JSON数据展示神器:react-json-view(常用于后台网站)
一、react-json-view - npm
官方定义: RJV is a React component for displaying and editing javascript arrays and JSON objects.
译: RJV是一个用于显示和编辑javascript数组和JSON对象的React组件
从字面意思上可知,它本质上是一个组件,和我们平时使用的自定义组件没有任何区别。只是它被作者封装固定好了相应的属性。下面我列举一下RJV常用的属性和功能
| 属性名 | 值类型 | 默认值 | 描述 |
|---|---|---|---|
| src(必须) | JSON Object | 无 | 需要展示的JSON数据 |
| name | string或false | root | JSON数据的根节点(用默认或指定的根节点包裹自己的数据),使用null或false没有名字 |
| theme | string | rjv-default | RJV支持base-16主题。具体的看后面 |
| style | object | {} | 可以通过style添加、修改样式,可覆盖主题默认提供的属性 |
| iconStyle | string | triangle | 接受参数:circle(圆)、triangle(三角形)、square(圆) |
| indentWidth | integer(整数) | 4 | JSON嵌套对象的缩进值 |
| collapsed | boolean或integer | false | 当设置为true,默认情况下,所有节点都将被折叠。使用整数值在特定深度折叠。 |
| collapseStringsAfterLength | integer | false | 这个就是超出内容会变成...的功能。当一个整数值被赋值时,字符串就会在这个长度后面接上省略号。可以通过单击字符串值来展开和折叠字符串内容 |
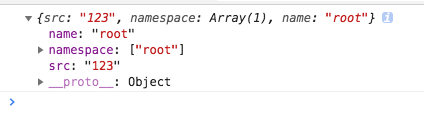
| shouldCollapse | (field)=>{} | false | 回调函数来提供对默认情况下应该折叠的对象和数组的控制。对象被传递给包含name, src, type(“数组”或“对象”)和namespace |
| displayObjectSize | boolean | true | 当设置为true,对象和数组被标记为大小。例如: { a: 'a1',b: 'b1' },会显示2 items |
| displayDataTypes | boolean | true | 当设置为true,数据类型会出现在数据的前缀值.例如: { a: 123, b: 'b1'},会显示{ a: int 123, b: string 'b1'} |
| onEdit | (edit)=>{} | false | 当传入回调函数时,edit功能已启用。在编辑完成之前调用回调。详见《rjv-onEdit》 |
| onAdd | (add)=>{} | false | 当传入回调函数时,add功能已启用。在完成添加之前调用回调。《rjv-onAdd》 |
| onDelete | (delete)=>{} | false } | 当传入回调函数时,delete功能已启用。在完成删除之前调用回调。《rjv-onDelete》 |
| onSelect | (select)=>{} | false | 当传入函数时,单击值将触发onSelect方法将被调用。 |
二、用法
前面说了RJV是一个封装好的自定义组件.那么我们只需要你根据业务情况设置相应的属性即可.下面我们一起熟悉一下RJV常用的一些重要属性。
为了方便起见,我就直接运行create-react-app rjv_react,在react的脚手架构建的默认项目上面修改
步骤一: 引用
安装引入react-json-view
//终端
npm install -D react-json-view
//code
import ReactJson from 'react-json-view'
<ReactJson src={jsonData} />
步骤二: 实现
界面样式、逻辑初始化
初始化状态:

