ES5 map循环一大坑:循环遍历竟然出现逗号!
一、map

map大法好
这里需要解释一下Map和forEach的区别
一般来说需要返回值时使用Map,而只需要循环的使用forEach
map循环常用的一些方法
/********* ES6 **********/
//一行代码可以省略return
const d = array.map( item => console.log(item))
=>
const d = array.map( item => {
return console.log(item)
})
//多行代码需要{}
array.map( item => {
//do someting 如果是纯处理逻辑的,建议使用forEach
})
//返回组件
array.map( item => (
<div>{item}</div> //这种比较常出现在react的jsx
))
但map循环有一坑爹之处...
当用map循环遍历元素的时候, 会出现多余的逗号,!
虽然对于单页面应用开发基本遇不上. 但还是做一个记录.防止日后落坑
二、测试案例
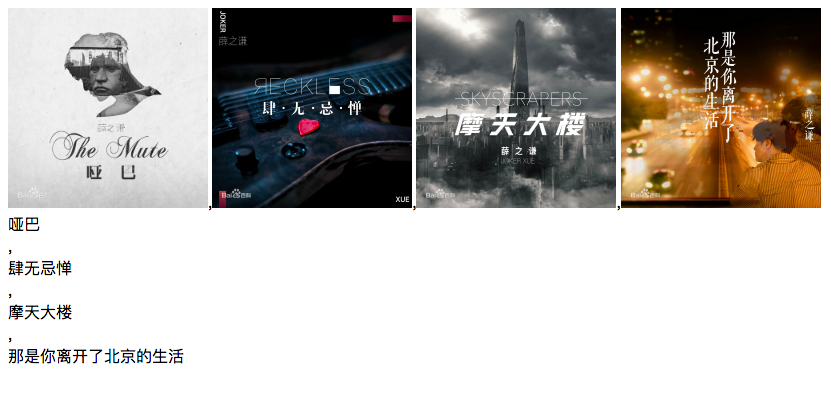
为了生动形象说明一下问题, 我分别循环遍历四张图片和四个文字, 且看
//js
<script>
//歌曲url.聪明的你会发现这个路径有点奇怪...
let imgArr = ['./yaba.jpg', './siwujidan.jpg', './motiandalou.jpg', './nashini.jpg', ]
//歌曲名字
let titleArr = ['哑巴', '肆无忌惮', '摩天大楼', '那是你离开了北京的生活']
let imghtml = '' //输出img
let titlehtml = '' //输出title
imghtml += arrobj.map(function(item){
return '<img src="' + item + '" style="width: 350px"/>'
})
titlehtml += name.map(function(item){
return '<div>' + item + '</div>'
})
document.getElementById('output').innerHTML = imghtml
document.getElementById('output').innerHTML += titlehtml
</script>
//html
<div id="output"></div>
我们看一下输出的效果:

嘿嘿嘿, 果然出来了。
对于react里面直接return这个dom也是一样会出现这种情况的.
三、KO Bug
我们可以思考一下为什么会出现这个烦人的,呢?
原来:
利用map插入到DOM时 map最终返回的数组因为拼接+=调用了toString方法. 数组结构[1, 2, 3] 里面居然是这个逗号, 转换的时候把它带上了!
我们知道了原因之后就非常方便解决了。我们可以巧妙地利用join方法:join()可以切开一个数组, 指定要使用的分隔符。如果省略该参数,则使用逗号作为分隔符。
imghtml += arrobj.map(function(item){
return '<img src="' + item + '" style="width: 200px"/>'
}).join('')
titlehtml += name.map(function(item){
return '<div>' + item + '</div>'
}).join('')
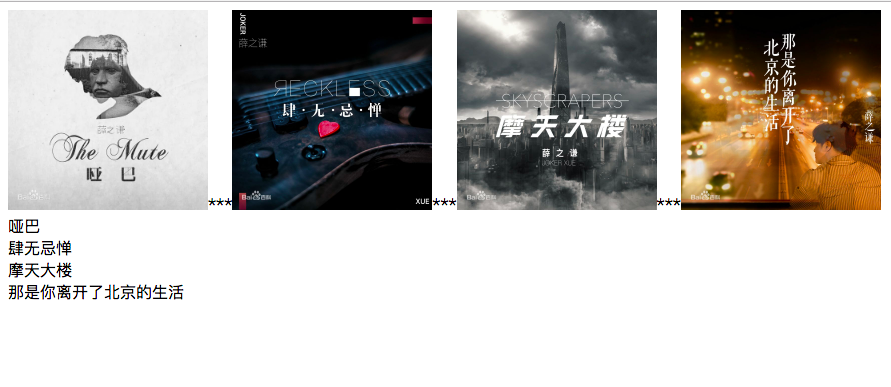
大功告成!但是要注意记得不要附带参数哦!不然可恶的,就会变成你传入的参数啦!
imghtml += arrobj.map(function(item){
return '<img src="' + item + '" style="width: 200px"/>'
}).join('***')





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步