Gitlab+Jenkins实现自动部署
系统环境:
- Gitlab主机
- IP:192.168.1.2
- Jenkins主机
- IP:192.168.1.3
一、为何要做自动部署
#为什么要做自动部署,因为懒啊!!!
#部署Tomcat的在这里:https://blog.51cto.com/bigboss/2155423
二、配置Gitlab
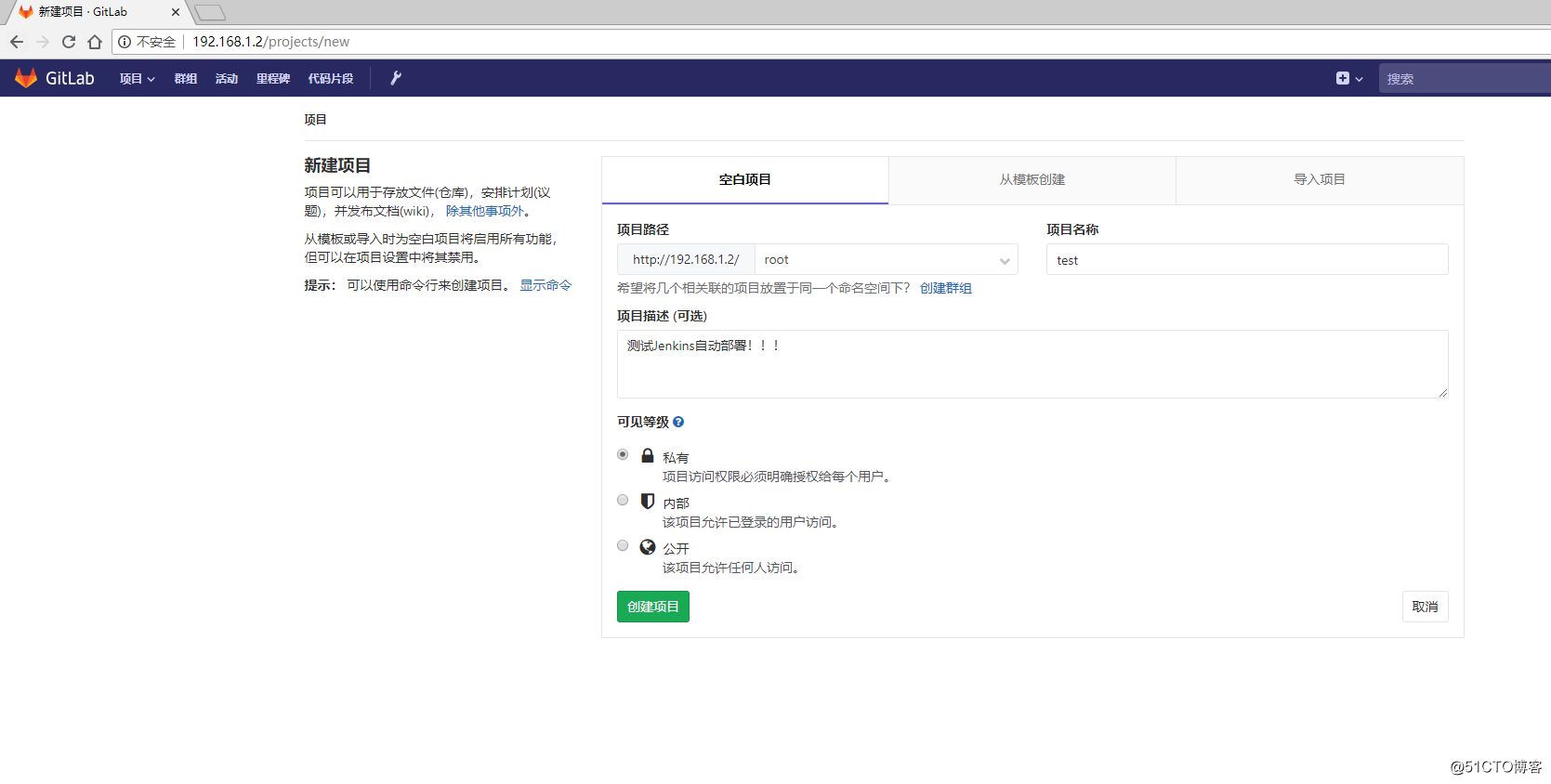
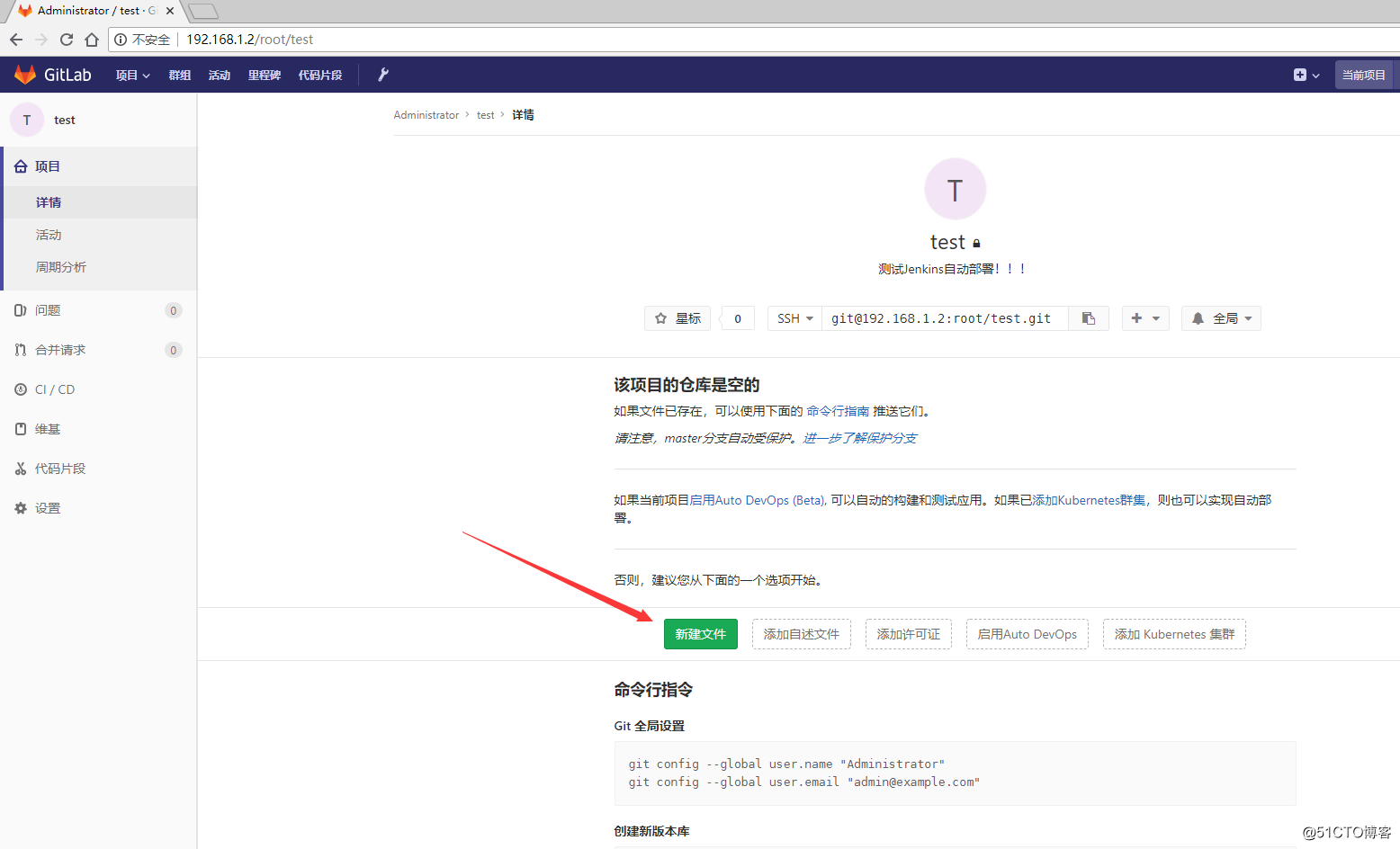
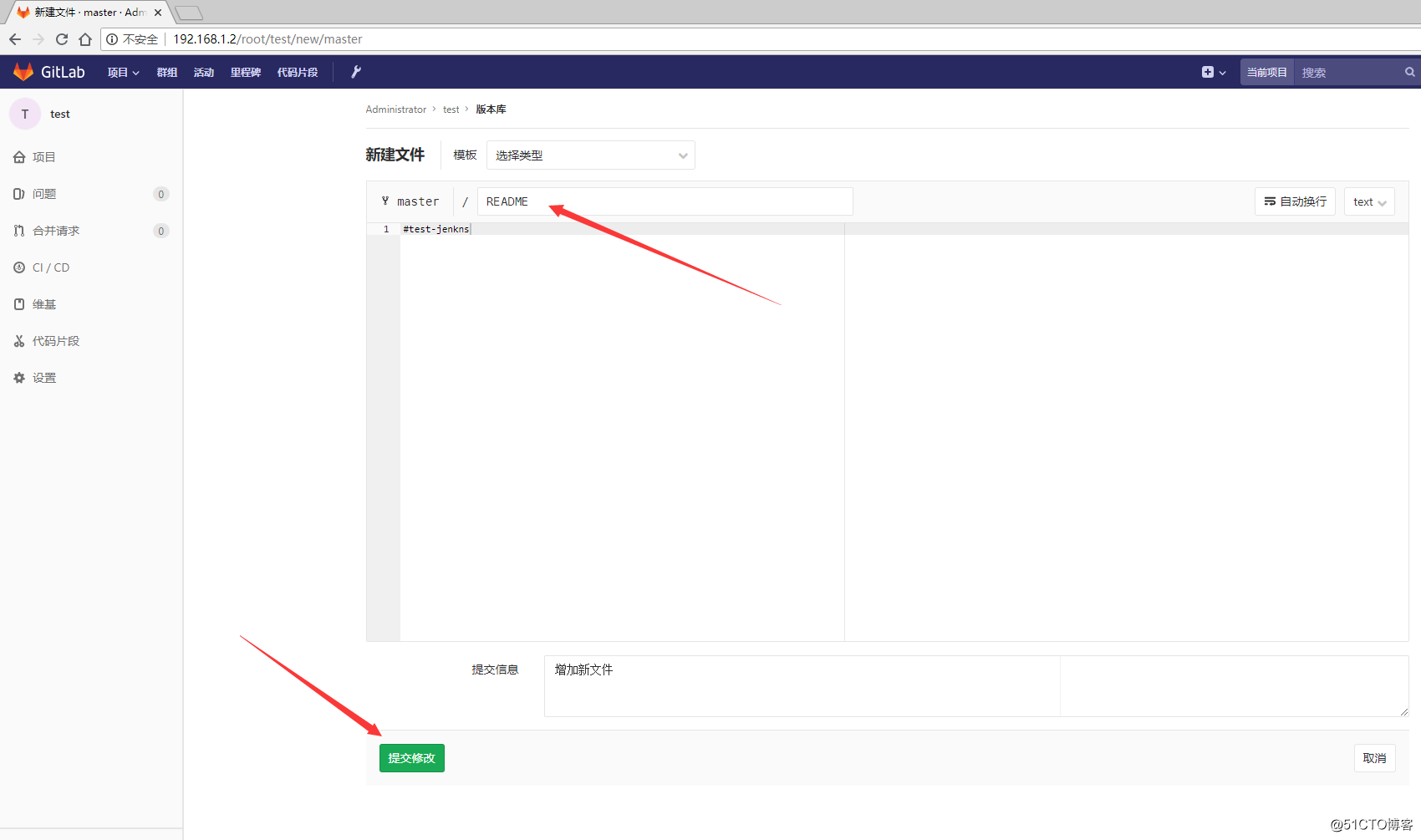
