玩转gulp之gulp编译less
用好gulp grunt webpack让前端编程走向自动化,是作为一个前端开发必须学会的技能,不然逼格怎么提升的上去呢。。。
然后教大家如何用gulp装逼。一点点的学,都是相通的嘛
1. 安装node
2. 安装npm
3. 安装cnpm
4. 安装全局gulp
5. cnpm init建立package.json
6. 添加依赖dependence gulp和gulp-less
7. cnpm install
以上步骤就不多做解释了,这些只不过是编写nodeJs运行文件编译的一个前提而已,然后编写一个gulpfile.js 通过nodeJs来后台进行less编译
first step : 导入模块
//导入工具包 require('node_modules里对应模块') var gulp = require('gulp'), //本地安装gulp所用到的地方 less = require('gulp-less');
second step : 运用模块建立任务
gulp.task('testLess', function () { gulp.src('src/less/index.less') //该任务针对的文件 .pipe(less()) //该任务调用的模块 .pipe(gulp.dest('src/css')); //将会在src/css下生成index.css });
gulp模块的task方法会启动一个任务,如果第一个参数是default就会设置默认执行任务,如果其他的例如我们写了一个testLess就会定义任务
third step : 执行默认的任务
gulp.task('default',['testLess']); //定义默认任务
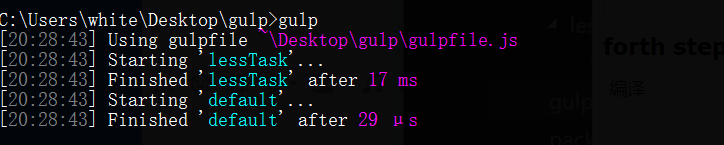
forth step : 编译

任务写出来了,我们把刚刚制定的任务执行以下。前提是得有那个文件哦,不然看不到效果。
这个方法可以通过npm去执行,慢慢学下去,就可以自己做一个脚手架啦


