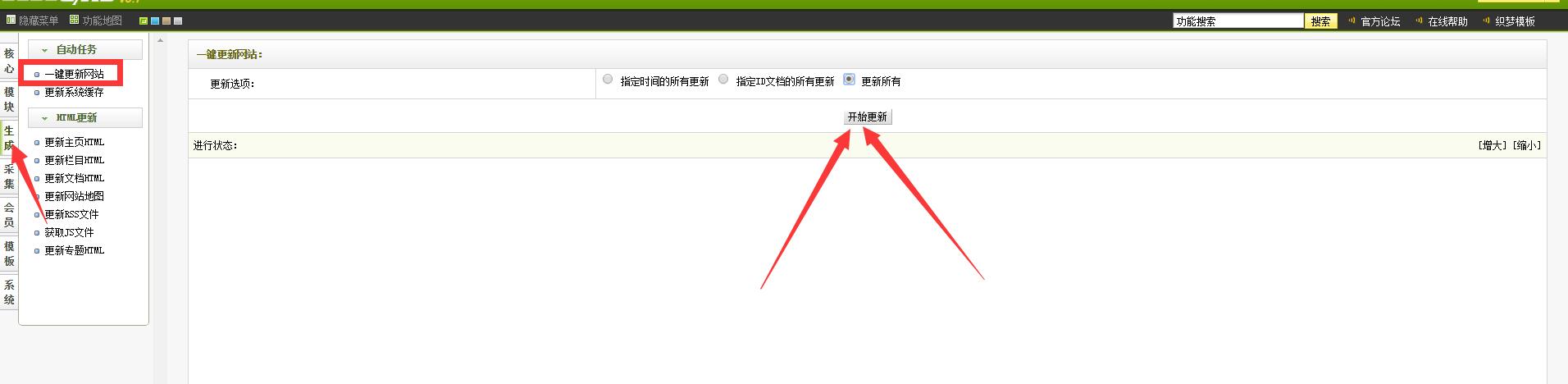
等待片刻,还原成功后到 生成页面 更新系统缓存

再点击一键更新网站

等待片刻
点击网站主页查看效果

点击网站主页查看效果

OK大功告成!!!O(∩_∩)O