#首先,你得有一个代码仓库,赶紧到gitlab上创建一个,然后创建个分支并创建一个文件。



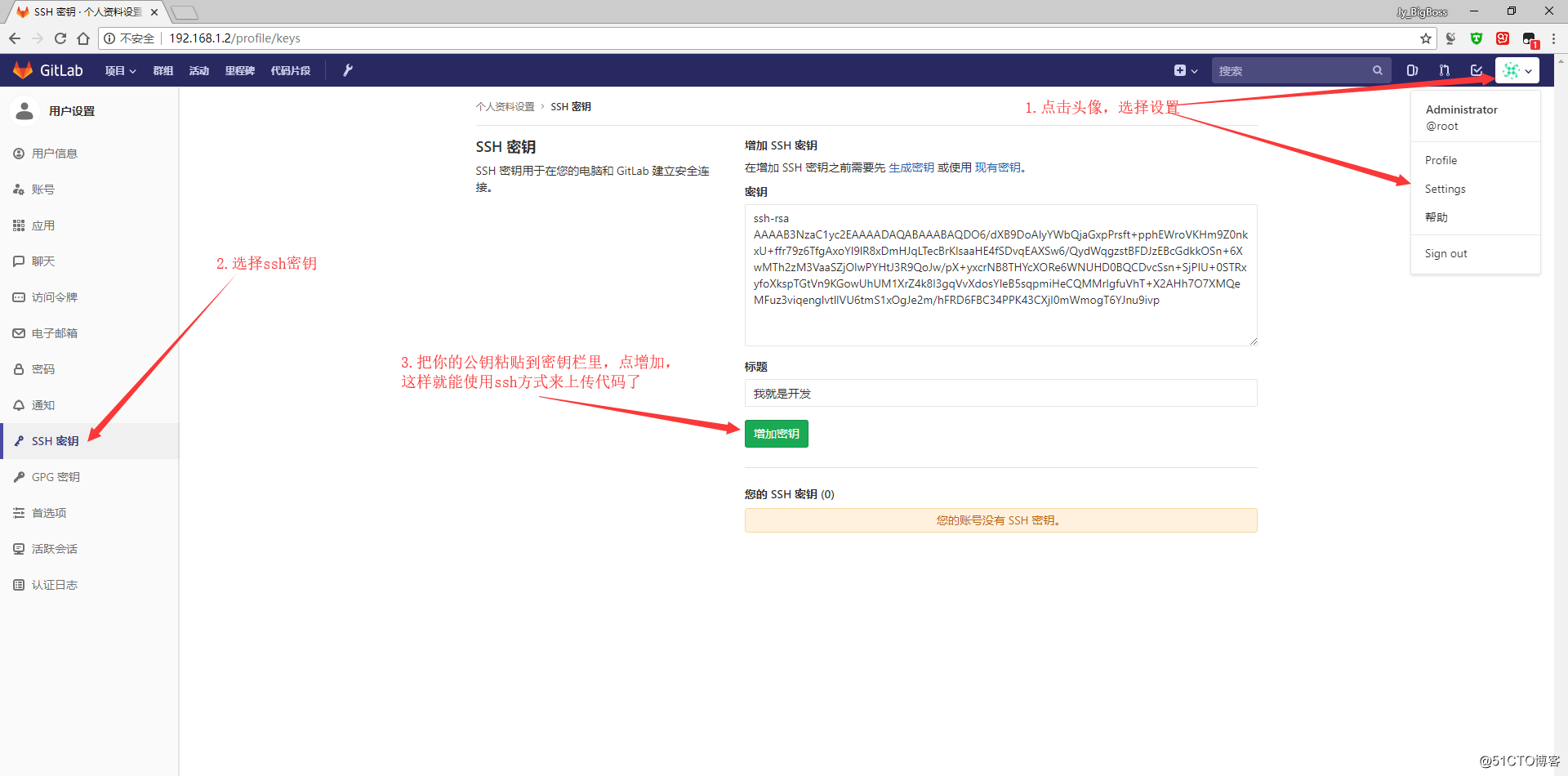
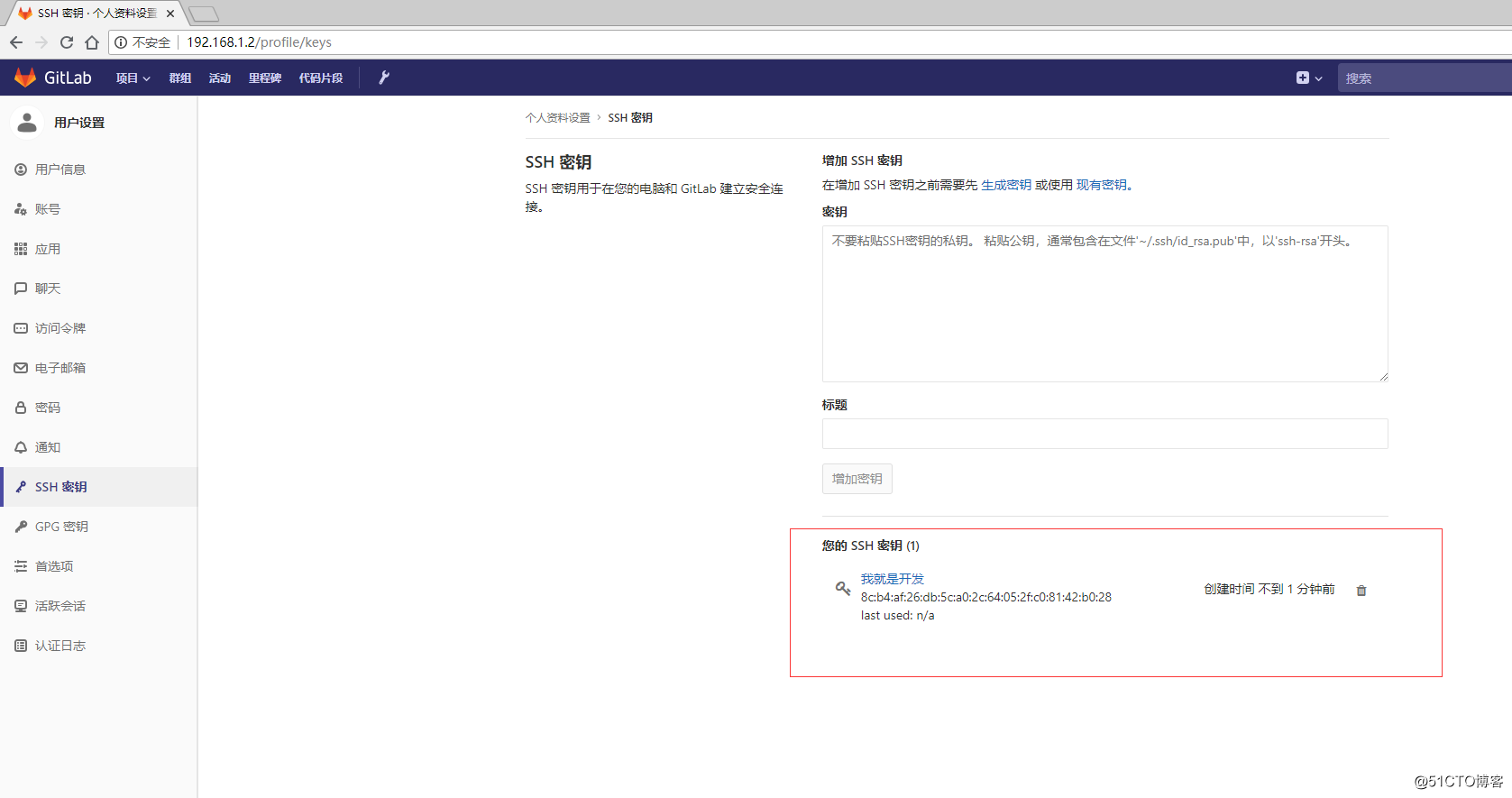
#其次,你得配置一个ssh公钥到gitlab上,这样才能模拟开发上传代码到gitlab。
#至于ssh公钥私钥怎么生成,自己百度去。


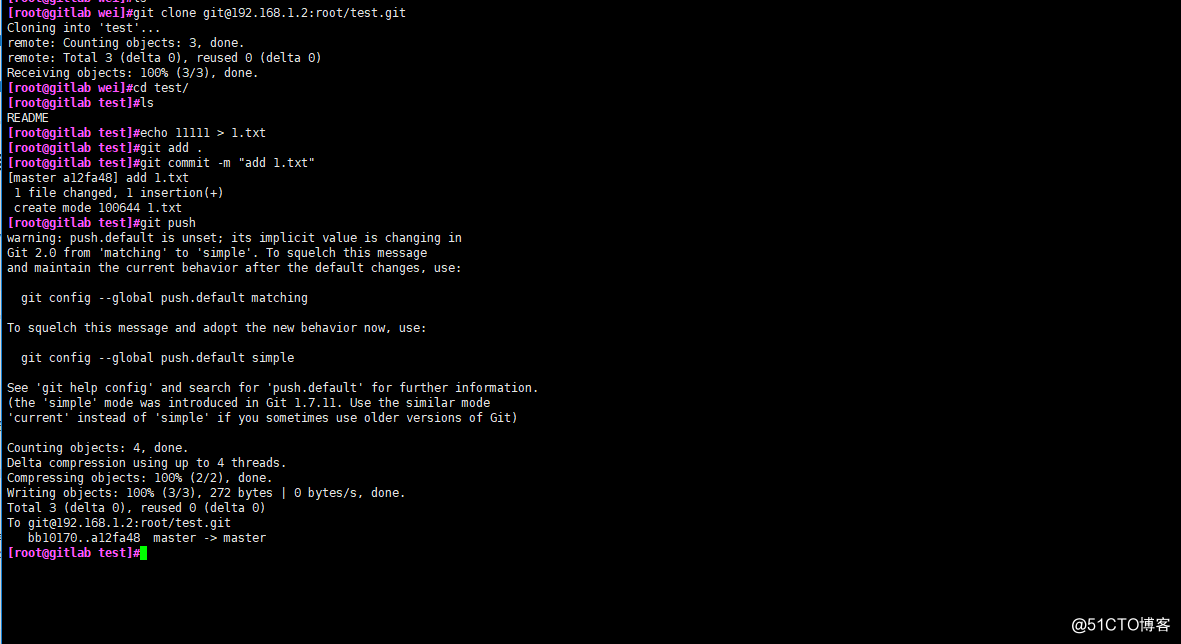
#克隆代码仓库,然后测试是否能够上传代码到gitlab
git clone git@192.168.1.2:root/test.git
cd test/
echo 11111 > 1.txt
git add .
