编写灵活、稳定、高质量的前端代码的规范二(推荐收藏)
编写灵活、稳定、高质量的HTML代码的规范二
一、代码组织
1.1 注意
(1)以组件为单位组织代码段。(2)制定一致的注释规范。
(3)使用一致的空白符将代码分隔成块,这样利于扫描较大的文档。
(4)如果使用了多个 CSS 文件,将其按照组件而非页面的形式分拆,因为页面会被重组,而组件只会被移动。
1.2 Example
二、声明顺序
2.1 相关属性一组
相关的属性声明应当归为一组,并按照下面的顺序排列:(1)Positioning(元素位置)
(2)Box model(盒子模型)
(3)Typographic(排版)
(4)Visual(UI)
2.2 说明
(1)由于定位(positioning)可以从正常的文档流中移除元素,并且还能覆盖盒模型(box model)相关的样式,因此排在首位。(2)盒模型排在第二位,因为它决定了组件的尺寸和位置。
(3)其他属性只是影响组件的内部(inside)或者是不影响前两组属性,因此排在后面。
2.3 Example
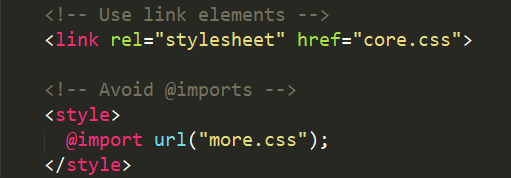
三、不要使用 @import
3.1 不用原因
与 ` `标签相比,@import 指令要慢很多,不光增加了额外的请求次数,还会导致不可预料的问题。这里只是说不要用@import代替link引入css,而我们现在模块化开发,很多地方都有使用require和import.
至于两者的区别,require方法是CommonJs推出的,NodeJs自带了这个功能。而import是ES6推出的,babel运行的时候会把ES6语法(import)转换成CommonJs规范
3.2替代方法
(1)使用多个 `` 元素(2)通过 Sass 或 Less 类似的 CSS 预处理器将多个 CSS 文件编译为一个文件
(3)通过 Rails、Jekyll 或其他系统中提供过 CSS 文件合并功能
3.3 Example
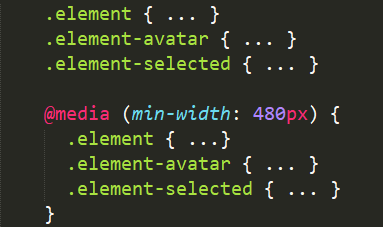
四、媒体查询(Media query)的位置
4.1 相关规则附近
将媒体查询放在尽可能相关规则的附近。不要将他们打包放在一个单一样式文件中或者放在文档底部。如果你把他们分开了,将来只会被大家遗忘。4.2 Example
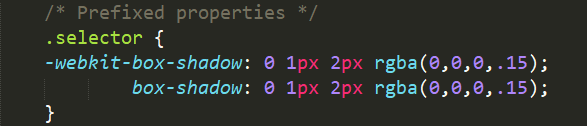
五、带前缀的属性
5.1 垂直对齐
当使用特定厂商的带有前缀的属性时,通过缩进的方式,让每个属性的值在垂直方向对齐,这样便于多行编辑。5.2 Example
六、单行规则声明
6.1 放在一行
对于只包含一条声明的样式,为了易读性和便于快速编辑,建议将语句放在同一行。对于带有多条声明的样式,还是应当将声明分为多行。6.2 错误检测
这样做的关键因素是为了错误检测 -- 例如,CSS 校验器指出在 100 行有语法错误。如果是单行单条声明,你就不会忽略这个错误;如果是单行多条声明的话,你就要仔细分析避免漏掉错误了。6.3 Example
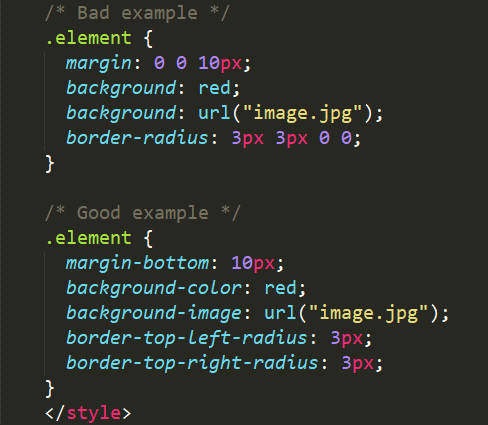
七、简写形式的属性声明
7.1 滥用简写
在需要显示地设置所有值的情况下,应当尽量限制使用简写形式的属性声明。常见的滥用简写属性声明的情况如下:(1)padding
(2)margin
(3)font
(4)background
(5)border
(5)border-radius
7.2 说明
大部分情况下,我们不需要为简写形式的属性声明指定所有值。例如,HTML 的 heading 元素只需要设置上、下边距(margin)的值,因此,在必要的时候,只需覆盖这两个值就可以。过度使用简写形式的属性声明会导致代码混乱,并且会对属性值带来不必要的覆盖从而引起意外的副作用。
八、Less 和 Sass 中的嵌套
8.1 尽量不嵌套
避免不必要的嵌套。这是因为虽然你可以使用嵌套,但是并不意味着应该使用嵌套。只有在必须将样式限制在父元素内(也就是后代选择器),并且存在多个需要嵌套的元素时才使用嵌套。8.2 Example
九、Less 和 Sass 中的操作符
为了提高可读性,在圆括号中的数学计算表达式的数值、变量和操作符之间均添加一个空格。
十、注释
10.1 注意
代码是由人编写并维护的。请确保你的代码能够自描述、注释良好并且易于他人理解。好的代码注释能够传达上下文关系和代码目的。不要简单地重申组件或 class 名称。对于较长的注释,务必书写完整的句子;对于一般性注解,可以书写简洁的短语。

十一、class 命名
11.1 规范
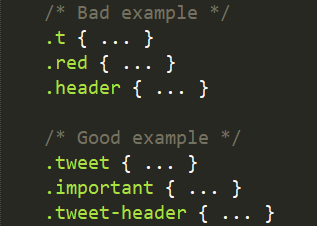
(1)class 名称中只能出现小写字符和破折号(dashe)(不是下划线,也不是驼峰命名法)。破折号应当用于相关 class 的命名(类似于命名空间)(例如,.btn 和 .btn-danger)。(2)避免过度任意的简写。.btn 代表 button,但是 .s 不能表达任何意思。
(3)class 名称应当尽可能短,并且意义明确。
(4)使用有意义的名称。使用有组织的或目的明确的名称,不要使用表现形式(presentational)的名称。
(5)基于最近的父 class 或基本(base) class 作为新 class 的前缀。
(6)使用 .js-* class 来标识行为(与样式相对),并且不要将这些 class 包含到 CSS 文件中。
在为 Sass 和 Less 变量命名时也可以参考上面列出的各项规范。

十二、选择器
12.1 注意
(1)对于通用元素使用 class ,这样利于渲染性能的优化。(2)对于经常出现的组件,避免使用属性选择器(例如,[class^="..."])。浏览器的性能会受到这些因素的影响。
(3)选择器要尽可能短,并且尽量限制组成选择器的元素个数,建议不要超过 3 。
(4)只有在必要的时候才将 class 限制在最近的父元素内(也就是后代选择器)(例如,不使用带前缀的 class 时 -- 前缀类似于命名空间)。
12.2 Example
十四、编辑器配置
14.1 避免代码不同
将你的编辑器按照下面的配置进行设置,以避免常见的代码不一致和差异:
(1)用两个空格代替制表符(soft-tab 即用空格代表 tab 符)。
(2)保存文件时,删除尾部的空白符。
(3)设置文件编码为 UTF-8。
(4)在文件结尾添加一个空白行。
以上内容来源于:《公众号-web前端学习圈》




