这三个月,我如何一点点地成长(海康前端实习)
文末彩蛋
一、讲讲我在海康那些事
 第一天的海康
第一天的海康
从刚开始的只需一些基础框架(jq、bs)还有一丢丢vue基础,到现在对ES6的熟悉应用...自行搭建react+express(koa)+webpack的项目...对前端性能优化的认识(按需加载、服务器渲染之类)...浏览器调试的熟练等等。其中不乏导师的指导、同事的交流,但更重要的是我对前端的学习方法较有了新的认识。
希望在记录自己在这个暑假付出的汗水的同时,能给你带来点启发和收获。
二、我仿佛爱上了OT

差了近10年的工作经验大概就是加班补回来的吧。
当然我说的重点并不是单身=

而是要学习要有计划性。比如我刚学会了webpack的打包配置,那我就给自己设定了一个计划:《用webpack+react+node构建一个聊天室》
在这过程中又顺便温习了H5的localstroage和websocket(项目用的是io.socket模块)。
感觉工作的时候,对问题的总结和衍生知识点的学习的意识都不是很强,大多时候解决问题后就草草了事,也不会深究原理.所以我会用一本本子记下来,在周末空闲下来的时候再逐一击破。
所以,其实我并不是爱上了加班。而是爱上了计划,如果我要在完成工作任务之余把计划的事情完成,那么我就需要当一个'OT仔'了。
三、还需要学会思考
每个人的思考方式不一样,我的思考方式是博客园.
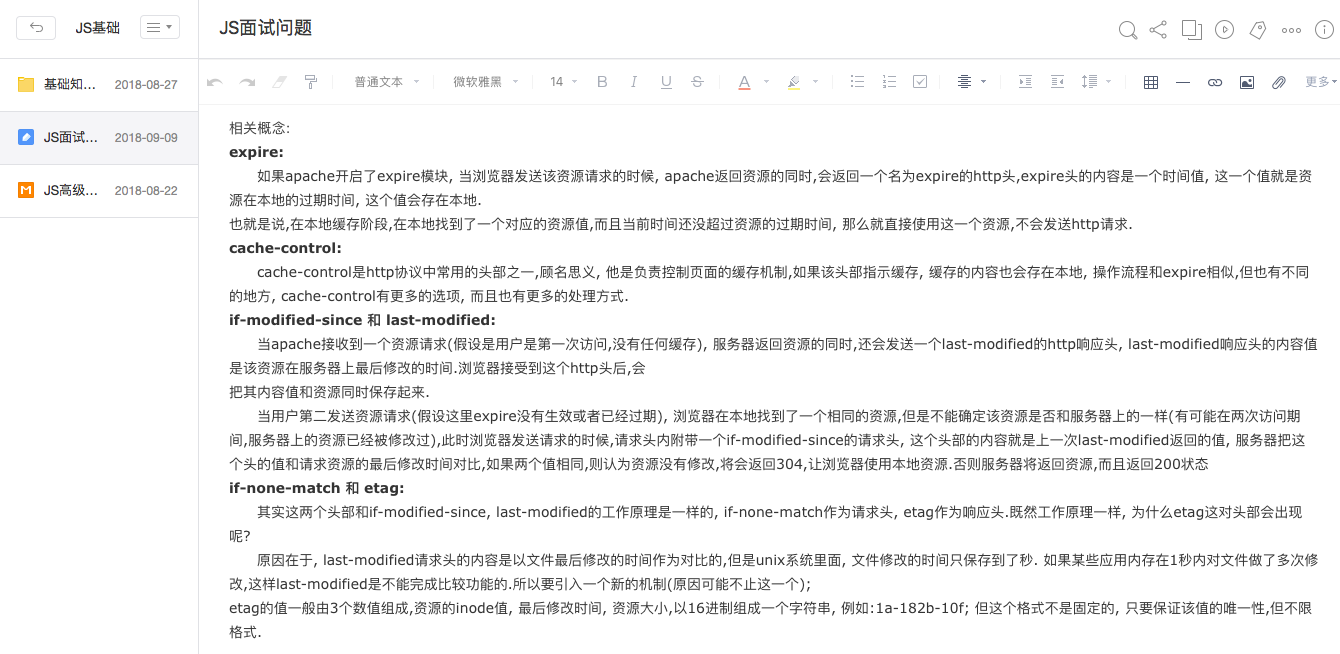
为什么这么说呢?因为对于我来说,对于一个知识的掌握需要不断地重复巩固。以前遇到问题懂得怎么做,但从来不懂得为什么这么做。有了自己的博客之后,不仅可以对自己的知识点做总结,还会在此基础上不断扩展。
过程中就'不经意'地促进了我的思考。
大家可以用一个适合自己的笔记应用。我平时总结的知识、博客都是在有道云笔记上写的.真心觉得方便