git commit -m "add 1.txt"
git push

三、配置Jenkins
#打开jenkins页面
#添加插件:系统管理 - 插件管理
#需要添加的插件:Gitlab Hook、Build Authorization Token Root、Publish Over SSH、Gitlab Authentication、Gitlab、Git Parameter
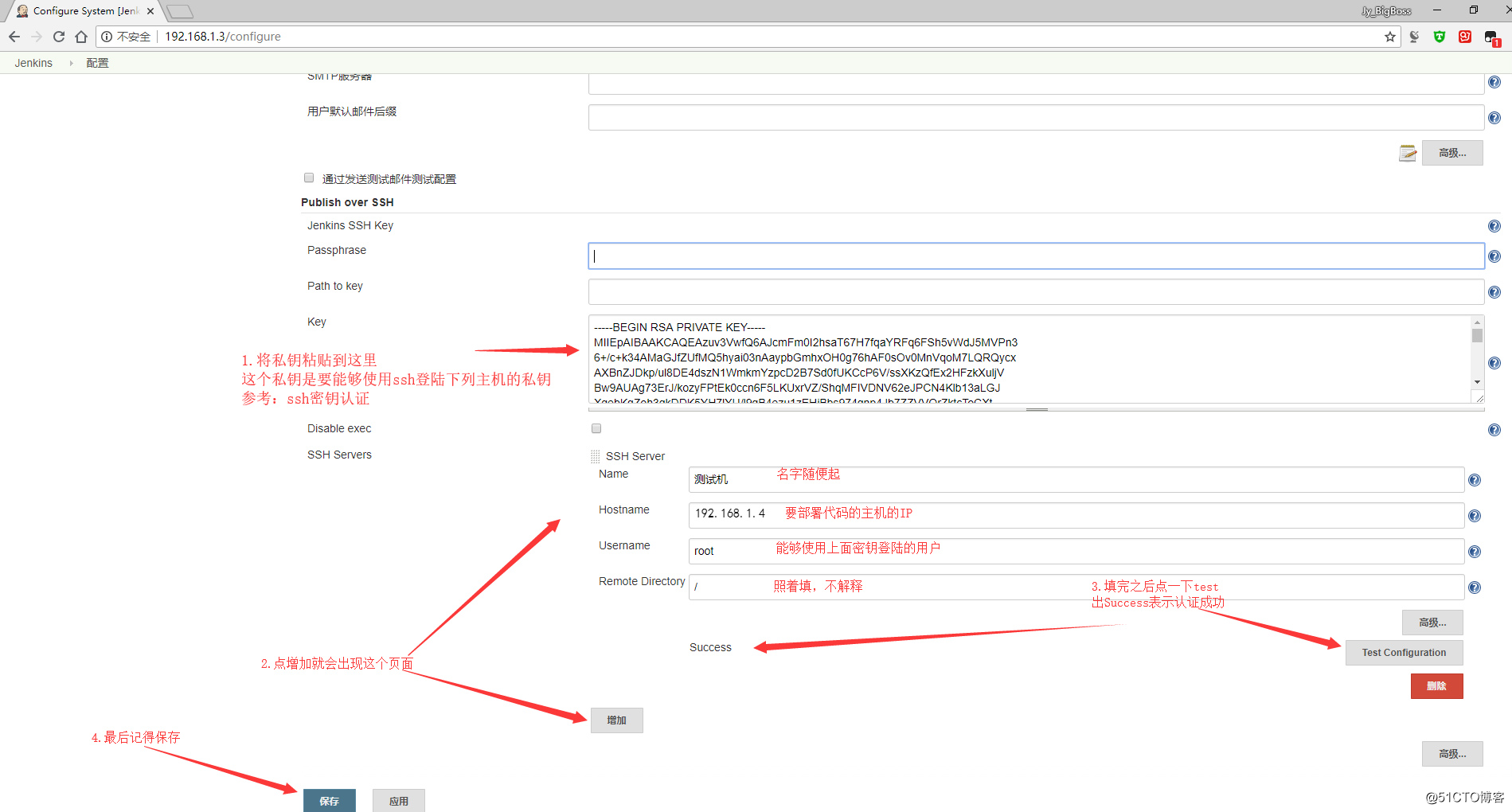
