租房子(用户登录) 最主要的 查!!!!!!(只显示查的页面代码)
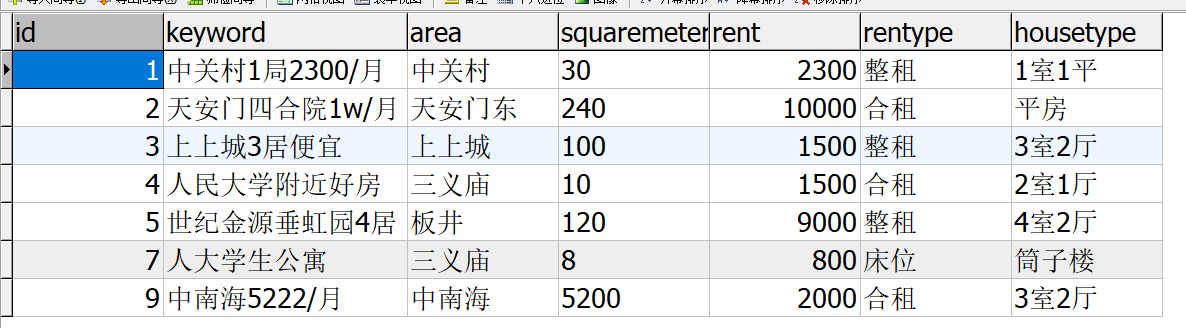
数据库


yh.html 代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script type="text/javascript" src="../jquery-3.2.1.min.js"></script>
<script type="text/javascript" src="js/yh.js"></script>
</head>
<body>
<a href="login.html">退出系统</a>
<div id="quyu">
区域:<label><input class="quyu" onClick="selarea(this)" type="checkbox">全选</label><br>
</div>
<div id="zulin">
租赁类型:<label><input class="zulin" onClick="selarea(this)" type="checkbox">全选</label><br>
</div>
<div id="fangwu">
房屋类型:<label><input class="fangwu" onClick="selarea(this)" type="checkbox">全选</label><br>
</div>
关键字:<input id="keyword" type="text" placeholder="请输入关键字"> <button onClick="seach()">搜索</button><br><br>
<table id="tab" width="100%" border="1" cellpadding="0" cellspacing="0"></table>
<!-- 分页-->
<div id="tools">
<button onClick="seach(1)">1</button>
<button onClick="seach(2)">2</button>
<button onClick="seach(3)">3</button>
<button onClick="seach(4)">4</button>
</div>
</body>
</html>
js 代码
// JavaScript Document
//页面加载完成
$(function(){
//调用ajax 返回列表和选项
ajaxFun();
})
//定义方法
//页面加载完成调用ajax
function ajaxFun(){
$.ajax({
url:"chuli/yh.php",
success:function(data){
var arr=eval(data);
addHtml(arr[0]);
addsel(arr[1],arr[2],arr[3])
}
});
}
function addsel(quyu,zulin,fangwu){
var str="";
for( var i in quyu){
str+=`<label><input data="quyu" value="`+quyu[i]+`" type="checkbox">`+quyu[i]+`</label>`
}
$('#quyu').append(str);
str="";
for( var i in zulin){
str+=`<label><input data="zulin" value="`+zulin[i]+`" type="checkbox">`+zulin[i]+`</label>`
}
$('#zulin').append(str);
str="";
for( var i in fangwu){
str+=`<label><input data="fangwu" value="`+fangwu[i]+`" type="checkbox">`+fangwu[i]+`</label>`
}
$('#fangwu').append(str);
}
//组织html代码
function addHtml(attr){
var str = `<tr>
<th>关键字</th>
<th>区域</th>
<th>使用面积</th>
<th>租金</th>
<th>租赁类型</th>
<th>房屋类型</th>
</tr>`;
for(var i in attr){
str += `<tr>
<td>`+attr[i][1]+`</td>
<td>`+attr[i][2]+`</td>
<td>`+attr[i][3]+`</td>
<td>`+attr[i][4]+`</td>
<td>`+attr[i][5]+`</td>
<td>`+attr[i][6]+`</td>
<tr>`;
}
$('#tab').html(str);
}
//全选的方法
//参数 全选的input对象
function selarea(obj){
//获取class值 找下面的复选框
var zhi=$(obj).attr('class');
var xz=obj.checked;
//找区域的选项的input
$('input[data="'+zhi+'"]').each(function(i){
//同步选中状态
this.checked=xz;
})
}
//点击搜索按钮调用的方法
function seach(pnum){
//定义变量用来存放要传到后台的值
var quyu="",
zulin="",
fangwu="",
