SharePoint Designer定制MOSS/WSS表单页面
方法一、使用SharePoint Designer配合enderingTemplate文件来定制MOSS/WSS表单页面
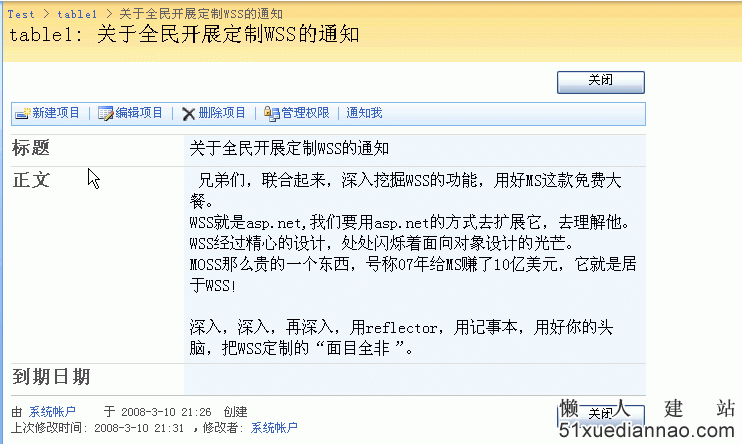
以通知列表(DispForm.aspx)为例,
系统默认的通知列表样式如下:

默认样式用于新闻发布的时候确实不符合中国人的习惯,下面我们要把它改成如下的样子:

第一步--修改表单页面默认模板:用SPD打开要修改的页面(DispForm.aspx),找到ListFormWebPart,修改其TemplateName属性为CodeArt_NoticeTemplate,如下:
------------------------------------------------------------------------------------------
<TemplateName xmlns="http://schemas.microsoft.com/WebPart/v2/ListForm">CodeArt_NoticeTemplate</TemplateName>
------------------------------------------------------------------------------------------
第二步--编写新模板:将一下的内容保存到12TEMPLATECONTROLTEMPLATESCodeArt_NoticeTemplate.ascx文件中:CodeArt_NoticeTemplate.ascx
------------------------------------------------------------------------------------------
<%@ Control Language="C#" AutoEventWireup="false" %>
<%@ Assembly Name="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register TagPrefix="SharePoint" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"
Namespace="Microsoft.SharePoint.WebControls" %>
<SharePoint:RenderingTemplate ID="CodeArt_NoticeTemplate" runat="server">
<Template>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="FormToolBar">
<SharePoint:InformationBar ID="InformationBar1" runat="server" />
<SharePoint:FormToolBar ID="FormToolBar1" runat="server" Visible="false" />
</td>
</tr>
</table>
<table width="95%" border="0" cellspacing="8" cellpadding="0">
<tr>
<td align="center" height="30px" class="title">
<b>
<SharePoint:FormField ID="FormField1" runat="server" FieldName="Title" />
</b>
</td>
</tr>
<tr>
<td align="right">
<SharePoint:CreatedModifiedInfo ID="CreatedModifiedInfo1" runat="server" />
</td>
</tr>
<tr>
<td height="1" align="center" class="seprow">
</td>
</tr>
<tr>
<td valign="top" class="content">
<SharePoint:FormField ID="FormField2" runat="server" FieldName="Body" />
</td>
</tr>
<tr>
<td>
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td>
</td>
<td>
<table border="0" cellspacing="0" cellpadding="0">
<SharePoint:FormComponent ID="FormComponent1" TemplateName="AttachmentRows"
runat="server" />
</table>
<SharePoint:AttachmentUpload Visible="false" ID="AttachmentUpload1" runat="server" />
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
</td>
</tr>
<tr>
<td align="center">
<table>
<tr>
<td>
<SharePoint:GoBackButton ID="GoBackButton2" Visible="false"
runat="server" />
<input type="button" value=' 返 回 ' onclick="javascript:CloseWindow();return false;" />
<!--img src="/_wpresources/DisForm/b_close.gif" onclick="javascript:IsCloseWindow();return false;" width="122" height="25"-->
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td align="center">
</td>
</tr>
</table>
<script language="javascript">
function CloseWindow()
{
if( window.opener != null )
{
self.close();
}
else
{
history.back(-1);
}
}
</script>
</Template>
</SharePoint:RenderingTemplate>
------------------------------------------------------------------------------------------
第三步:重启IIS或应用程序池。
哈哈,你可以刷新页面看效果了。
CodeArt_NoticeTemplate.ascx里面的内容重点关注以下标签:
------------------------------------------------------------------------------------------
<SharePoint:FormField ID="FormField1" runat="server" FieldName="Title" />
------------------------------------------------------------------------------------------
FormField是一个服务器控件,用它可以呈现一个字段的现实,编辑。FieldName来指定字段名,这个字段名一般是内部名(InternalName),InternalName
的获取可以采用SharePoint Manager 2007 或Caml Builder之类的软件或自己写点代码来获取.
