基于RSA的WEB前端密码加密方案
受制于WEB页面源码的暴露,因此传统的对称加密方案以及加密密钥都将暴露在JS文件中,同样可以被解密。
目前比较好的解决方案是WEB页面全程或用户登录等关键环节使用HTTPS进行传输。
另外一种解决方案就是通过RSA进行加密。
RSA是一种非对称加密,也就是客户端通过公钥进行加密,服务端通过私钥进行解密。RSA算法请点击百度百科进行了解。
也就是说公钥并不能进行解密,因此进行明文传输也是安全的。
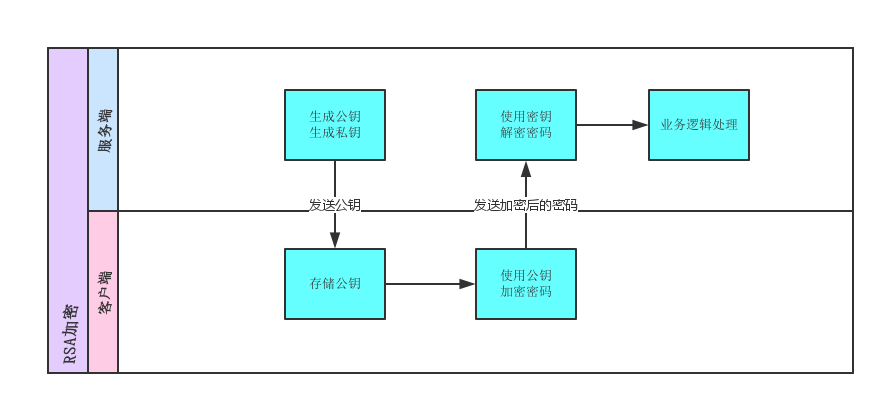
1、加密流程

服务端生成一组公钥与私钥,将公钥发送给客户端进行密码加密,在使用密钥进行解密。
2、密钥生成(NodeJs)
主要使用 Node-Rsa 来生成RSA公钥、私钥:
1 import NodeRSA from 'node-rsa'; 2 3 let key=new NodeRSA({b:512}); 4 let publicDer=key.exportKey('pkcs8-public'); 5 let privateDer=key.exportKey('pkcs8-private');
一般在服务器启动的时候可以生成一组密钥,并缓存起来,方便后续解密使用!
3、密码加密(浏览器端)
客户端接收到公钥以后,再提交表单之前对密码进行加密传输:
1 import NodeRSA from 'node-rsa'; 2 3 4 var encryptStr=function(password) { 5 let clientKey = new NodeRSA({b: 512}); 6 var publicKey=localStorage.publicKey; //从服务端接收到的公钥,缓存到本地 7 clientKey.importKey(publicKey); 8 let encrypted = clientKey.encrypt(password, 'base64'); 9 return encrypted; 10 }
需要注意的问题是:
客户端引入Node-Rsa库会相对增加JS文件体积,请注意上线之前对代码进行压缩或者更换其他体积较小的RSA类库。
4、密码解密(NodeJS)
服务端收到客户端请求后,通过生成的私钥对加密后的密码进行解密:
1 import NodeRSA from 'node-rsa'; 2 3 4 5 let decryptStr=function(){ 6 let key=new NodeRSA({b:512}); 7 let privateDer=await util.getCache("rsa.privateCache"); //从缓存读取私钥 8 if(util.isEmpty(privateDer)){ 9 console.log("获取RSA私钥失败!!"); 10 return null; 11 } 12 key.importKey(privateDer); 13 if(!key.isPrivate()){ //验证私钥是否正确 14 console.log("导入RSA私钥失败!!"); 15 return null; 16 } 17 return key.decrypt(pwd, 'utf8'); //解密 18 } 19