#添加完插件重启jenkins,开始添加要部署代码的主机,注意一定是要能够ssh登陆的用户。
#添加主机:系统管理 - 系统设置 找到Publish over SSH

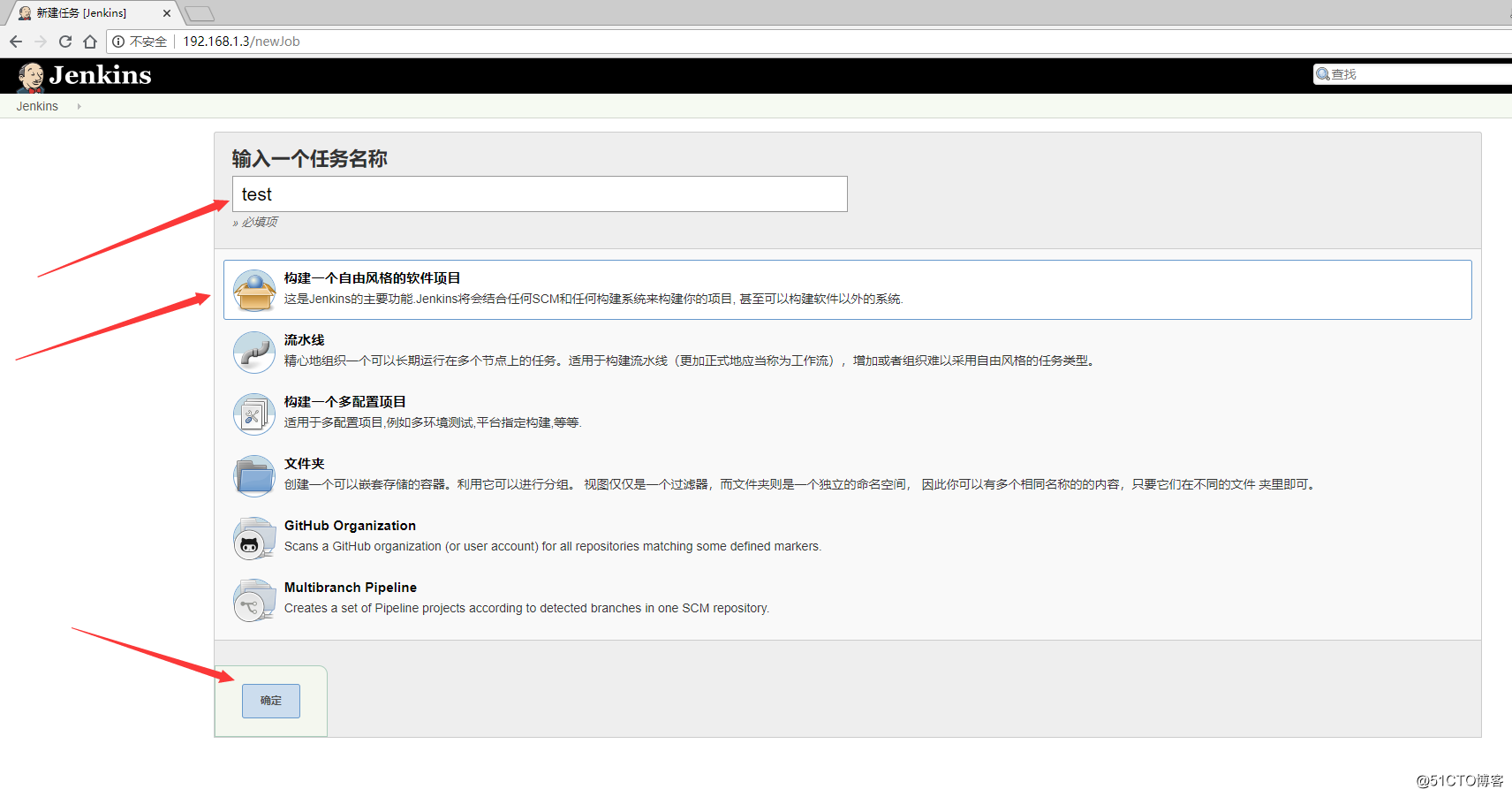
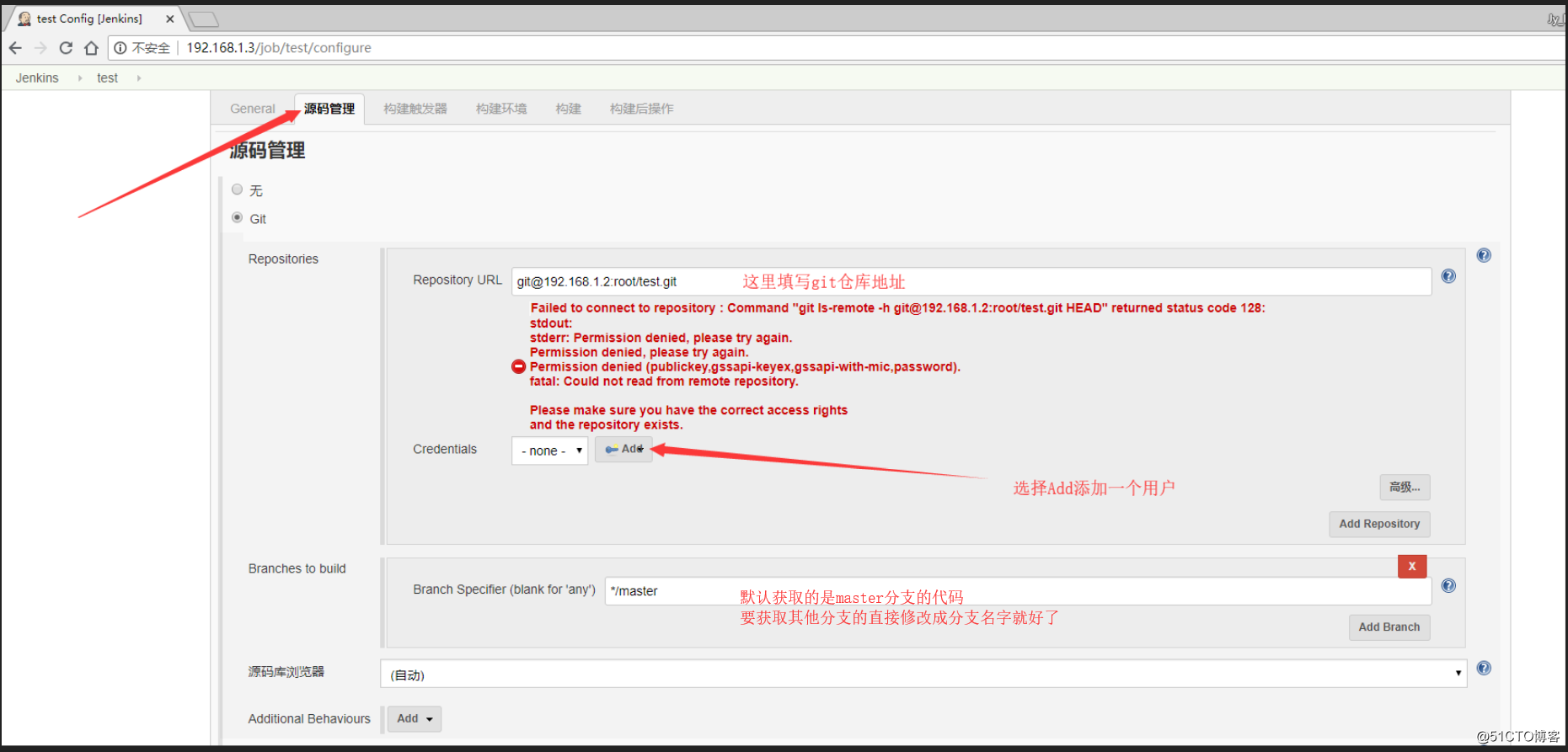
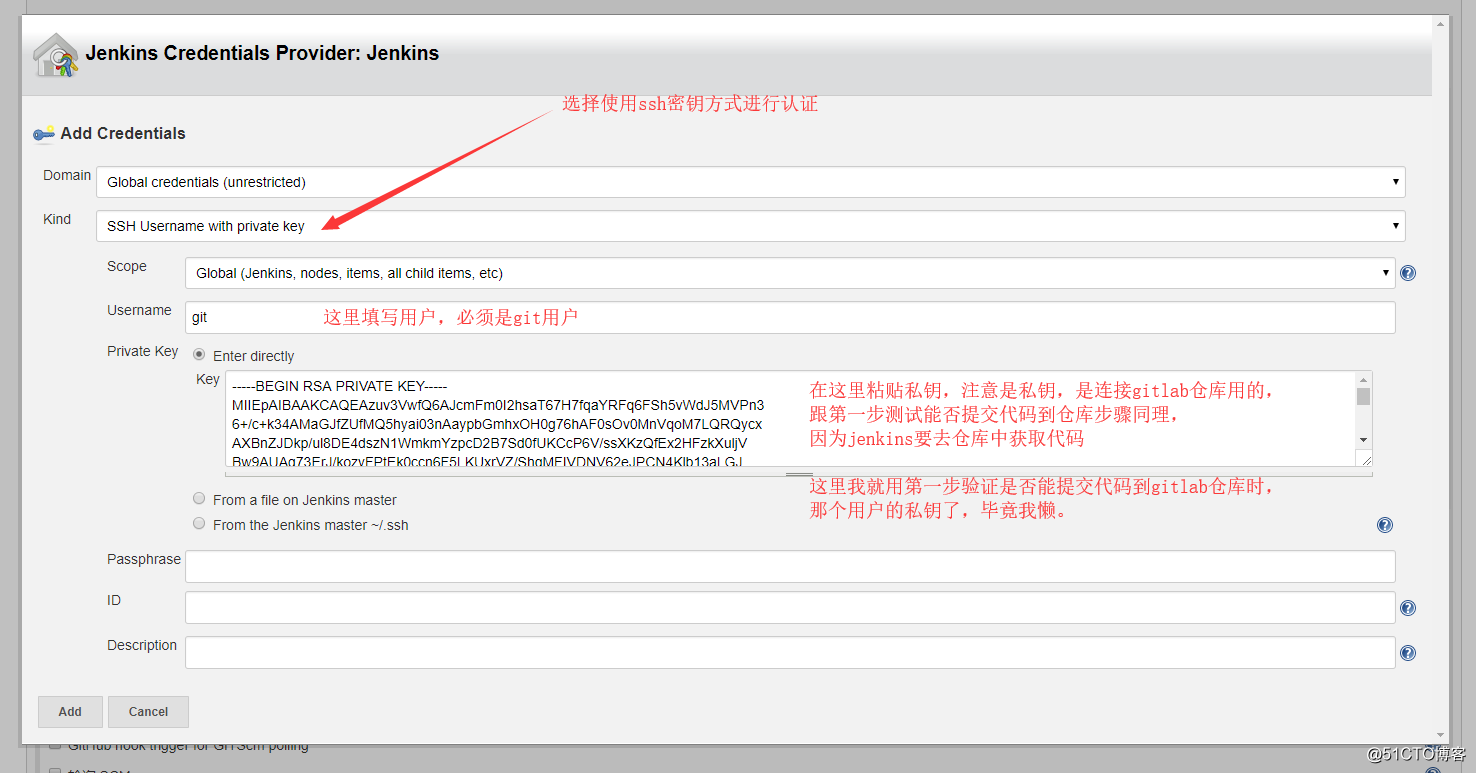
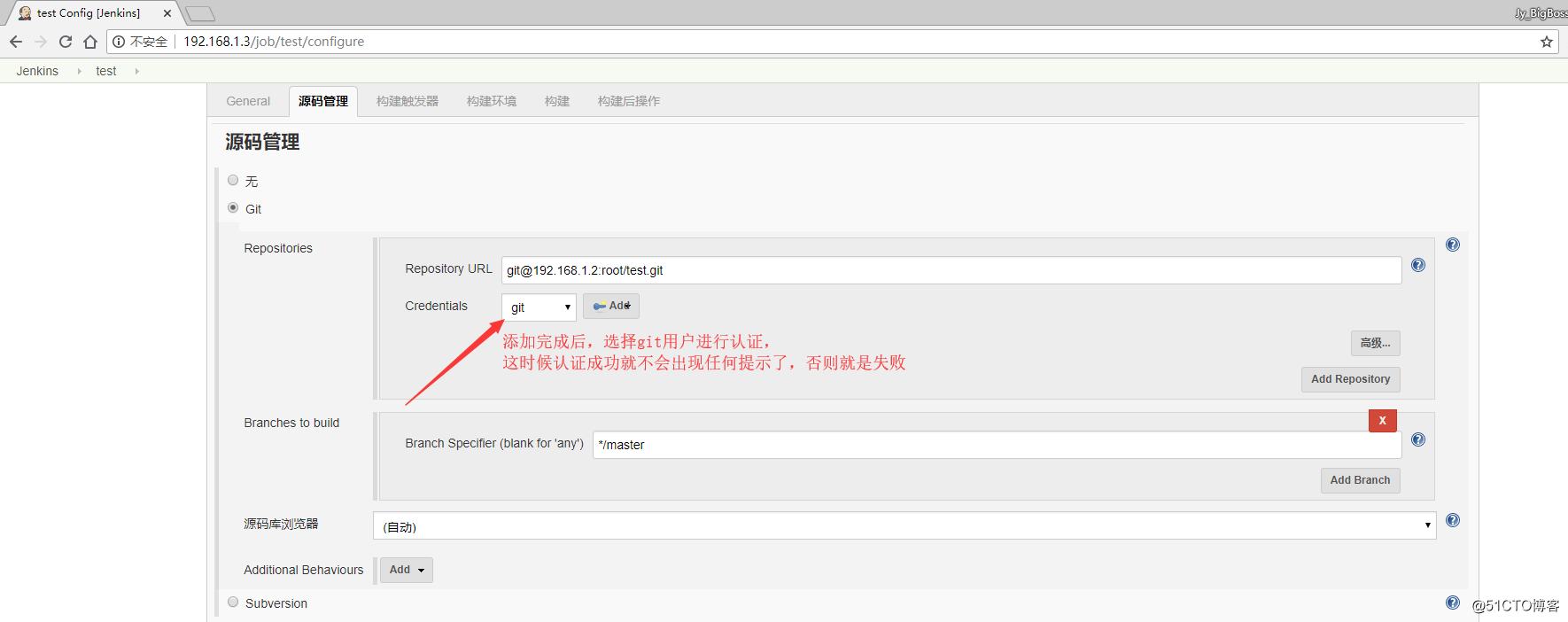
