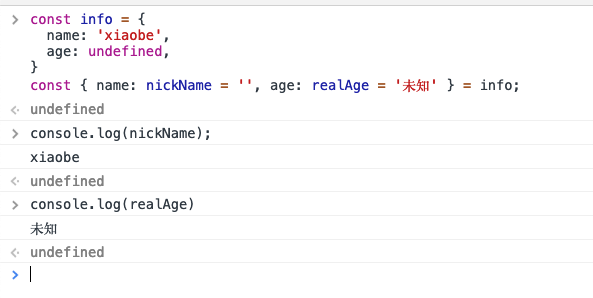
ES6解构过程添加一个默认值和赋值一个新的值
const info = {
name: 'xiaobe',
}
const { name: nickName = '未知' } = info;
其中nickName是解构过程中新声明的一个变量,并且它的值和name一样.
而后面的=''则表示当name为undefined时,给name添加一个未知的值

注意!因为解构是一个强标准类型,所以如果值为
null时,是不会赋予默认值的
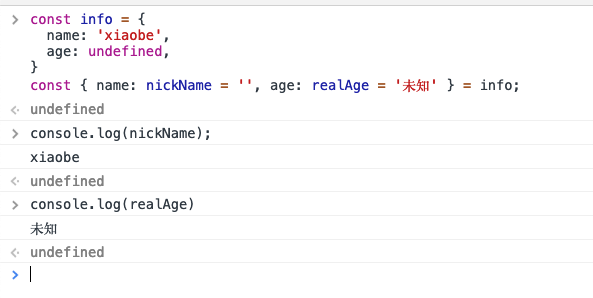
const info = {
name: 'xiaobe',
}
const { name: nickName = '未知' } = info;
其中nickName是解构过程中新声明的一个变量,并且它的值和name一样.
而后面的=''则表示当name为undefined时,给name添加一个未知的值

注意!因为解构是一个强标准类型,所以如果值为
null时,是不会赋予默认值的
这个一按回车就会输入指令了,只能用--amend去修改
请问模板字符串不行吗?我看也可以啊


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用