CSS垂直居中查询宝典
一、垂直居中的用处
-
设计稿需求
当我们抱怨设计反复不定的时候,试着理解一下。每一位开发者也会是一位用户,请多多用'用户'的角色去开发。就比如下面这图,你会更稀饭哪种格式呢?

如果我们使用一个webapp,连底部icon基本的水平垂直居中都没完成,我们可能会非常失望,即使功能很亮眼。所以对待好每一个细节,因为这个细节指不定在某时被某位用户默默称赞。 -
'装'
垂直居中可不像水平居中那样容易解决
大多数的水平居中都可以通过下面两个方法解决:
//水平居中
text-align:center;//行内元素
margin:0 auto; //块级元素
有更多都拓展我们在下面和垂直居中一起介绍。
说不定哪天,那位非常正的实习妹子愁苦着如何实现垂直居中,看完本文的你.

就算就算没有实习妹子,看完本文也不吃亏呀
- 面试官的宝
你可能无法估测面试官有多喜欢问你关于它的各种各样。A朋友面试完回来,woc面试官又问我垂直居中,我跟他讲平时我都是通过flex实现的,可是他非得说因为兼容性要我换一种方法。B同学听了,疯狂恶补垂直居中兼容性,没想到面试官问他如何通过flex实现垂直居中...
二、实现垂直居中
当然,最重要的是增加自己的知识面,在面对项目的时候不会束手无策,也可以把本文当作查询宝典,忘了的时候回来翻一翻...
1. line-height实现最简单的垂直居中
-
原理: line-height设置的高度,会给文本默认添加相等的上间距和下间距,高度是line-height设定值减去文本高度后平分
-
优点: CSS1属性,不存在兼容性,所有浏览器均适用.设置简单
-
缺点: 仅适用于设置文本垂直居中
//html
<div id="box">
box文本
</div>
//css
#box {
width: 100px;
height: 100px;
background: #12B7F5;
line-height:100px; //文本垂直居中
text-align:center; //文本水平居中
}

2. margin实现垂直居中
-
原理: 子级相对父级定位,以父级上边框为基准向下移动50%,再向上移动自身50%,达到垂直效果.(定位相关知识可查看:《深究CSS中Position的属性和特性》)
-
优点: 不存在兼容性。针对块级元素
-
缺点: 需要知道子级(自身)的高度
该方法水平居中和垂直居中原理一致。
//html
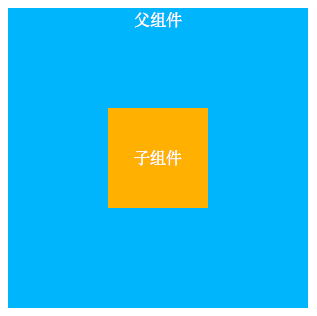
<div id="box">
<span>父组件</span>
<div id="child">子组件</div>
</div>
//css
#box {
width: 300px;
height: 300px;
background: #12B7F5;
text-align: center;
position:relative;
}
#child {
width:100px;
height:100px;
background: #F9B041;
position: absolute;
top: 50%;
left: 50%;
margin-top:-50px;
margin-left:-50px;
line-height: 100px;
}

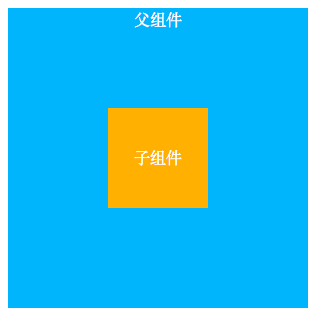
3. CSS3 translate实现垂直居中(我使用得最多)
-
原理: 利用CSS3属性transform下的translate方法。
transform: translate(X,Y); //定义元素的偏移量 -
优点: 不知道自身的高度情况下也可以实现居中
-
缺点: CSS3属性存在一定的兼容性
//html
<div id="box">
<span>父组件</span>
<div id="child">子组件</div>
</div>
//css
#box {
width: 300px;
height: 300px;
background: #12B7F5;
text-align: center;
position:relative;
}
#child {
background: #F9B041;
padding:50px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}

4. 利用margin和absolute属性实现
- 原理: margin是按照块的宽度进行计算。auto表示自动,默认是会自动居中。但是子级只有100px,怎么在父级(300px)中居中呢?absolute的left、top....就能实现这个需求。
position:absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
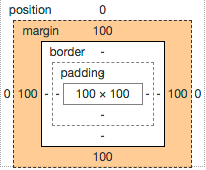
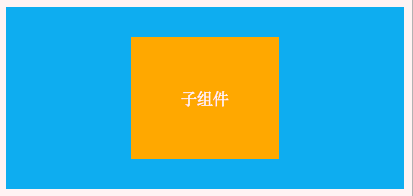
上面代码会把子级照父级的宽度撑大自己。看看下图:

发现,margin的值会根据自身宽度和父级宽度计算出来。
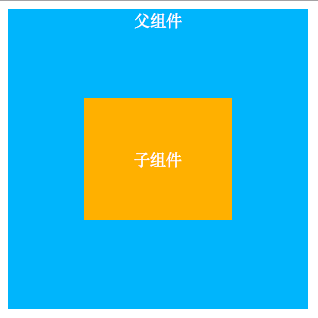
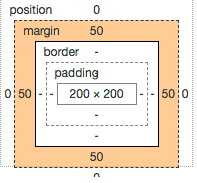
我们再试试:
把子元素宽高设置成200px

这时候margin计算出来的值:为左右:(300px-200px)/2 = 50px;
然后auto就会自动居中了。(注意:这里left、top...四个属性值不一定为0,只有相等即可。只是方便为0的时候可以忽略单位)
-
优点: 原理理解比较复杂。不存在兼容性
-
缺点: 也是需要知道子级的宽高度
//html
<div id="box">
<span>父组件</span>
<div id="child">子组件</div>
</div>
//css
#box {
width: 300px;
height: 300px;
background: #12B7F5;
text-align: center;
position:relative;
}
#child {
width: 100px;
height: 100px;
line-height: 100px;
background: #F9B041;
position: absolute;
margin: auto;
top: 0;
right: 0;
bottom: 0;
left: 0;
}

5. 利用flex布局实现
-
原理: CSS3新特性:flex(弹性布局).详细可参考:flex布局
-
优点: 简单、方便
-
缺点: CDSS3属性,存在兼容性
//html
<div id="box">
<div id="child">子组件</div>
</div>
//css
#box {
display: flex;
align-items: center;
justify-content: center;
padding: 30px;
background: #12B7F5;
}
#child {
padding: 50px;
background: #F9B041;
}

三、总结
以上垂直居中的方法能解决绝大多数的情况,大家可以适当选择的方法去使用(liaomei)
有更多的方法欢迎一起探讨啦!
下次见啦!