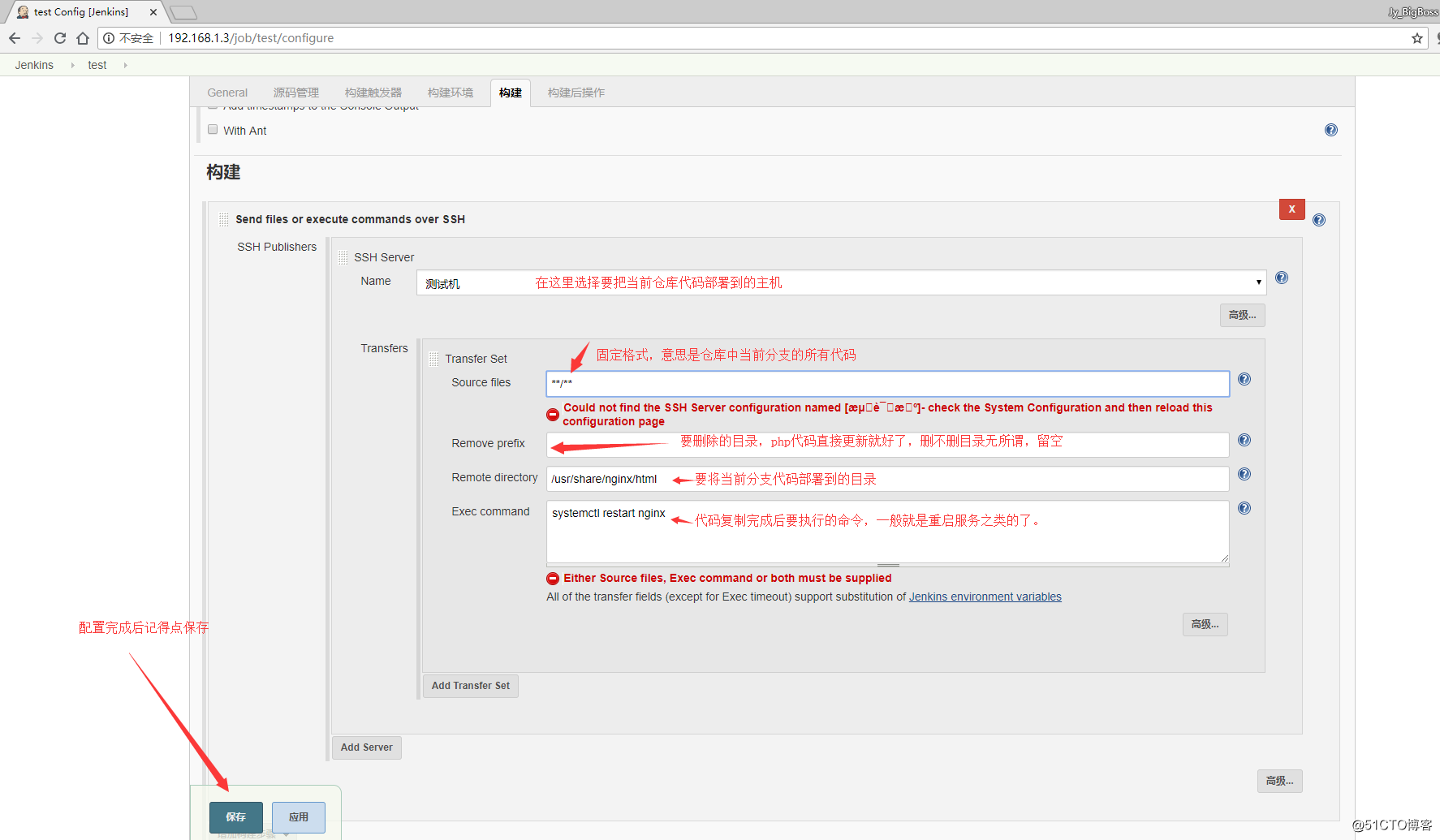
#添加完主机之后,新建一个项目,开始配置构建操作







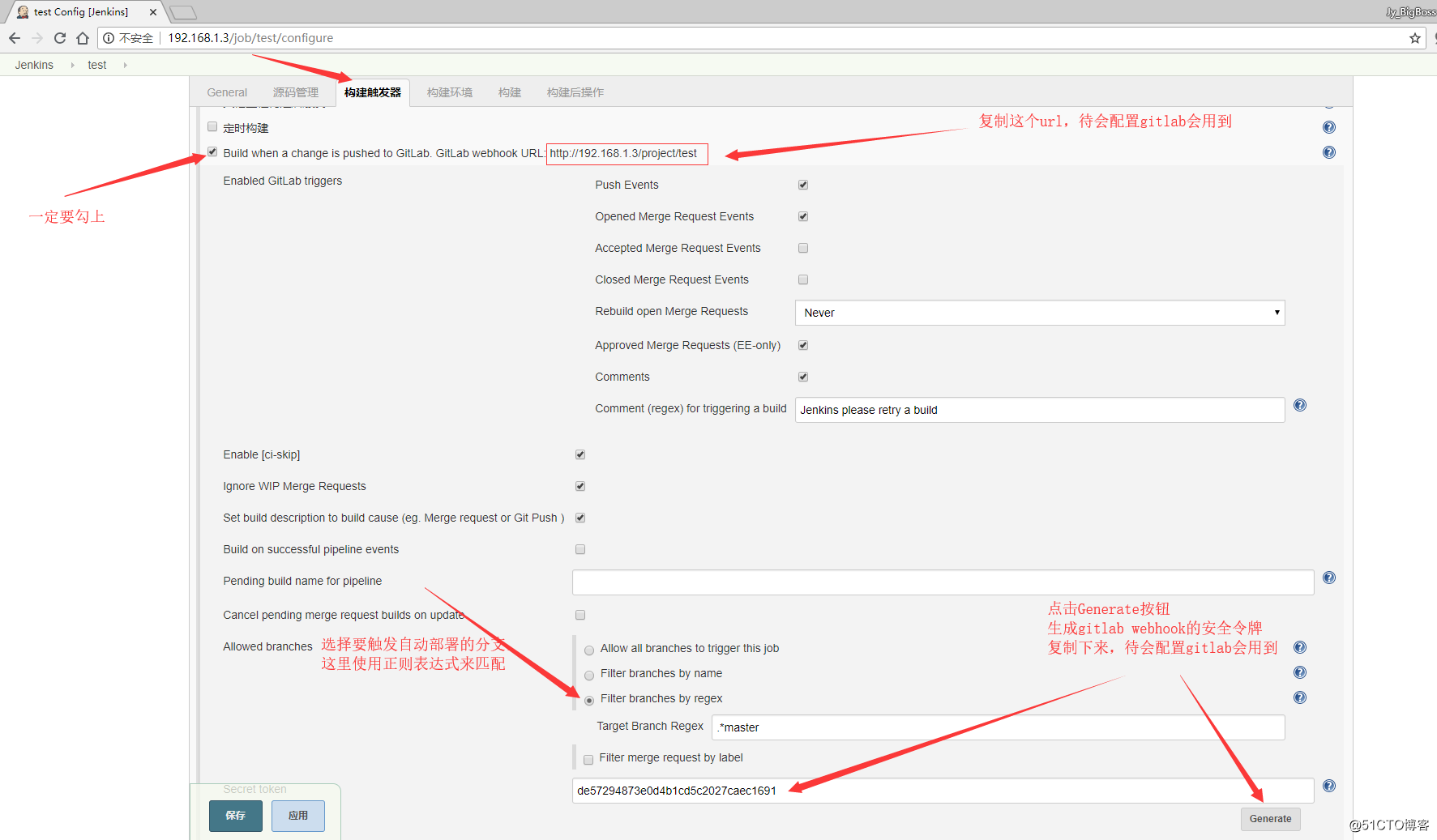
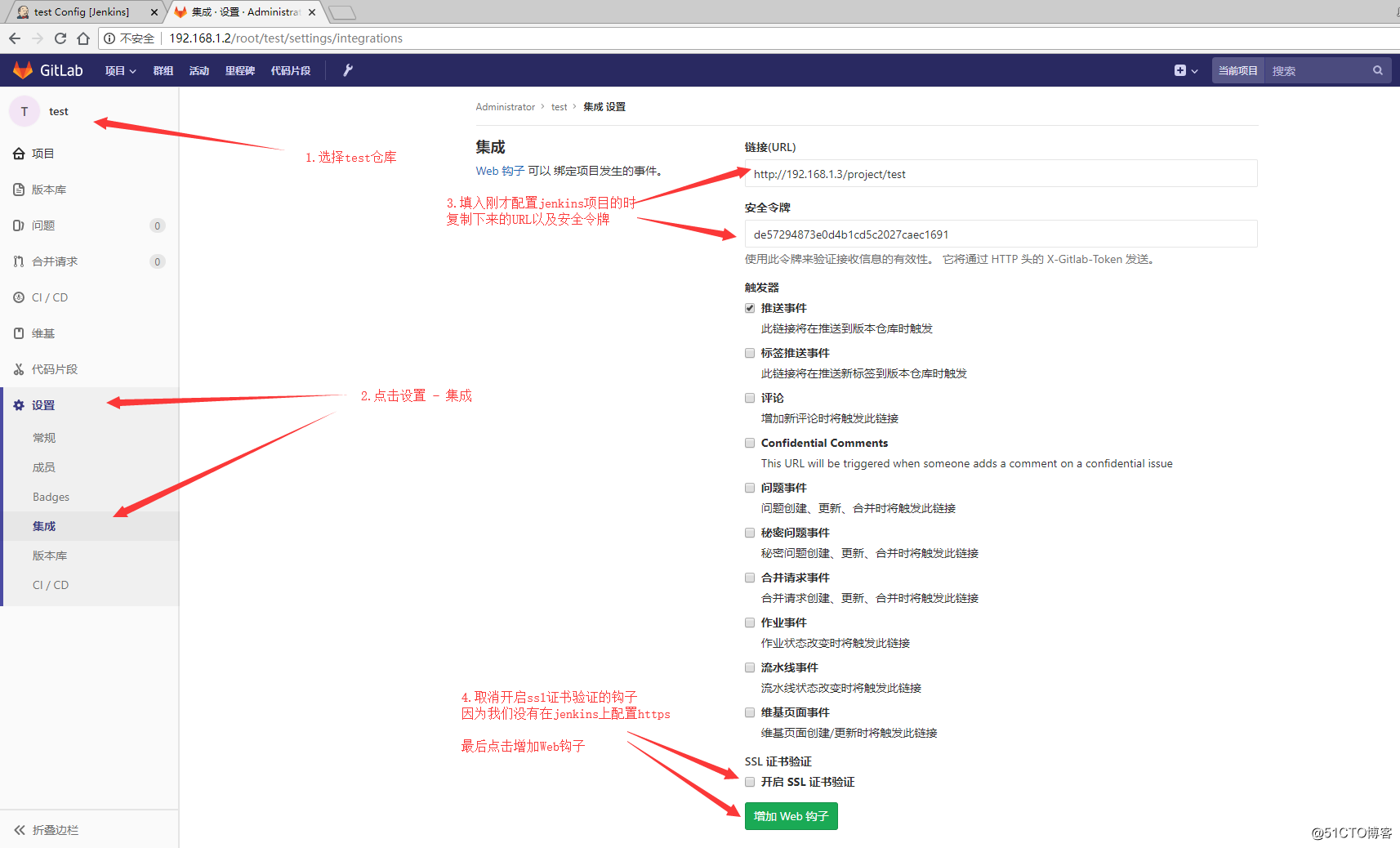
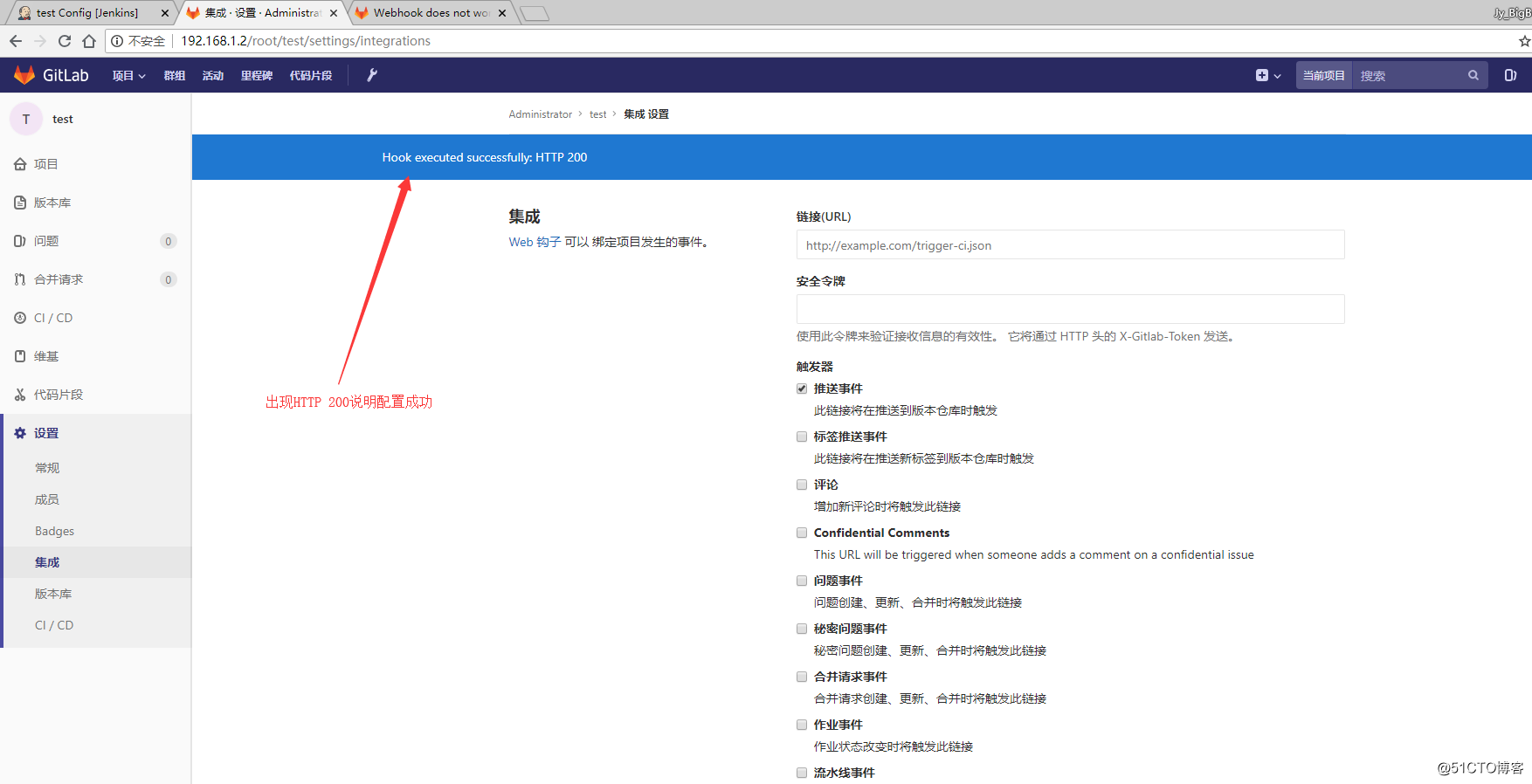
#配置gitlab,当有代码提交时,触发jenkins的部署操作