为了简便,样式我就不贴出来了。我们简单看一下<ReactJson />组件
import React from 'react'
import ReactJson from 'react-json-view'
import './App.css'
export default class ReactJsonView extends React.Component{
constructor(props){
super(props)
this.state = {
mockJson:''
}
this.handleChange = this.handleChange.bind(this)
}
//改变textarea内容
handleChange(e){
this.setState({
mockJson: e.target.value,
})
}
render(){
let { mockJson } = this.state;
mockJson = mockJson.length ? JSON.parse(mockJson) : {"test":123,"test1":"value"}
return(
<div style={{marginTop: 15}}>
<div>
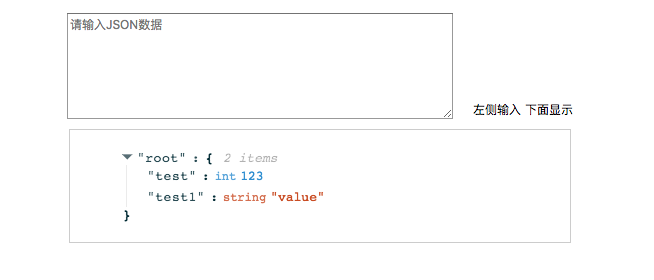
<textarea placeholder="请输入JSON数据" onChange={this.handleChange} className="mockTextarea"></textarea>
<span style={{fontSize: 12}}>左侧输入 下面显示</span>
</div>
<div className="modal">
<ReactJson src={mockJson}/>
</div>
</div>
)
}
}
页面逻辑很简单:
- 如果用户未输入内容,则默认使用初始化数据渲染
- 用户输入内容的时候,触发
onChange事件,改变<ReactJson />src里的内容 <ReactJson />用的是最简单的形式,只有一个src属性
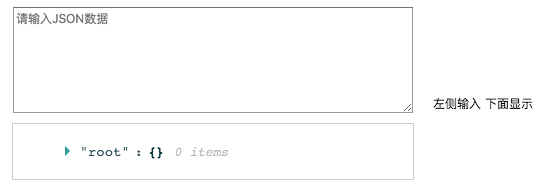
当然,组件可以不添加src属性
打开控制台,会发现一个警告.虽然不会阻塞页面渲染,但是也没有存在的意义

另外,这里推荐一个非常好用的JSON格式处理网站: 《Code Beautify》
各属性解析
name属性: string 或 null || false
name用来改变根节点名字,使用不要太简单
<ReactJson src={mockJson} name="$" />
<ReactJson src={mockJson} name={null} />

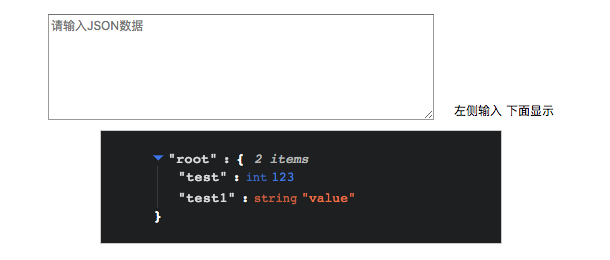
theme属性: string
<ReactJson />可以用组件指定的主题,也可以用base-16定制(作者的另一个开源项目:《base16》)
感兴趣的同学可以研究一下base16.这里我用组件指定的一些主题
<ReactJson src={mockJson} theme="google"/>

更多主题,可以查看《演示》
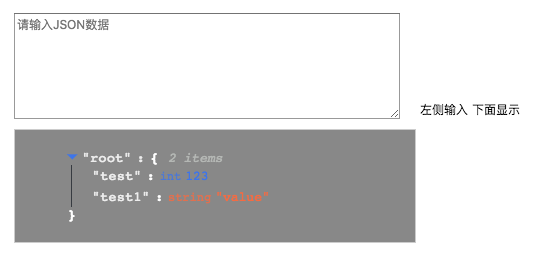
style属性: object
实际上就是react组件的style,我们只需要按照react的写法即可。另外值得注意的是,style会覆盖theme主题的属性
<ReactJson src={mockJson} style={{backgroundColor: '#888'}} theme="google"/>

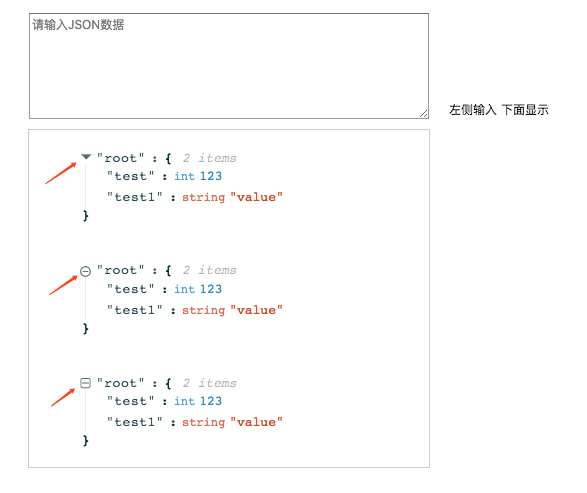
iconStyle属性: string
这个指的是最根部(root)折叠/展开显示的icon类型.默认是triangle(三角形)。官方文档显示square是默认,应该弄错了.
<ReactJson src={mockJson} />
<ReactJson src={mockJson} iconStyle="circle"/>
<ReactJson src={mockJson} iconStyle="square"/>

