css3动画性能优化
css3的动画简单好用,但是性能方面存在一些问题,很多时候一不留神cpu就已经满了。
现在记下一些常用的技巧,去优化我们的css3的动画。
1. translate3d进行gpu加速
写动画的时候写个这个,保证能刚10%以上;
-webkit-transform: translate3d(0, 0, 0); -moz-transform: translate3d(0, 0, 0); -ms-transform: translate3d(0, 0, 0); transform: translate3d(0, 0, 0);
一个元素通过translate3d右移500px的动画流畅度会明显优于使用left属性;
原因是因为:
- CSS动画属性会触发整个页面的重排relayout、重绘repaint、重组recomposite
- Paint通常是其中最花费性能的,尽可能避免使用触发paint的CSS动画属性,这也是为什么我们推荐在CSS动画中使用
webkit-transform: translateX(3em)的方案代替使用left: 3em,因为left会额外触发layout与paint,而webkit-transform只触发整个页面composite(这也是为什么推荐在CSS动画中使用webkit-transform: translateX(500px)的方案代替使用left: 500px);
2. box-shadow和gradients
这两个东西在css3里往往都是页面的性能杀手,计算他们尤其消耗cpu, 尤其是在一个元素同时都使用了它们,所以拥抱扁平化设计吧;
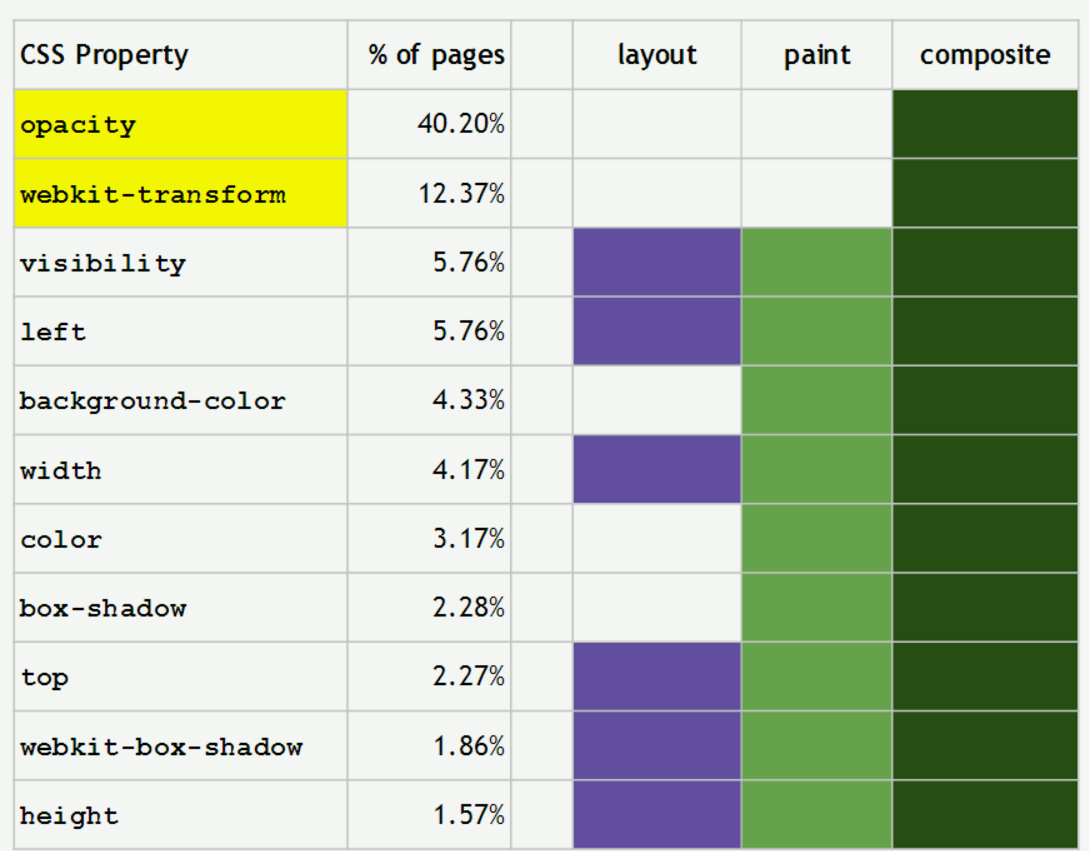
3. 性能消耗图

性能消耗图,由此可见最受欢饮和性能最好的莫过于transform和opacity了。
其实呢,opacity和transform能解决的问题已经很多了,尽量少的使用其他的属性去进行动画制作吧