kw="";
//赋值
$("input").each(function(){
var dd =$(this).attr("data"); //存类型
var zhi=$(this).val();//存值
if(this.checked && dd=="quyu"){
quyu += zhi +"','";
}
if(this.checked && dd=="zulin"){
zulin += zhi +"','";
}
if(this.checked && dd=="fangwu"){
fangwu += zhi +"','";
}
})
quyu=quyu.substring(0,quyu.length-3);
zulin=zulin.substring(0,zulin.length-3);
fangwu=fangwu.substring(0,fangwu.length-3);
kw=$('#keyword').val();
$.ajax({
url:"chuli/yh.php",
data:{
quyu : quyu,
zulin : zulin,
fangwu : fangwu,
kwd : kw,
pagenum : pnum,
type:"select"
},
type:"post",
dataType:"json",
success:function(data){
addHtml(data);
}
})
}
//分页的方法
function getdata(pnum){
$.ajax({
url:"chuli/yh.php",
data:{pagenum : pnum},
type:"post",
dataType:"json",
success:function(data){
addHtml(data[0]);
}
})
}
yh.php
<?php
//连接数据库
$db=new MySQLi("localhost","root","","z_0705");
!mysqli_connect_error()or die("你连的什么玩意");
$db->query("set names utf8");
//接受数据
$type=$_POST['type'];
//分页
$pagenum=1;//默认第一页
$page=6;//默认显示6条数据
if($_POST['pagenum'] !=""){
$pagenum=$_POST['pagenum'];
}
if($_POST['page'] !=""){
$pagenum=$_POST['page'];
}
switch($type){
case"select";
$quyu = $_POST['quyu'];
$zulin = $_POST['zulin'];
$fangwu = $_POST['fangwu'];
$kwd = $_POST['kwd'];
$tiaojian=" where 1=1 ";
if($quyu != ""){
$tiaojian .="and area in ('$quyu')";
}
if($zulin != ""){
$tiaojian .="and rentype in ('$zulin')";
}
if($fangwu != ""){
$tiaojian .="and housetype in ('$fangwu')";
}
if($kwd != ""){
$tiaojian .="and keyword like '%$kwd%'";
}
//分页列表单独写
$count=count($arr);//总数据量
$num=round($count/$page);//页数
$start=($pagenum-1)*$page;//从第几条开始取数据 $page 是 取几条
$sql="select * from house" .$tiaojian."limit $start ,$page";
$res=$db->query($sql);
$arr=$res->fetch_all();
echo json_encode($arr);
break;
default:
//写sql语句 房屋列表 limit(page-1)*pagenum,pagenum
$sql="select * from house ";
//执行sql语句 返回 结果集
$res=$db->query($sql);
//把结果集转成数组
$arr=$res->fetch_all();
//定义三个变量存数据
$quyu=array();
$zulin=array();
$fangwu=array();
foreach($arr as $v){
if(!in_array($v[2],$quyu)){
$quyu[]=$v[2];
}
if(!in_array($v[5],$zulin)){
$zulin[]=$v[5];
}
if(!in_array($v[6],$fangwu)){
$fangwu[]=$v[6];
}
}
//分页列表单独写
$count=count($arr);//总数据量
$num=round($count/$page);//页数
$start=($pagenum-1)*$page;//从第几条开始取数据 $page 是 取几条
$sql="select * from house limit $start ,$page";
$res=$db->query($sql);
$arr=$res->fetch_all();
echo json_encode(array($arr,$quyu,$zulin,$fangwu));
break;
}


