关于bootstrap的treeview不显示多选(复选框)的问题,以及联动选择的问题,外加多选后取值
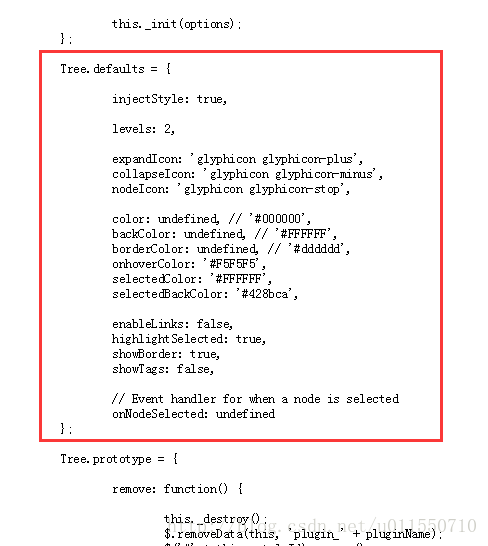
最近做项目用到了treeview。因为涉及到多选的问题,很是棘手,于是乎,我决定查看原生JS,探个究竟。需要引用官方的bootstrap-treeview.js都知道吧,对于所需要引用的,我就不多说了。相信很多人都在网上看到了,有的人说要写showCheckbox:true;有的人又让写multiSelect:true。众说纷纭的,但是本博主试了多次,仍不起作用,最后痛下决心,看源码。要知道,看源码是很费时间的事情。我把部分关键源码贴出来。
聪明的人一眼就能看出来,default是什么意思?默认。也就是说,在默认的配置里面,并没有showCheckbox:true和multiSelect:true,那么它怎么可能起作用呢???也就是说,你引的JS,并不是你真正想要的。来来来,再来,再看一个JS。
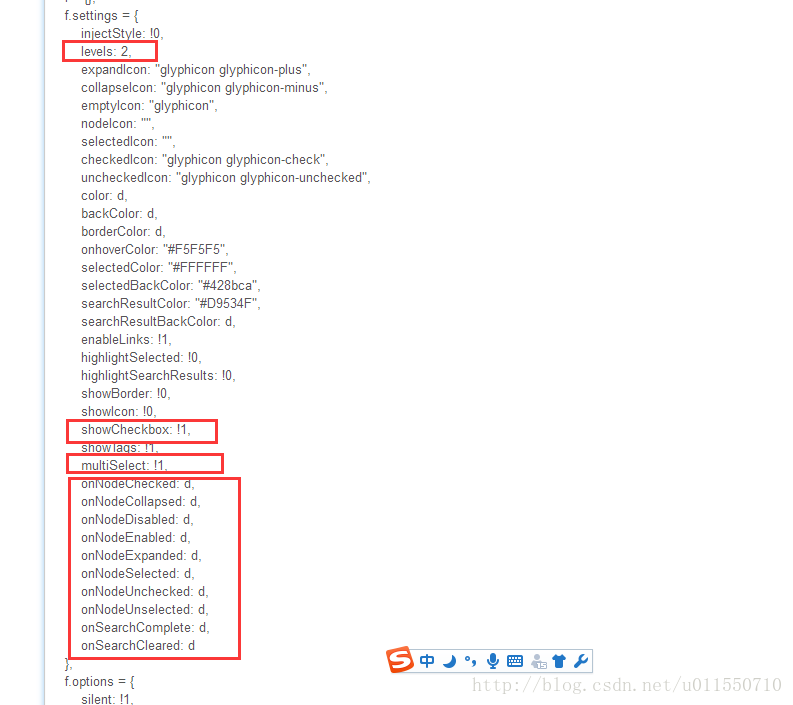
看到了吗,这个JS才有我们想要的东西。而且十分全。注意,我的这个JS在showCheckbox后面定义的是‘!1’,那么‘!1’代表什么意思呢?给大家普及一个知识吧。大部分浏览器里,0代表false,1代表true,现在,在打开测试页,你就会发现,复选框出来了。
如果此时你的复选框还是没有出来,说明要么你数据格式不对,要么你引得JS不对,或者人家源码里定义的显示复选框的字段为A,而你偏偏写个B,那就不会出来。如果此时你没有实现复选框,那么你就不必往下看了。
接下来,我们来实现联动勾选的效果。
因为,源码里可以说确实是力量有限,在那么复杂的条件判断下做出来的,已经很厉害了,如果你读一遍,你也会发现,要写个公共的联动效果真的很难!那我们就自己实现吧!这一点,我要感谢网上某个博主,他的思路很好,帮助我实现了。先看下实现部分,再看他思路:
- $('#tree_ul_id').treeview({
- levels: 1,
- expandIcon: 'glyphicon glyphicon-chevron-right',
- collapseIcon: 'glyphicon glyphicon-chevron-down',
- nodeIcon: 'glyphicon glyphicon glyphicon-th-list',
- selectedBackColor: false,
- selectedColor: '#337AB7',
- showCheckbox: 1,//这里之所以写1,是因为我引得js源码里定义1为true
- multiSelect: 1,//这里之所以写1,是因为我引得js源码里定义1为true
- data: 这里放它需要的格式的数据,
- onNodeChecked: function(event, node) { //选中节点
- var selectNodes = getChildNodeIdArr(node); //获取所有子节点
- if (selectNodes) { //子节点不为空,则选中所有子节点
- $('#tree_ul_id').treeview('checkNode', [selectNodes, { silent: true }]);
- }
