关于mousemove和scroll事件的一点技巧
当我们为某元素绑定mousemove事件或者scroll后,一旦鼠标移动或滚动条滚动就会触发大量的事件,就像这样。

移动鼠标横穿过红色框。

将滚动条从顶部滚动到底部。
如果是实现拖动效果,当然我们需要时时捕获事件的位置,这种效果是必须的,但如果是其它情况呢?我们只是希望在用户操作大概结束后来调用事件处理函数,显然这种情况
是不符合得。
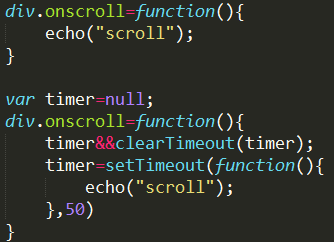
那怎么办呢?这里可使用一个定时器来解决这个问题(直接上代码)。

上面的是最开始的情况,为div绑定scroll事件,在事件处理程序中未做任何处理。
下面的则是使用了定时器,在每次事件处理程序调用时,timer&&clearTimeout(timer)都会将上次的事件操作清除,然后设置新的定时器。当两个事件间隔大于50毫秒时,因为没有清楚,所以事件才会发生(时间间隔根据自己的需要设置)。改进后的结果如下:



