微信小程序两个view之间有间隙
期望的是下图

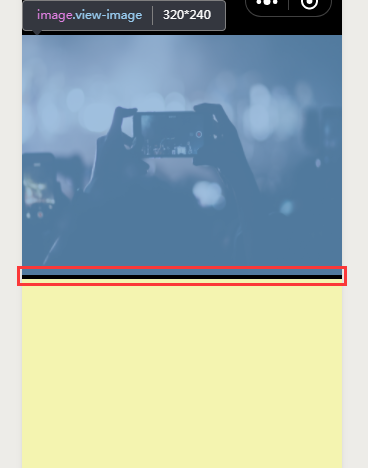
实际的是下图

多了一条间隙
解决代码:在该图片的.wxss里加一句display: flex;
若图片是通过wxParse解析的,则在wxParse.wxss中找到.wxParse-img,加上display: flex;
原理:盒模型不同造成的
默认设置为标准盒模型,box-sizing:content-box,即采用标准模式解析计算,盒子的总宽度/高度=width/height+padding+border+margin;我们css里设置的宽高值只包括最中心的content。
当设置为box-sizing:border-box时,将采用怪异模式解析计算,盒子设置的总宽度/高度,盒子总宽度/高度=width/height + margin;我们css里设置的宽高值已经包括了content+padding+border。
display: flex;的作用就是让图片的盒模型使用怪异模式。