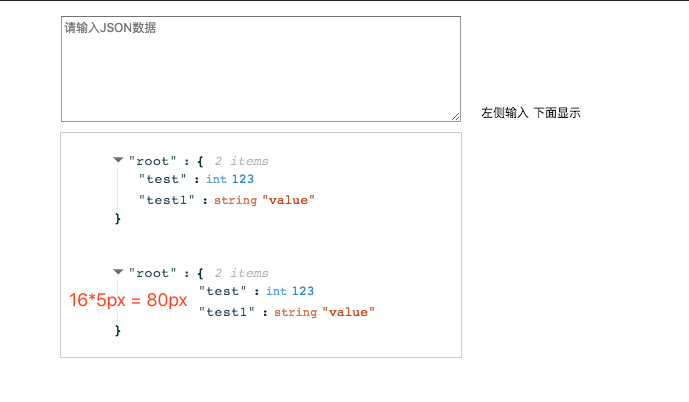
indentWidth属性: integer(整数)
实际上修改的是子节点的padding-left值,每一个值代表5px,默认值为4
即4 * 5px = 20px;
<ReactJson src={mockJson} />
<ReactJson src={mockJson} indentWidth={16}/>

collapsed属性: boolean 或 integer
很经常使用的一个属性,有时候因为json数据太长,导致展示太多不方便,就需要用到collapsed属性控制.
默认是false全展开,设置true全部关闭,可以指定一个integer表示展开的深度
//为了更好显示效果,我把数据加到了2层
<ReactJson src={mockJson} />
<ReactJson src={mockJson} collapsed={true}/>
<ReactJson src={mockJson} collapsed={1}/>

collapseStringsAfterLength属性: integer
内容过长,用...代替,非常好的一个属性.就不用头疼数据太长如果缩减展示了。
当然,你可以通过点击省略的内容,组件会完整展开这个JSON数据

enableClipboard属性: 是否可以复制
默认是可以复制的(true)
<ReactJson src={mockJson} />
<ReactJson src={mockJson} enableClipboard={false} />

此外,复制还会触发一个回调函数
<ReactJson src={mockJson} enableClipboard={this.handleCopy}/>
handleCopy(copy){
console.log(copy)
}
点击test节点,打印如下:

displayObjectSize和displayDataTypes: boolean
这两个不作太多解释, 是否呈现子节点数量和子节点类型.
如果希望数据简洁,可以都选择false
<ReactJson src={mockJson}/>
<ReactJson src={mockJson} displayDataTypes={false} displayObjectSize={false}/>