四、把导师'占为己有'
有时候仅仅看导师给你调试一个问题,你也能学会很多的思路。
比如我调试工具和React插件的使用就是在前辈帮我调试问题的时候'偷学'的。
当然,一些小问题最好自己百度解决啦!对于一些无可奈何的问题,多请教别人,也许不经意还能获得别人的经验哦!
永远不要傲娇地不愿意请教别人

五、多和同事'切磋'
我很感谢亲戚(我的前端同事)经常和我交流前端知识。如果是她问我,那么我可以对这个问题的知识点做一个总结,还可以趁此和她讨论相关的知识点.
同样地,我问她也是一样的道理,我收获到的不仅仅是答案,还有她对这个问题的看法。
久而久之,这些小知识点自然会撑大你的知识数据库。你会很感谢有她(他)的陪伴。

当然啊当然啊!这个对人的性格要求很高的,有些大佬不喜欢在他干活的时候受到干扰,这时候你可就要擦亮眼睛,不要踩坑了。最好可以找一个熟悉的、技术相当的同事经常交流。
六、多学习前辈们'先进'的思想
不要一味秉承旧思路,多接受其他思路的洗礼
就好像,你现在也不会像过去这样了吧....

前端是一个更新迭代非常快的技术,前后端分离、模块化开发、mock数据....等等新思路层出不穷。我们必须紧紧跟上脚步,这样才不会被淘汰。
七、'厚积薄发'攻下秋招

还有一些别人总结的就存成pdf。强烈推荐看看这篇:涉及的知识点非常全
《前端开发面试题》
算法编程题就比较头疼了,我对算法题是真的没什么办法。所以只能硬着头皮去牛客网上刷真题。
等有空的时候,自己也会总结写到博客上:《前端笔试算法题,提高笔试存活率!》
八、20岁是用来脱贫的,不是用来脱单的
这个月11号我就在有赞上班啦。希望我可以一直热爱这个行业,坚持地学习,坚持地写博客。

九、彩蛋
赶紧留言评论吧。截止日期是到我的第一篇文章突破1000访问量!
大家也可以关注我一波,以后会多多发一些前端精华随笔,同时有下次活动会@关注我的人哦!谢谢你们!
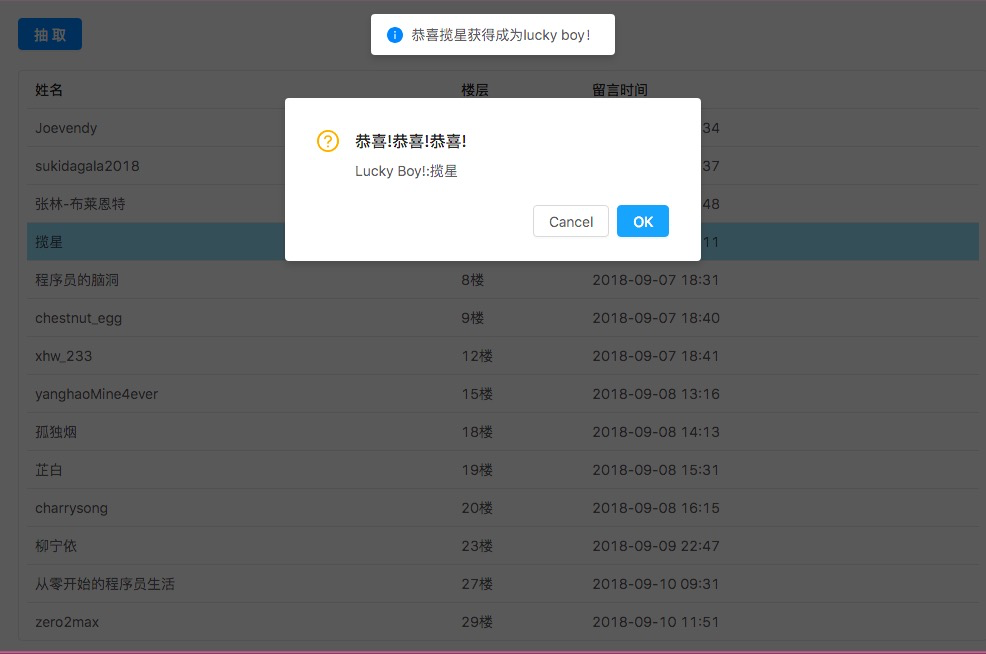
幸运儿抽出来啦!!!!
恭喜!!!#7楼 揽星

为证明并非黑幕,抽奖规则:
- 第一次作为测试抽取,证明结果是随机
- 抽奖代码上传到github:源码
这次活动到这就结束啦!!希望奖品对揽星有所帮助





 浙公网安备 33010602011771号
浙公网安备 33010602011771号