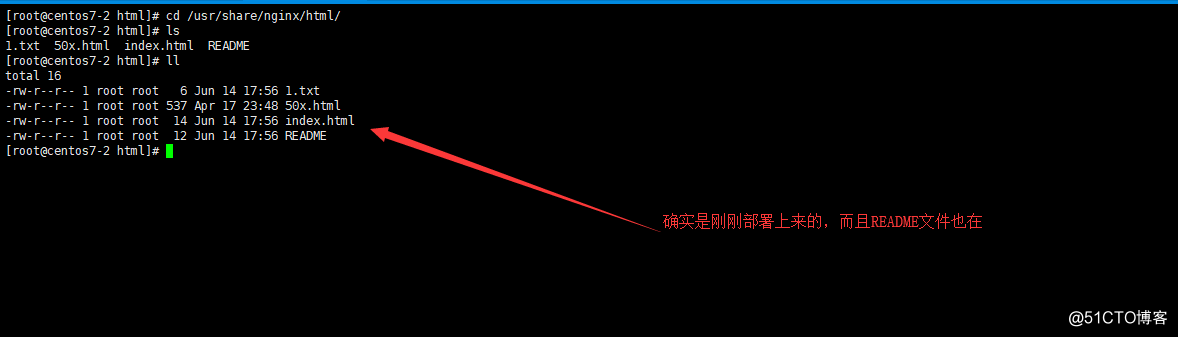
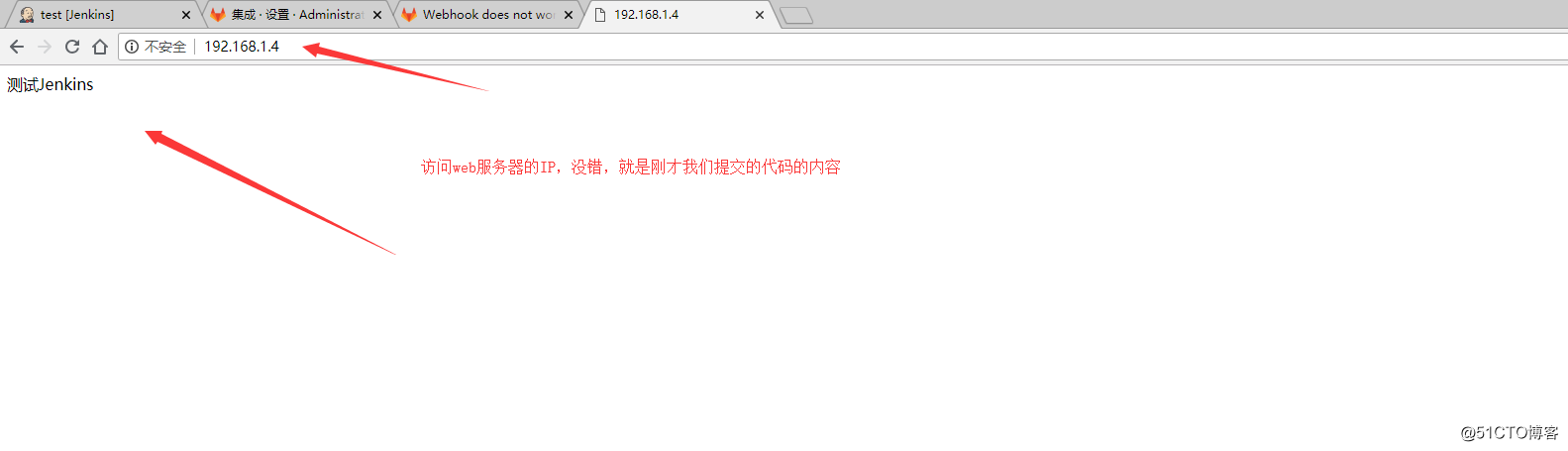
四、测试提交代码是否会部署到远程主机
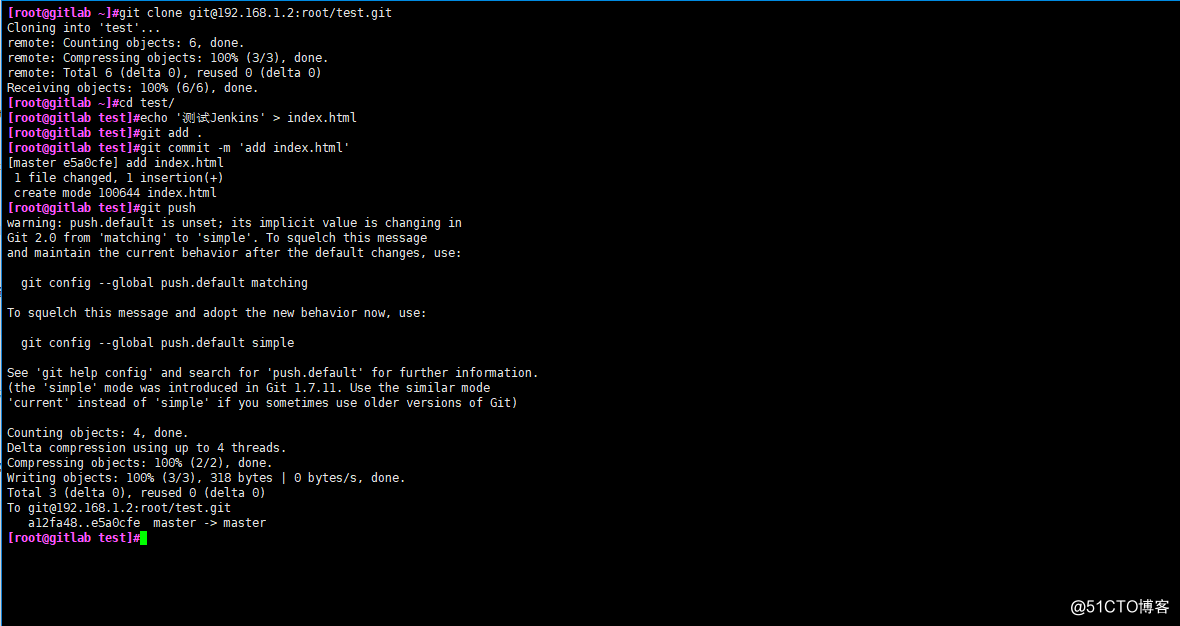
#再次克隆仓库
git clone git@192.168.1.2:root/test.git
cd test/
echo '测试Jenkins' > index.html
git add .