------------------------------------------------------------------------------------------
<SharePoint:CreatedModifiedInfo ID="CreatedModifiedInfo1" runat="server" />
------------------------------------------------------------------------------------------
这个很好理解,它显示列表项目的创建修改信息.
------------------------------------------------------------------------------------------
<SharePoint:AttachmentUpload Visible="false" ID="AttachmentUpload1" runat="server" />
------------------------------------------------------------------------------------------
这个是用来传附件的.既然我们改的是查看页面,不需要上传的功能,就把它隐藏掉了(Visible=false).
------------------------------------------------------------------------------------------
<table border="0" cellspacing="0" cellpadding="0">
<SharePoint:FormComponent ID="FormComponent1" TemplateName="AttachmentRows"
runat="server" />
</table>
------------------------------------------------------------------------------------------
虽然上传附件不需要,但是显示已经上传的附件还是需要的,这个就是来实现显示附件的.
它实际并没有什么内容.它的内容是有另外的模板AttachmentRows来实现的,查找DefaultTemplates.ascx可以找到这个模板:
------------------------------------------------------------------------------------------
<SharePoint:RenderingTemplate ID="AttachmentRows" runat="server">
<Template>
<TR id=idAttachmentsRow>
<TD nowrap="true" valign="top" class="ms-formlabel" width="20%">
<SharePoint:FieldLabel FieldName="Attachments" runat="server"/>
</TD>
<TD valign="top" class="ms-formbody" width="80%">
<SharePoint:AttachmentsField FieldName="Attachments" runat="server"/>
<SCRIPT>
var elm = document.getElementById("idAttachmentsTable");
if (elm == null || elm.rows.length == 0)
document.getElementById("idAttachmentsRow").style.display='none';
</SCRIPT>
</TD></TR>
</Template>
</SharePoint:RenderingTemplate>
<SharePoint:GoBackButton ID="GoBackButton2" Visible="false" runat="server" />
------------------------------------------------------------------------------------------
这个用来返回列表页面.我们自己的按钮代替了它,所有也把它Visible掉了.
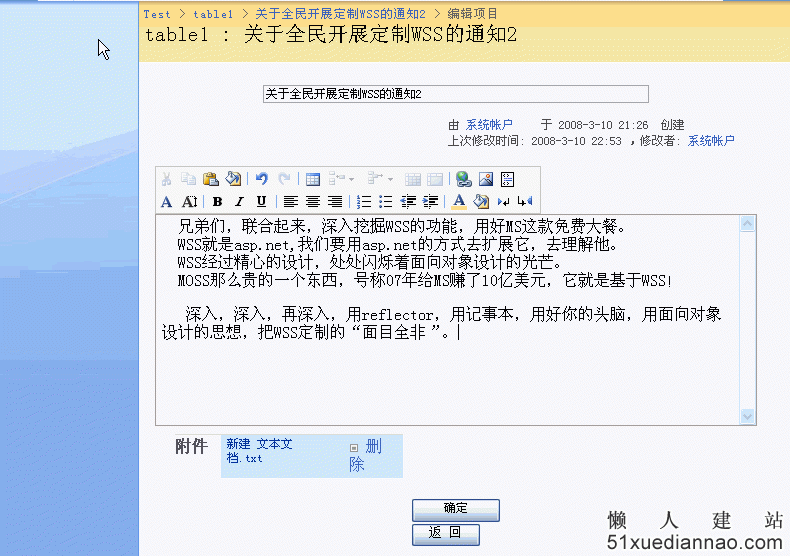
以上的模板不但可以用在查看页面,其他页面也是可以通用的.如果要用到保存页面,需要在模板里加一个保存控件:
<SharePoint:SaveButtonrunat="server"/>
修改保存页面,(NewForm.aspx或EditForm.aspx)的ListFormWebPart的TemplateName为CodeArt_NoticeTemplate.