onEdit、onAdd、onDelete、onSelect属性: function
这四个属性比较类似,都是用户操作后触发的回调函数,默认是false,即不触发.
如果加上相应的事件,用户可以在相应的JSON数据右侧触发
<ReactJson src={mockJson}/>
<ReactJson src={mockJson} onAdd={this.handleAdd}/>
<ReactJson src={mockJson} onEdit={this.handleEdit}/>
<ReactJson src={mockJson} onDelete={this.handleDelete}/>
<ReactJson src={mockJson} onSelect={this.handleSelect}/>
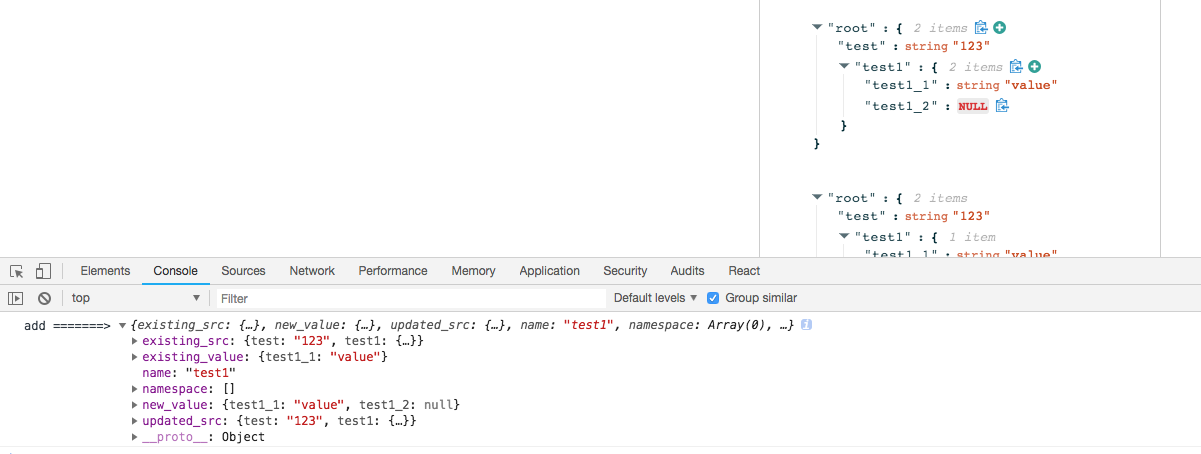
i. onAdd事件
handleAdd = (add) => {
console.log('add =======>', add)
}

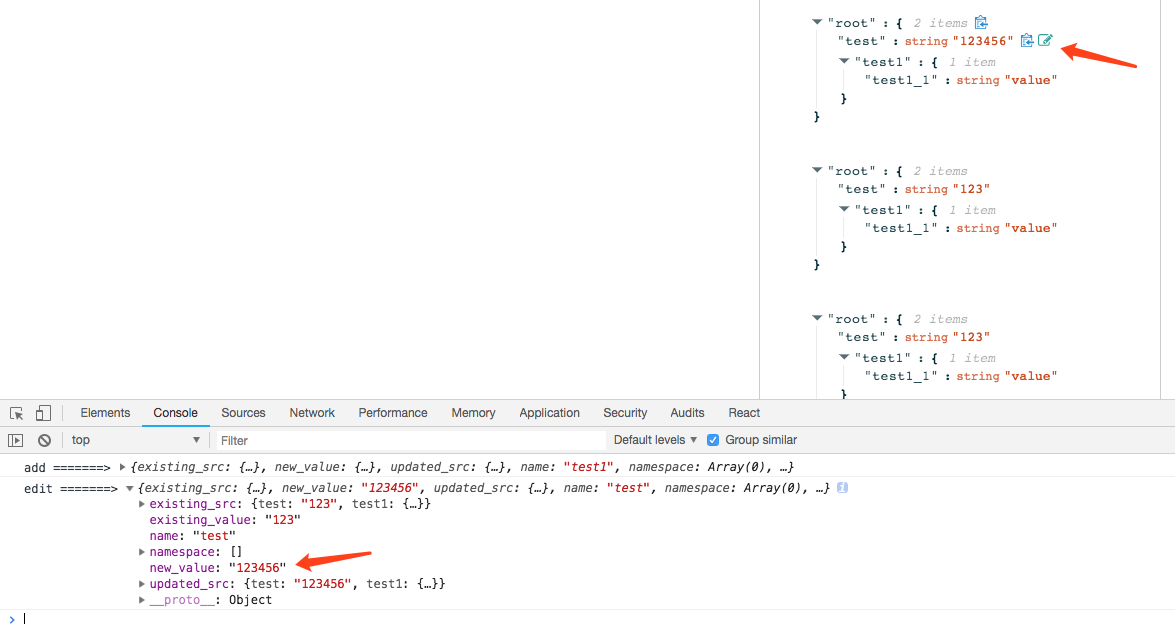
ii. onEdit事件
handleEdit = (edit) => {
console.log('edit =======>', edit)
}