git commit -m 'add index.html'
git push
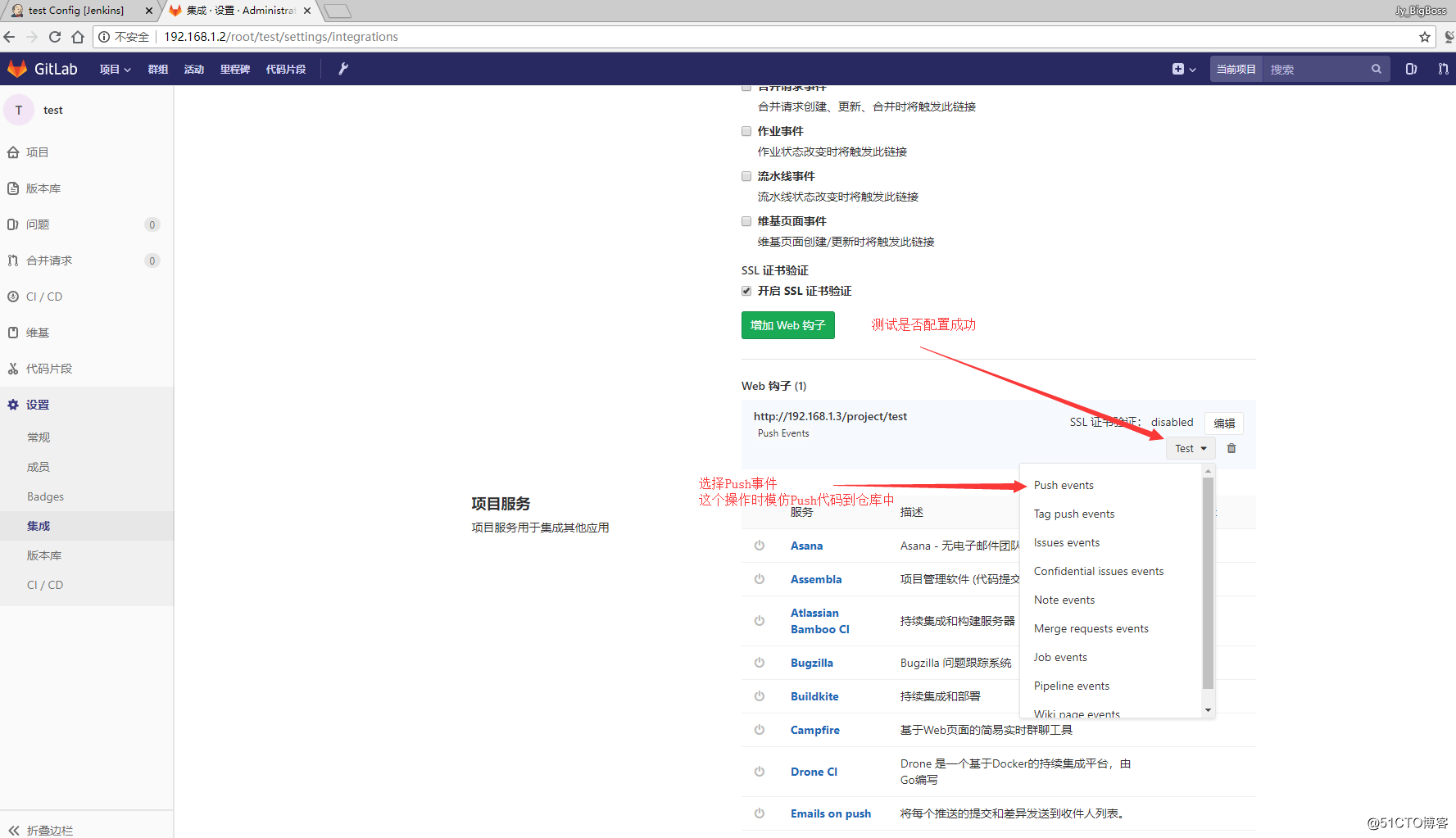
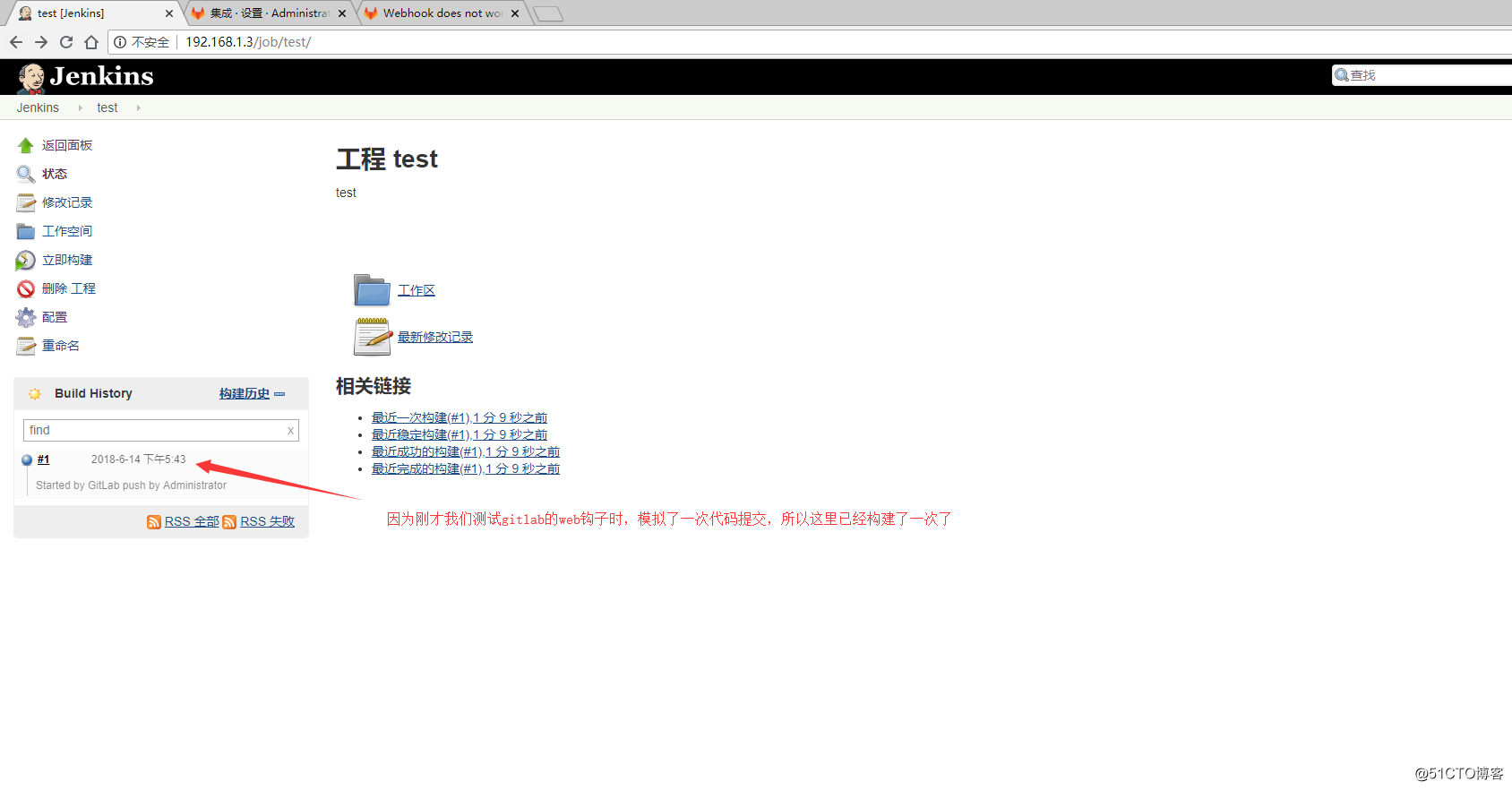
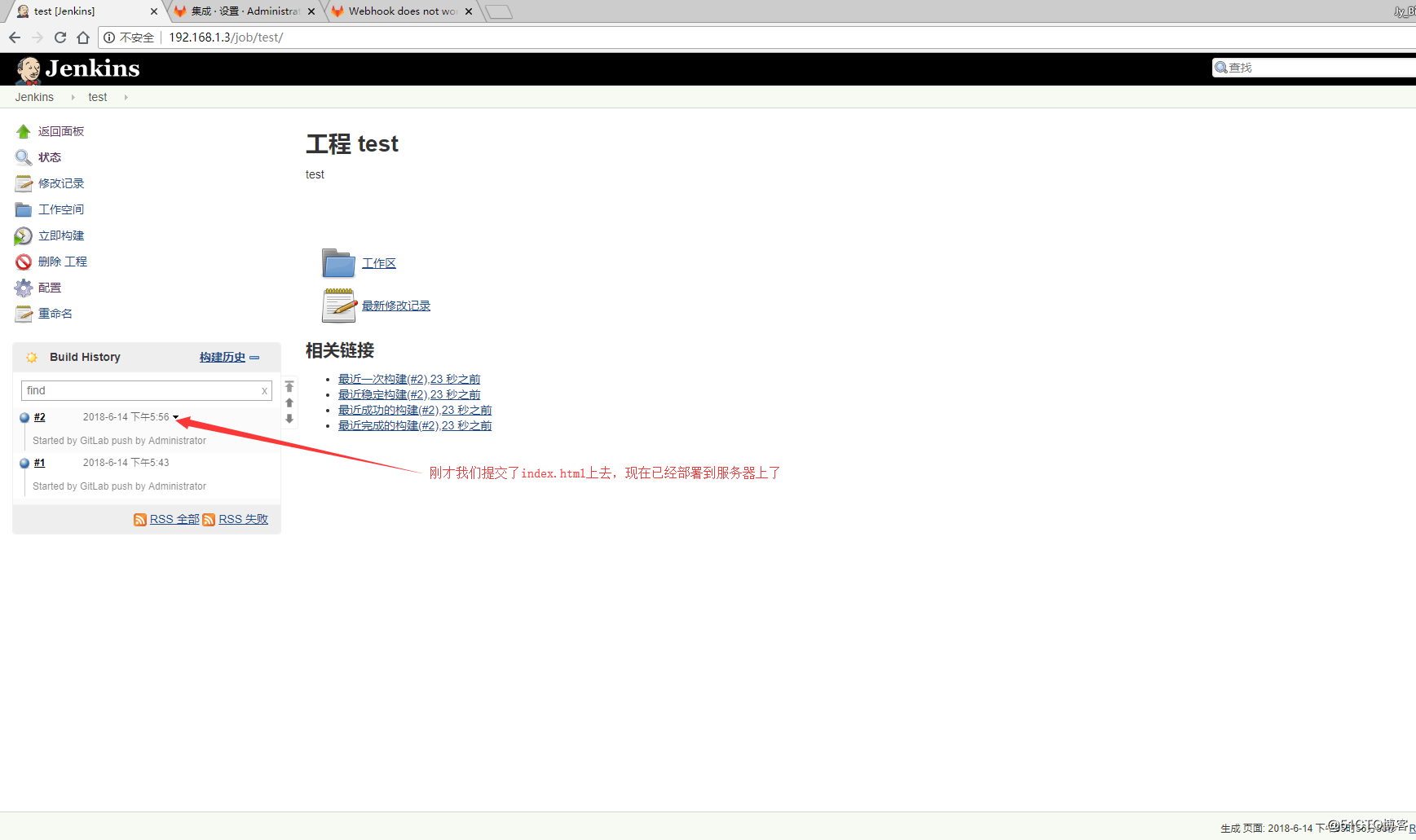
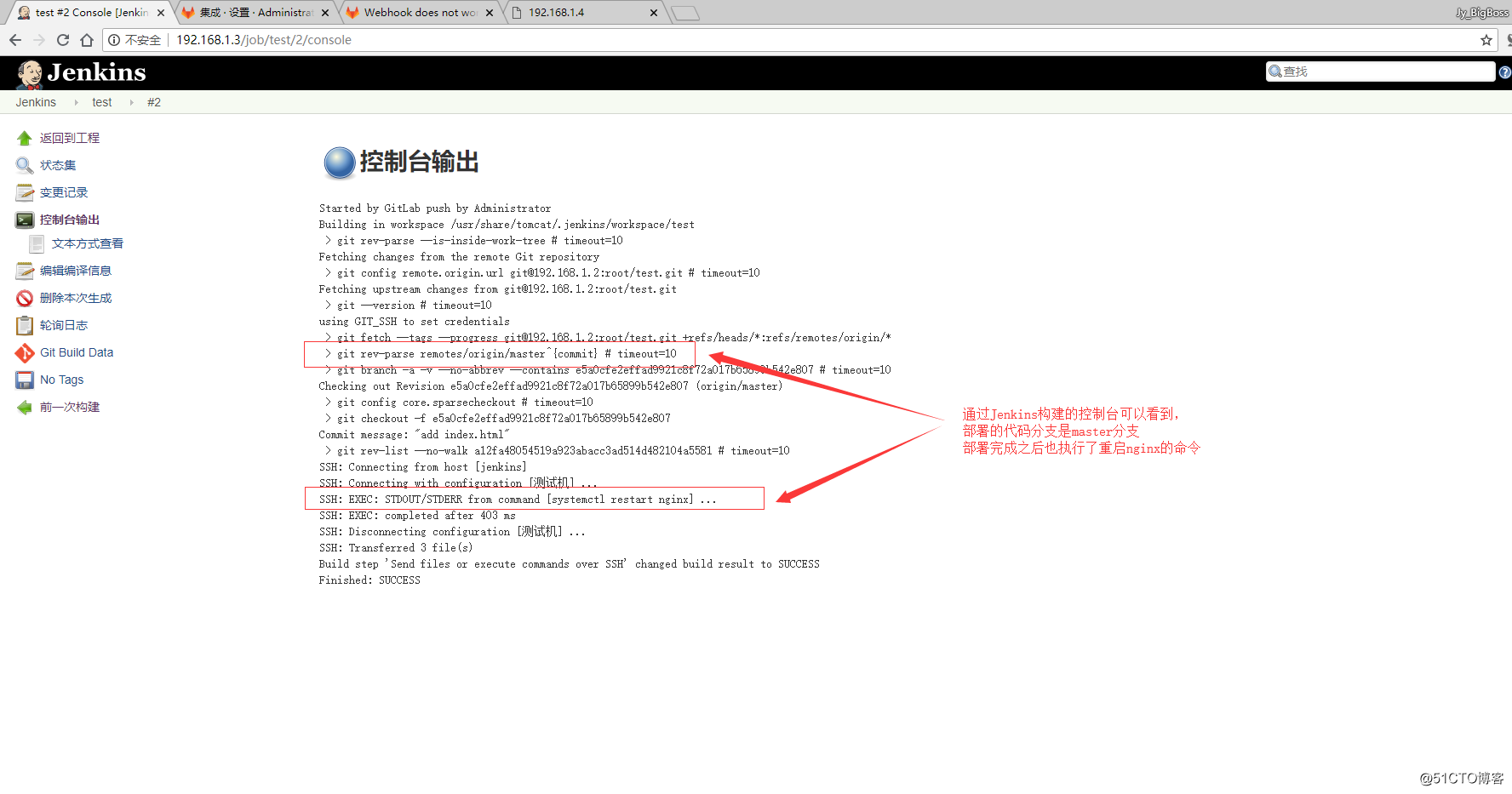
#提交之后去jenkins页面看看





小坑:
-
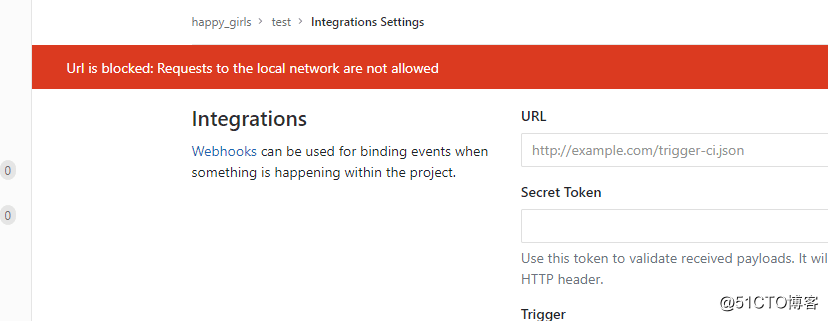
错误提示:
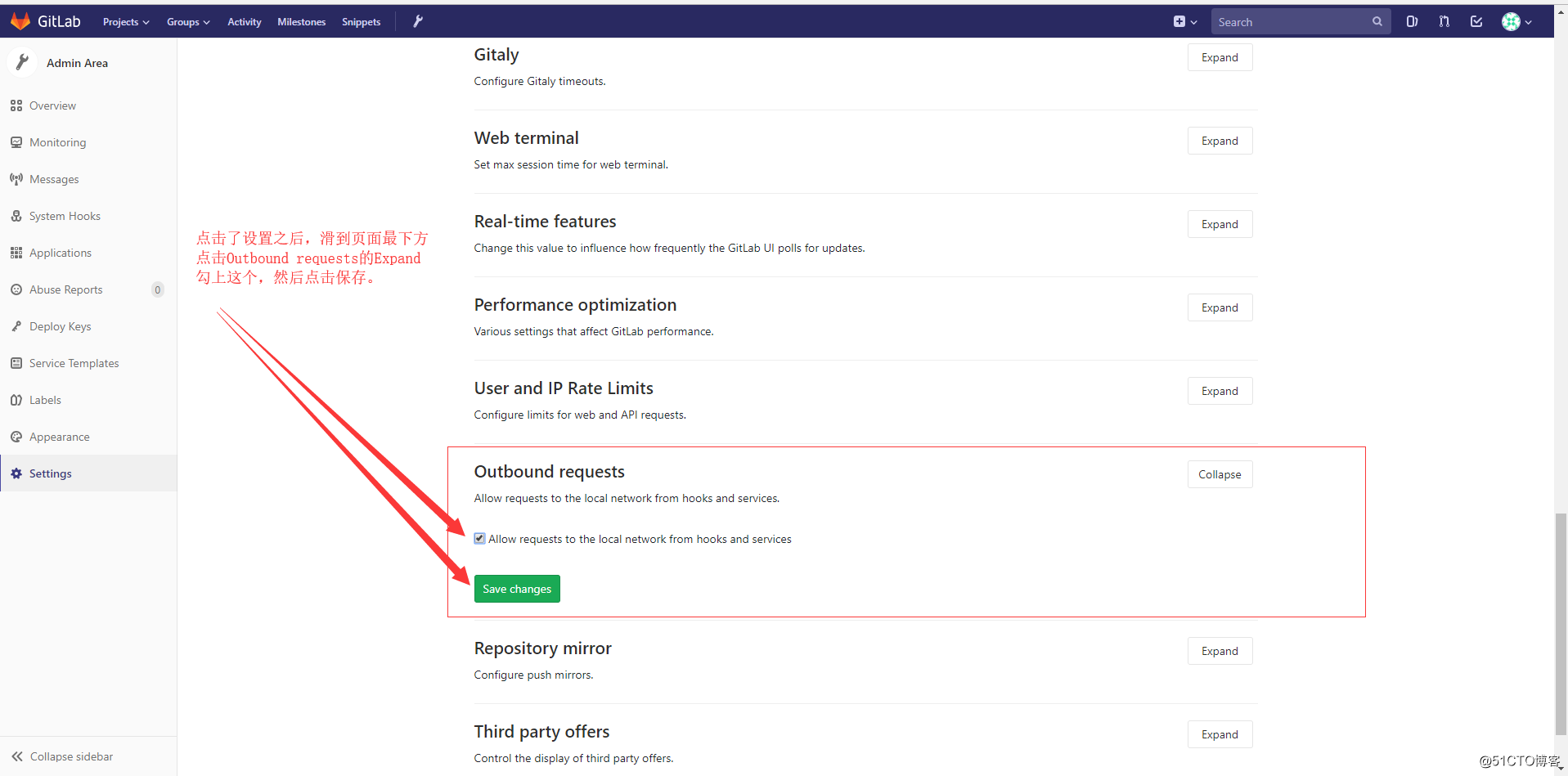
#很多朋友使用最新版本的gitlab做自动部署时,在增加web钩子那一步, #点击test push events时会报错:Url is blocked: Requests to the local network are not allowed
- 解决方法:
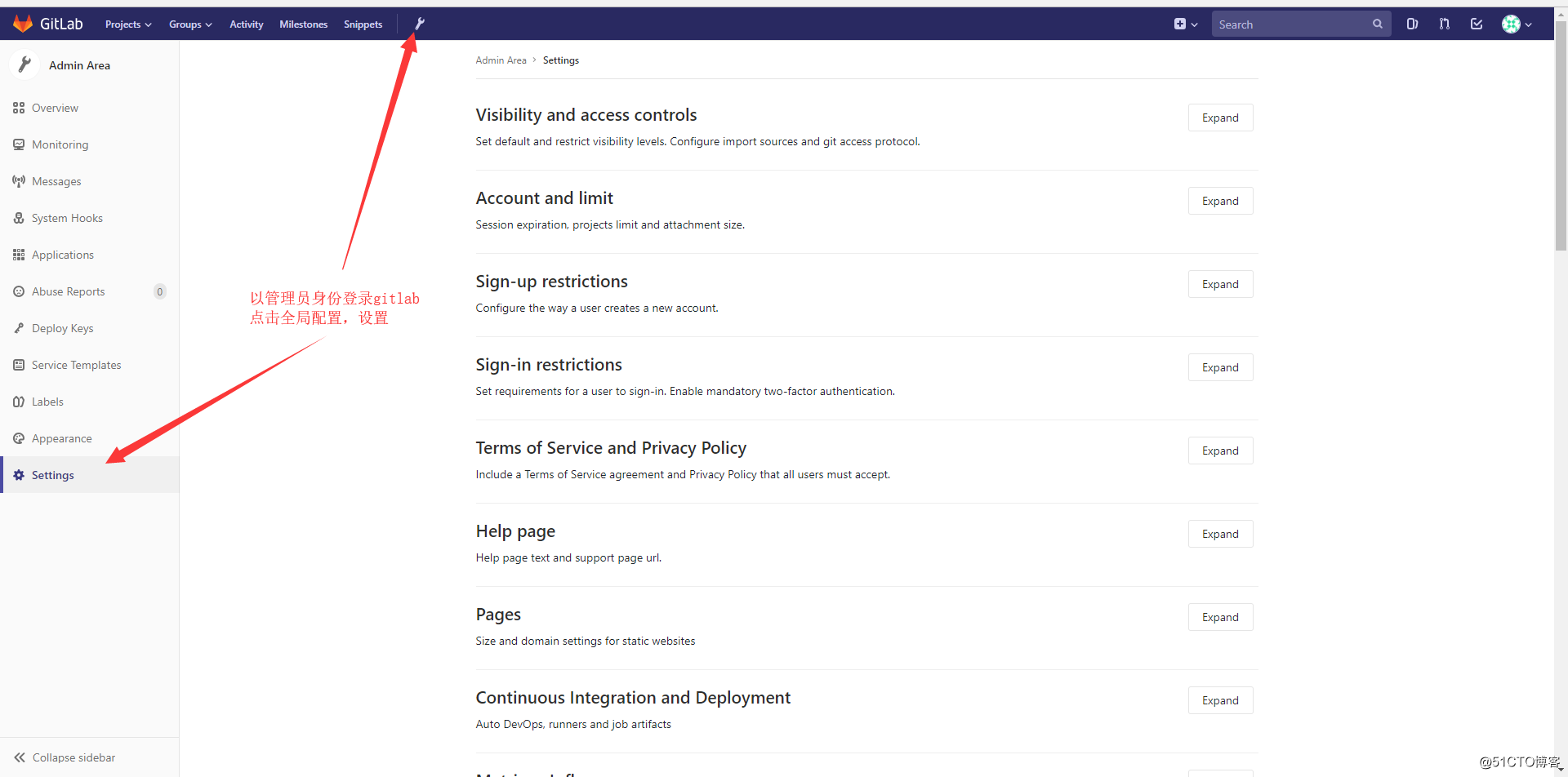
#这是因为新版的gitlab为了安全默认禁止了本地局域网地址调用web hook #我们在设置里允许就行,具体步骤如下:

- 原文链接:https://blog.51cto.com/bigboss/2129477
- 其他参考:https://www.cnblogs.com/bugsbunny/p/7919993.html
- 其他参考:https://rorschachchan.github.io/2018/05/25/Gitlab-Jenkins%E6%90%AD%E5%BB%BA%E6%8C%81%E7%BB%AD%E9%9B%86%E6%88%90%E7%B3%BB%E7%BB%9F/
一些坑
1.本文都是gitlab、jenkins地址都是IP地址,如果测试时候自己用了域名,记得凡是用到的主机都要修改hosts文件,不然会报错,本地git clone不了,地址错误,或者凭据无法登陆主机等
2.自己测试时候,照文中安装了Gitlab、Gitlab Hook、Build Authorization Token Root等插件,但是jenkins新建item时候,到了“构建触发器”选项没有Build when a change is pushed to GitLab,重装了一次jenkins和插件,才有这个选项





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人