可以看一下效果:

完全采用SharePoint Designer来定制表单页面#e#
采用RenderingTemplate定制的模板可以在多个表单页面复用,如果抛弃复用性,完全可以全部用SPD实现.
第一步--隐藏掉原有的显示区域:设置主要webpart区域visible属性为false.
------------------------------------------------------------------------------------------
<WebPartPages:WebPartZone Visible="false" runat="server" FrameType="None" ID="Main"
------------------------------------------------------------------------------------------
第二步--直接在Content控件中写模板:
------------------------------------------------------------------------------------------
<asp:Content ContentPlaceHolderId="PlaceHolderMain" runat="server">
<SharePoint:FormField ID="FormField1" runat="server" FieldName="Title" />
<hr/>
<SharePoint:FormField ID="FormField2" runat="server" FieldName="Body" />
<br/>
<SharePoint:SaveButton runat="server" ID="save" />
<SharePoint:GoBackButton ID="GoBackButton2" runat="server" />
</asp:Content>
------------------------------------------------------------------------------------------
OK,完工。
有的人可能要问了:这样定制是不错,但是会丧失很多wss的功能,比如列表可以动态增加字段,这些动态的字段怎么显示出来呢?
这就要用到ListFieldIterator这个控件了,只要把以下代码嵌入你的模板即可:
<SharePoint:ListFieldIterator runat="server"/>
要实现完美的定制表单页面,大家最好去研究一下DefaultTemplates.ascx的内容.并要着重研究ListForm模板,所有的List的表单默认都是基于这个模板的.
ListForm
<SharePoint:RenderingTemplate ID="ListForm" runat="server">
<Template>
<SPAN id='part1'>
<SharePoint:InformationBar runat="server"/>
<wssuc:ToolBar CssClass="ms-formtoolbar" id="toolBarTbltop" RightButtonSeparator=" " runat="server">
<Template_RightButtons>
<SharePoint:NextPageButton runat="server"/>
<SharePoint:SaveButton runat="server"/>
<SharePoint:GoBackButton runat="server"/>
</Template_RightButtons>
</wssuc:ToolBar>
<SharePoint:FormToolBar runat="server"/>
<TABLE class="ms-formtable" style="margin-top: 8px;" border=0 cellpadding=0 cellspacing=0 width=100%>
<SharePoint:ChangeContentType runat="server"/>
<SharePoint:FolderFormFields runat="server"/>
<SharePoint:ListFieldIterator runat="server"/>
<SharePoint:ApprovalStatus runat="server"/>
<SharePoint:FormComponent TemplateName="AttachmentRows" runat="server"/>
</TABLE>
<table cellpadding=0 cellspacing=0 width=100%><tr><td class="ms-formline"><IMG SRC="/_layouts/images/blank.gif" width=1 height=1 alt=""></td></tr></table>
<TABLE cellpadding=0 cellspacing=0 width=100% style="padding-top: 7px"><tr><td width=100%>
<SharePoint:ItemHiddenVersion runat="server"/>
<SharePoint:ParentInformationField runat="server"/>
<SharePoint:InitContentType runat="server"/>
<wssuc:ToolBar CssClass="ms-formtoolbar" id="toolBarTbl" RightButtonSeparator=" " runat="server">
<Template_Buttons>
<SharePoint:CreatedModifiedInfo runat="server"/>
</Template_Buttons>
<Template_RightButtons>
<SharePoint:SaveButton runat="server"/>
<SharePoint:GoBackButton runat="server"/>
</Template_RightButtons>
</wssuc:ToolBar>
</td></tr></TABLE>
</SPAN>
<SharePoint:AttachmentUpload runat="server"/>
</Template>
</SharePoint:RenderingTemplate>



