小程序页面上各个部分的背景色
完整的小程序页面除了在页面的.wxml中定义的视图外,还包括导航栏等部分。在.wxss中定义的样式只对页面内容部分起作用,其他部分的背景色如何设置呢?下面就做一个完整的介绍。
一、主体部分
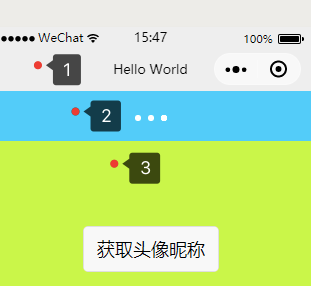
首先看下图,标出来了三个部分:

分别如下设置:
app.json -> “window”: {“navigationBarBackgroundColor”: “#EEE”}
app.json -> “window”: {“backgroundColor”: “#33CCFF”}
app.wxss 设置全局内容样式 .content {background-color: “#CCFF00”}
需要说明的是,在微信开发环境中,第2部分(下拉出现的那部分区域)的样式是不起作用的,但在真机上测试就没问题。
如果要单独设置一个页面的头部样式,就在页面的json文件中设置。注意,与在 app.json 中的写法有点不一样,没有 “window”,例如:
{ "navigationBarTitleText": "个人中心", "navigationBarBackgroundColor": "#0387FE", "navigationBarTextStyle": "white" }
二、页面全局背景
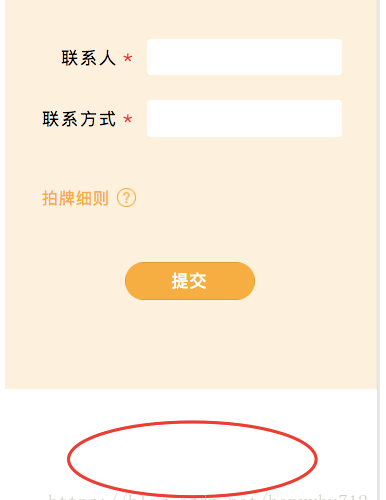
关于页面背景,如果页面长度占不满一屏,就会出现下面的尴尬情况:

解决办法是在页面的.wxss里设置(注意,page前没有点):
page { background-color: #fef2dc; }






