关于表单布局的那些标签
前几天碰到要写一个网站的注册页面,但自己在进行表单元素的布局时,像往常一样,首先想到的就是使用Div+Span了,但后来考虑到HTML的语意性时,我犹豫了,div+span是不是最具语意性的呢?很显然不是。但对于表单的布局,那些标签是最具语意性的呢?就目前为止,我还真没有看到有关这方面的书籍或文章。于是本着实践是检验真理的唯一标准,我依次查看了相关网站的HTML代码,结果总结如下(仅以一个块为代表):
1、腾讯


2、网易



3、百度




百度这里有两部分,第一部分是用户登录界面的代码,第二部分是登陆后,用户填写信息资料的是的代码,因为不一样,所以两部分都拿出来了。
4、天猫



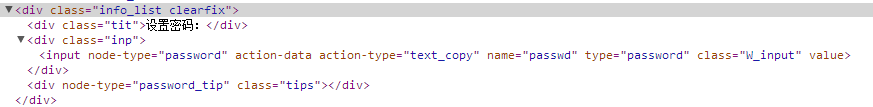
5、新浪



新浪的整个代码只有div和input两种标签,特别让我惊讶的是它的“设置密码”也是使用的是div,个人觉得这是不应该的,很显然label更有说服力。
5、人人


6、Google


总结:
通过常看以上几个网站的代码,发现业界并没有统一个标准,实际的情况是根据业务逻辑或者可能是前端工程师的爱好所定。但通过比较还是有一些规则的。
1、对于开始的标签文本,很显然使用label标签更有语意,但至于是否需要在外面添加span或div,个人觉得,如果不是很复杂,可以不用,如果业务实在是需要,可以添加。
2、对于label标签的布局,有的是直接根据流来布局,有的则是使用float或absolute来进行定位布局,作者在这里不发表评论,只是提出差异,或者说是解决方案。
3、对于表单块的布局,有使用div的,有使用p的,有使用dl/dt/dd的,有使用table/th/td的,我刚开始使用的是div,后来试了下table,感觉table比较容易布局,
但如果非要纠结于语意的话,个人觉得dl较有语意性。
(本人只接受意见或建议,不接受吐槽。。。)

