Markdown 学习
文章目录
Markdown是一种纯文本标记语言,比超文本标记语言HTML 还要弱。
1.标题
代码 注:# 后面保持空格
# h1
## h2
### h3
#### h4
##### h5
###### h6
####### h7 // 错误代码
######## h8 // 错误代码
######### h9 // 错误代码
########## h10 // 错误代码
演示
h1
h2
h3
h4
h5
h6
2.分级标题
代码 注:= - 最少可以只写一个,兼容性一般
一级标题
======================
二级标题
---------------------
一级标题
二级标题
3.TOC
注:根据标题生成目录,兼容性一般
代码
[TOC]

4.引用
代码1(单行式)
> hello world!
演示
hello world!
代码2(多行式)
> hello world!
hello world!
hello world!
或者
> hello world!
> hello world!
> hello world!
演示
hello world!
hello world!
hello world!
或者
> hello world!
> hello world!
> hello world!
相同的结果
hello world!
hello world!
hello world!
代码3(多层嵌套)
> aaaaaaaaa
>> bbbbbbbbb
>>> cccccccccc
演示
aaaaaaaaa
bbbbbbbbb
cccccccccc
5.行内标记
注:用 ` 标记代码块将变成一行
代码
标记之外`hello world`标记之外
演示
标记之外hello world标记之外
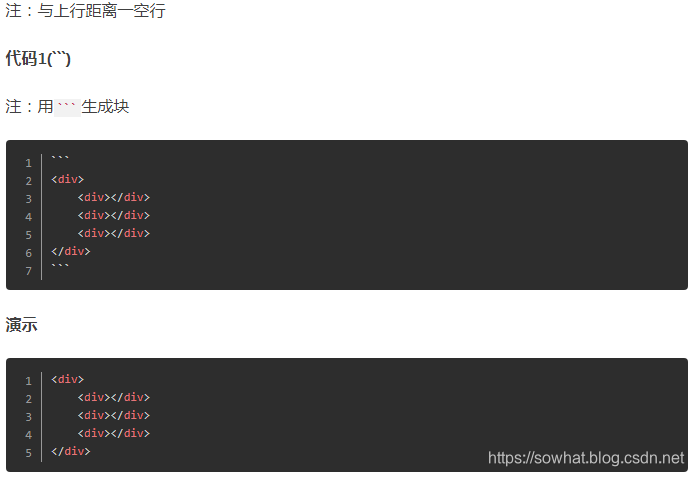
6.代码块



7.插入链接
<https://sowhat.blog.csdn.net>
[myself](https://sowhat.blog.csdn.net)
网址链接高级 使用变量
链接也可以用变量来代替,文档末尾附带变量地址:
这个链接用 1 作为网址变量 [Google][1]
这个链接用 runoob 作为网址变量 [Runoob][runoob]
然后在文档的结尾为变量赋值(网址)
[runoob]: http://www.runoob.com/
https://sowhat.blog.csdn.net
myself
网址链接高级 使用变量
链接也可以用变量来代替,文档末尾附带变量地址:
这个链接用 1 作为网址变量 Google
这个链接用 runoob 作为网址变量 Runoob
然后在文档的结尾为变量赋值,但是页面无法显示。
8.插入图片
开头一个感叹号 !
接着一个方括号,里面放上图片的替代文字
接着一个普通括号,里面放上图片的网址,最后还可以用引号包住并加上选择性的 'title' 属性的文字,可以不写title。


这个链接用 1 作为网址变量 [RUNOOB][3].
然后在文档的结尾位变量赋值(网址)
这个链接用 1 作为网址变量 RUNOOB.
然后在文档的结尾位变量赋值(网址)
图片链接
[图片链接](网址链接)
[](https://www.baidu.com)
10.视频插入
TODO
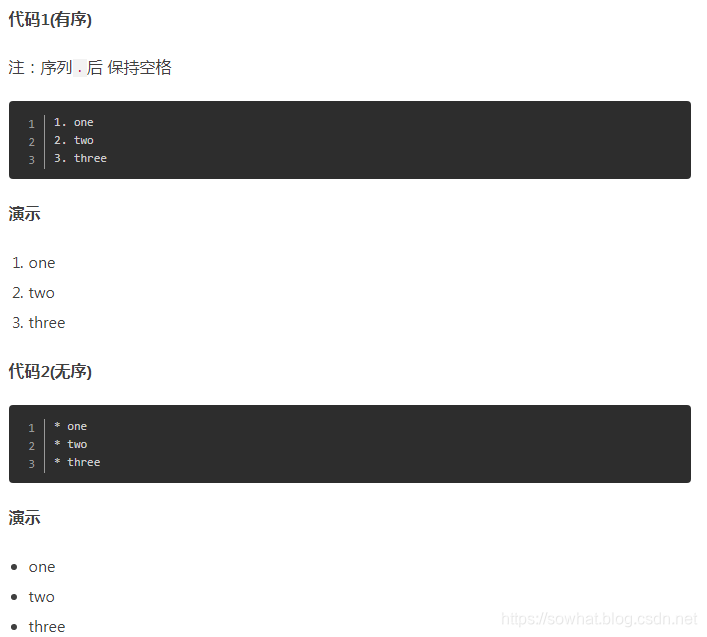
11.序表 * -


12.任务列表

13.表情
TODO
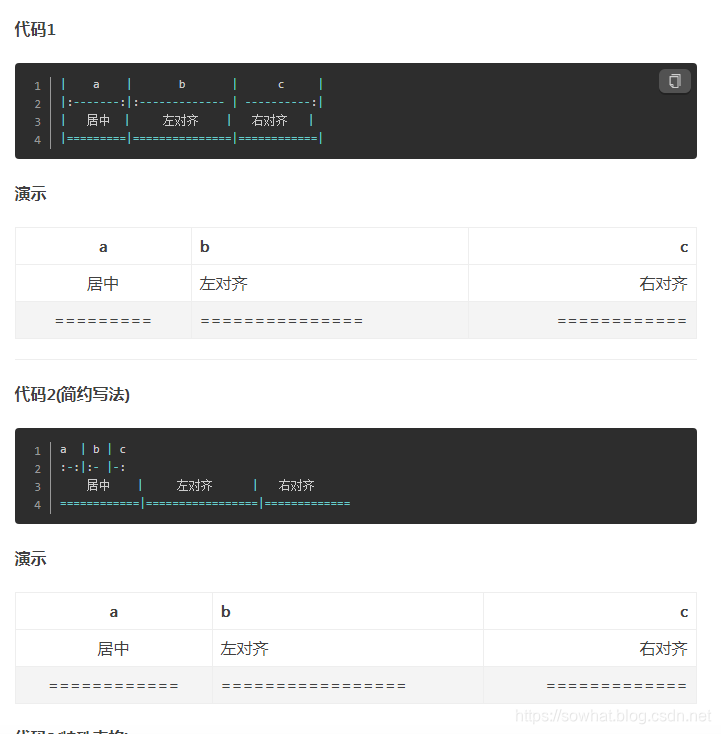
14.表格

代码3(特殊表格)
注:一般对合并单元格,以及其他特殊格式表格,markdown 是无能为力的
所以常规的做法是使用HTML标签,但是这样的编写效率极低。
但是有了这款工具的话,所有问题都迎刃而解。
在线生成HTML代码 Tables Generator (国外的站)
15.语义标记

跳转到的地方
16.语义标签

17.脚本内注释
<!-- 注释 -->
18.分隔符
注:最少三个 — 或 ***或 * * *
演示
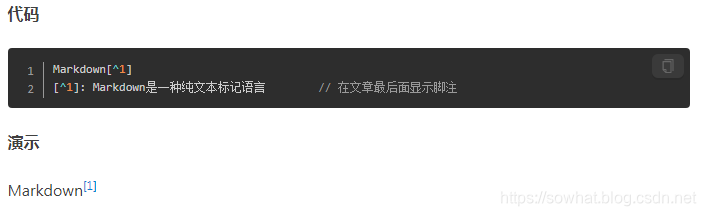
19.脚注

20. 转义字符
Markdown中的转义字符为\,转义的有:
\\ 反斜杠
\` 反引号
\* 星号
\_ 下划线
\{\} 大括号
\[\] 中括号
\(\) 小括号
\# 井号
\+ 加号
\- 减号
\. 英文句号
\! 感叹号
\[\]\(\)
[]()
20.锚点跳转
实际语法比较简单,在需要跳转到的位置添加锚点,语法如下:
<span id="jump">跳转到的地方</span>
在需要点击跳转的位置,使用上面的id,格式类似超链接的形式:
[点击跳转](#jump)
这样就实现了上述功能。
关注公众号 海量干货等你

