JQ遇到$(‘.xxx’).attr(‘display’)一直返回undefined
jq attr && jq css
1.1 attr() 方法设置或返回被选元素的属性值
我们就题目遇到的问题做一个测试
//html
<div class="div1" name="oDiv"></div>
//js
console.log('attr-display =======>', $('.div1').attr('display'));
console.log('attr-name =======>', $('.div1').attr('name'));
猜一下结果?
attr-display =======> undefined
attr-name =======> oDiv
注意要把script放在html后,或者加上
$(function(){}))
可以看到css样式display为undefined,而标签属性name却拿到了值。 从而可以解释,$.attr()封装了原生attribute.只能获取/改变属性值,如果需要获取/改变样式:
- 利用attr()改变class的值
- 利用css()改变样式
1.2 css() 方法返回或设置匹配的元素的一个或多个样式属性
还是看一下例子
console.log('css-display =======>', $('.div1').css('display'));
console.log('css-name =======>', $('.div1').css('name'));
返回结果 ⬇
css-display =======> block
css-name =======> undefined
总结来说,就是:获取属性用attr,获取样式用css
具体哪些元素是attribute,哪些是style.
可以根据经验简单判断: 存在于标签的就是标签属性,存在于stles的就是样式属性
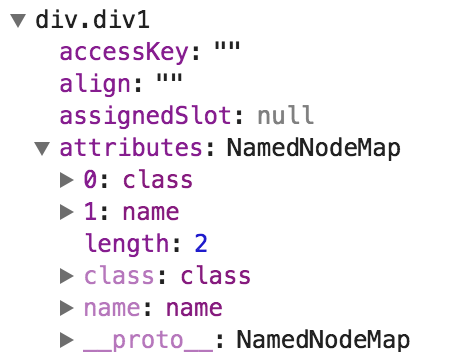
如果想看具体的,可以打开控制台: Elements => 右侧面板:Properties => 查看相应元素的attributes和styles
attributes:

styles:

除了attributes和css 你还需要额外了解property
具体可以查看我这篇文章:《详解JS中DOM 元素的 attribute 和 property 属性》
分类:
JS/ES6
, HTML5/CSS3





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】博客园携手 AI 驱动开发工具商 Chat2DB 推出联合终身会员
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 为什么 .NET8线程池 容易引发线程饥饿
· golang自带的死锁检测并非银弹
· 如何做好软件架构师
· 记录一次线上服务OOM排查
· Linux实时系统Xenomai宕机问题的深度定位过程
· 2025年广告第一单,试试这款永久免费的开源BI工具
· o3 发布了,摔碎了码农的饭碗
· 为什么 .NET8线程池 容易引发线程饥饿
· 用 2025 年的工具,秒杀了 2022 年的题目。
· .NET 响应式编程 System.Reactive 系列文章(一):基础概念