- var parentNode = $("#tree_ul_id").treeview("getNode", node.parentId);
- setParentNodeCheck(node);
- },
- onNodeUnchecked: function(event, node) { //取消选中节点
- var selectNodes = getChildNodeIdArr(node); //获取所有子节点
- if (selectNodes) { //子节点不为空,则取消选中所有子节点
- $('#tree_ul_id').treeview('uncheckNode', [selectNodes, { silent: true }]);
- }
- }
- });
再来看逻辑原理:
- function getChildNodeIdArr(node) {
- var ts = [];
- if (node.nodes) {
- for (x in node.nodes) {
- ts.push(node.nodes[x].nodeId);
- if (node.nodes[x].nodes) {
- var getNodeDieDai = getChildNodeIdArr(node.nodes[x]);
- for (j in getNodeDieDai) {
- ts.push(getNodeDieDai[j]);
- }
- }
- }
- } else {
- ts.push(node.nodeId);
- }
- return ts;
- }
- function setParentNodeCheck(node) {
- var parentNode = $("#tree_ul_id").treeview("getNode", node.parentId);
- if (parentNode.nodes) {
- var checkedCount = 0;
- for (x in parentNode.nodes) {
- if (parentNode.nodes[x].state.checked) {
- checkedCount ++;
- } else {
- break;
- }
- }
- if (checkedCount === parentNode.nodes.length) {
- $("#tree_ul_id").treeview("checkNode", parentNode.nodeId);
- setParentNodeCheck(parentNode);
- }
- }
- }
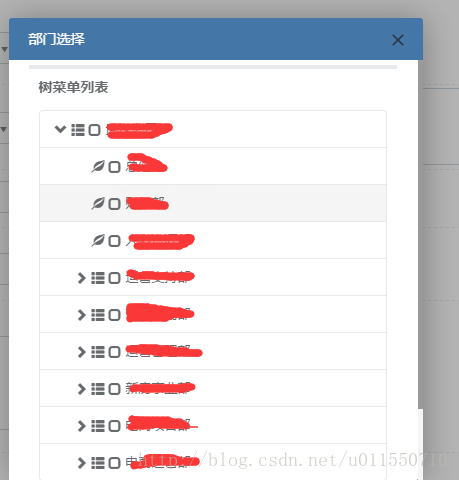
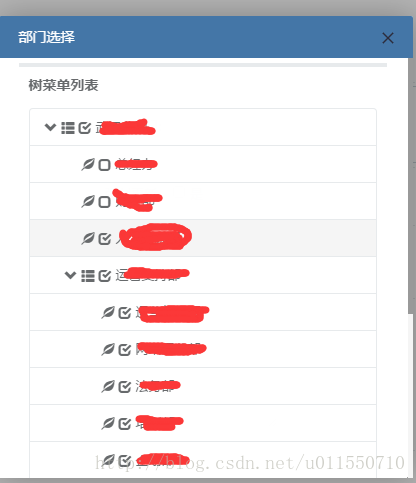
把以上代码直接考进去,然后改下对应的ID就完成了。这里值得一提是遍历子节点时,递归用的却是不错,由于数据量十分庞大,层层迭代,递归是不二之选。请看效果图:
我故意勾选掉了两个,仍然是我们想要的样子,为此,任务完成。
俗话说,帮人帮到底,送佛送上西。来说说,怎么样多选取值吧。一句话的事:$('#tree_ul_id').treeview('getChecked');







 浙公网安备 33010602011771号
浙公网安备 33010602011771号