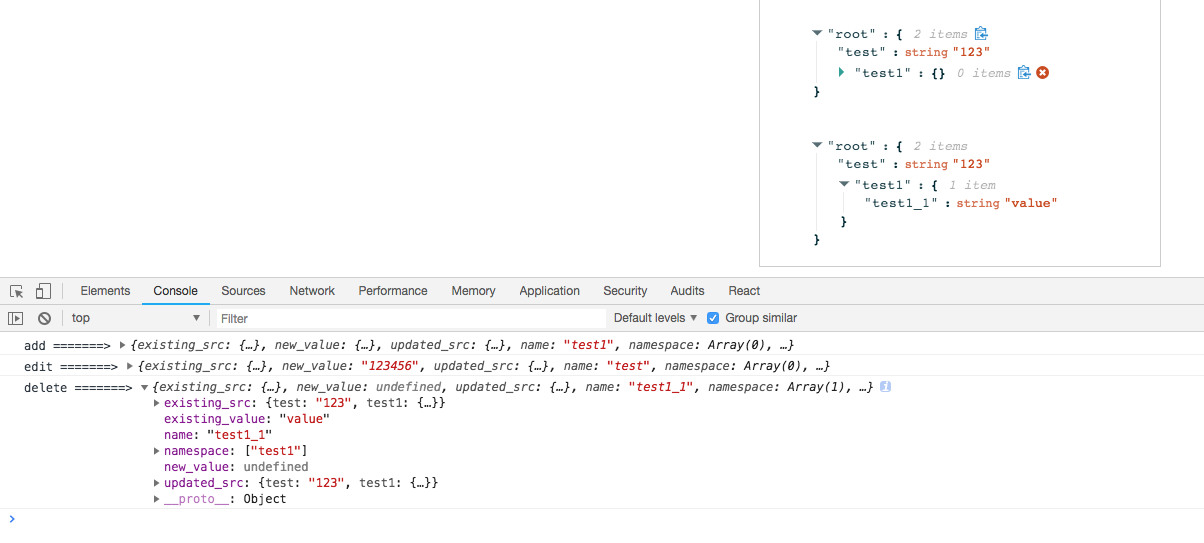
iii. onDelete事件
handleDelete = (deleteCont) => {
console.log('delete =======>', deleteCont)
}

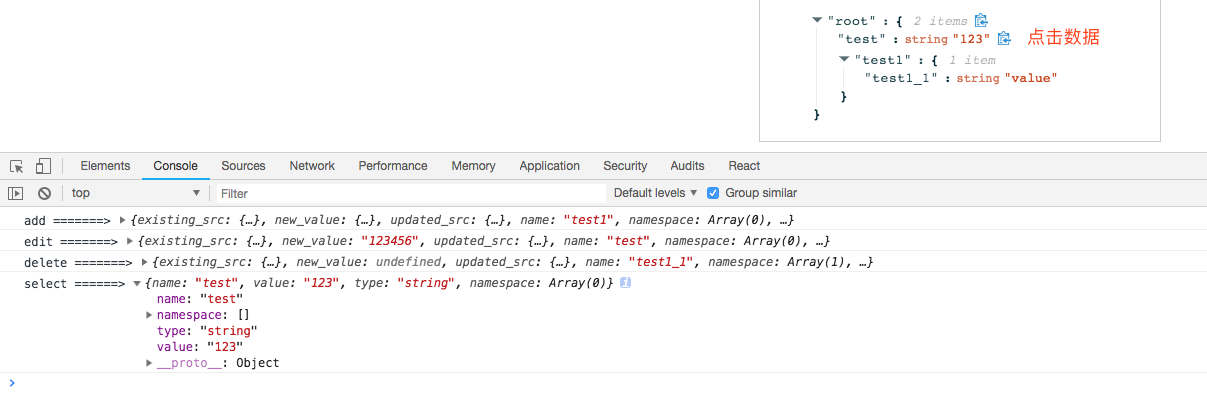
iiii. onSelect事件
handleSelect = (select) => {
console.log('select ======>', select)
}

三、 总结
react-json-view这个开源项目真的蛮好用的。如果你是用react开发的,而且又经常和后台系统打交道,那么赶紧把这个插件收入囊中吧! 总有一天你会用到的。
你也可以把本文当作是一个简单文档作为查阅.有什么解释不清楚、错误的地方,欢迎指出!!!
作者更新/维护,可以及时在《react-json-view》查阅





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用